Стильный hover-эффект для изображений на CSS3 | |
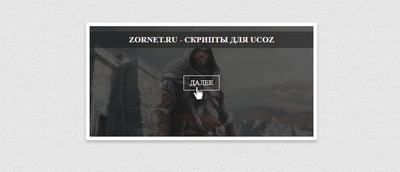
| Очередной эффект при наведение курсора, где будет появляться название материала, это заголовок и на всю картинку растянется темный фон. Само появление уникальное, это не просто как мы видим в стандартном режиме, здесь все работает с верхнего угла и на доли секунды ложится на свое место по центру. Где изначально в самом верхнем углу идет лента плод название, и ниже кнопка с красивыми тенями, что аналогично начинают святится на черно прозрачном фоне, где можно сделать переход на основной материал или фотографию. чтоб оставить комментарий, вообщем на основу, что представлена на сайте. Вы больше всего могли видеть на модуле картинок или в новостном блоге, где органично вписывается под любую стилистику и есть доступ под редактирование всей палитры цвета, так как все исполнено на чистых стилях. Это второй элемент, можете посмотреть и сравнить с первым эффектом, где работа аналогична, но само появление совершенно отличается. HTML Код <div class="kadruzorn_rlimubagum"> <img class="img" src="https://zornet.ru/Aben/ABGDA/zornet_ru/UErs89M1SdujIXI6Gjzbkw.png" alt=""> <div class="garmoro_sarunim"> <h2>ZORNET.RU - Скрипты для uCoz</h2> <a class="nusalim_gersa" href="https://zornet.ru/load">Далее</a> </div> </div> CSS Код .kadruzorn_rlimubagum { width: 100%; height: 100%; float: left; overflow: hidden; position: relative; text-align: center; cursor: default; } .kadruzorn_rlimubagum .garmoro_sarunim { width: 100%; height: 100%; position: absolute; overflow: hidden; top: 0; left: 0; background-color: rgba(35, 33, 33, 0.74); opacity: 0; filter: alpha(opacity=0); -webkit-transform: translate(460px, -100px) rotate(180deg); -ms-transform: translate(460px, -100px) rotate(180deg); transform: translate(460px, -100px) rotate(180deg); -webkit-transition: all 0.2s 0.4s cubic-bezier(0.42, 0, 0.53, 0.93); transition: all 0.2s 0.4s cubic-bezier(0.42, 0, 0.47, 0.82); } .kadruzorn_rlimubagum img { display: block; position: relative; -webkit-transition: all 0.2s cubic-bezier(0.42, 0, 0.84, 0.91); transition: all 0.2s cubic-bezier(0.42, 0, 0.8, 0.96); } .kadruzorn_rlimubagum h2 { text-transform: uppercase; color: #f3eded; text-align: center; position: relative; font-size: 19px; padding: 8px; background: rgba(27, 26, 26, 0.48); } .kadruzorn_rlimubagum a.nusalim_gersa { display: inline-block; text-decoration: none; padding: 7px 14px; text-transform: uppercase; color: #f9f3f3; border: 1px solid #fff; margin: 47px 0 0 0; background-color: transparent; -webkit-transform: translateY(-200px); -ms-transform: translateY(-200px); transform: translateY(-200px); -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .kadruzorn_rlimubagum a.nusalim_gersa:hover { box-shadow: 0 0 3px #f7ecec; } .kadruzorn_rlimubagum:hover .garmoro_sarunim { opacity: 1; filter: alpha(opacity=100); -webkit-transition-delay: 0s; transition-delay: 0s; -webkit-transform: translate(0px, 0px); -ms-transform: translate(0px, 0px); transform: translate(0px, 0px); } .kadruzorn_rlimubagum:hover h2 { -webkit-transform: translateY(0px); -ms-transform: translateY(0px); transform: translateY(0px); -webkit-transition-delay: 0.5s; transition-delay: 0.5s; } .kadruzorn_rlimubagum:hover a.nusalim_gersa { -webkit-transform: translateY(0px); -ms-transform: translateY(0px); transform: translateY(0px); -webkit-transition-delay: 0.3s; transition-delay: 0.3s; } Чтоб могли сравнить с мохожем эффектом, то переходим на него, ссылка в описание. Здесь есть возможность просмотреть в работе на демонстраций. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |