Оригинальный эффект для изображений на CSS3 | |
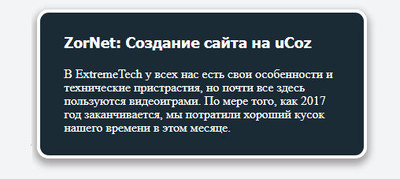
| В этой статье узнаете как можно применить эффект изображение на различных элементах, где будет присутствовать эффект на CSS. На современных ресурсах все больше можно заметить красивые анимационные значение, это с фотографиями или картинкой, где к ним прикреплены знаки, типа краткого описание, что один полностью разберем, как можно его установить на интернет площадках под разноплановые форматы, но где только будет снимки. Так как при наведении курсора на них автоматически поднимаются изображение и скрываются и остается основа для чтения, а что написано, это сами решаете по вашей теме. Первое, это идет заголовки остальное и здесь все зависит от размера, это ширины и длинны каркаса. В сети есть очень много методов, что безусловно веб мастера их используют в оригинальных соединение взаимодействий, но часто бывает самым простым и изящным, как правило, на CSS. Также можно вспомнить, что в прежние времена многие полагаться на JavaScript, чтоб создать уникальный результат, но благодаря постоянно растущей поддержке CSS3 в браузерах теперь можно создавать разные элементы эффектов, где не применяют скриптов и кодов, все на чистых стилях работает. Но также нужно полагать, что на старых версиях браузера, к сожалению не получается функций, так как нет поддержки CSS3. Поэтому вам понадобится резерв для старых браузеров или для обработки эффекта как прогрессивного улучшения. В этом материале мы рассмотрим, как можно легко применять классные, но аккуратные явление зависания, чтобы показывать и скрывать подписи на картинке. Здесь видим форму по умолчанию:  Это уже в работе, где навели и открылось описание, а картинка ушла в правый вверхний угол, что как уберете курсор она встанет на свое изначальное место.  HTML Код <ul class="dzoketun garikusa"> <li> <h2>ZorNet: Создание сайта на uCoz</h2> <p>Здесь будет описание, которое по своему развороту, зависит от диаметра окна</p> </li> <li><img class="zornetusla" src="https://zornet.ru/Aben/ABGDA/zornet_ru/LGarBYHIRPC2W54WDK6H4A.png" alt="Скрипты на сайте zornet.ru"/></li> </ul> CSS Код .dzoketun { position: relative; width: 370px; height: 180px; overflow: hidden; float: left; margin-right: 3px; background-color: rgba(10, 27, 39, 0.93); border: 4.3px solid #fdfeff; border-radius: 15px; box-shadow: 0px 5px 14px 3px rgba(142, 138, 138, 0.79), 1px 4px 9px 10px rgba(0, 0, 0, 0); } .dzoketun p,.dzoketun h2 { color:#fff; padding:10px; left:-20px; top:20px; position:relative } .dzoketun p { font-family:'Geneva'; font-size:15.9px; line-height:17px; margin:0 } .dzoketun h2 { font-family:'Tahoma'; font-size:19px; line-height:15px; margin:0; } .garikusa img { position: absolute; margin: -5px 0; right: 0; top: 0; cursor: pointer; -webkit-transition: top .4s cubic-bezier(0.42, 0, 0.45, 0.99),right .4s cubic-bezier(0.42, 0, 0.45, 1.01); -moz-transition: top .4s ease-in-out,right .4s ease-in-out; -o-transition: top .4s ease-in-out,right .4s ease-in-out; transition: top .4s cubic-bezier(0.42, 0, 0.52, 0.99),right .4s cubic-bezier(0.42, 0, 0.49, 0.96); } .garikusa img.zornetusla:hover { top:-230px; right:-330px; padding-bottom:215px; padding-left:312px } В течение некоторого времени в развитии и веб-дизайне появилась тенденция использовать неожиданные эффекты при наведении определенных элементов. Здесь один из многих представлен под установку на совершенно разные функций при помощи CSS3, где можно сказать, что идет преимущества переходов. Демонстрация: | |
28 Декабря 2017 Просмотров: 1434
Поделиться в социальных сетях
Материал разместил