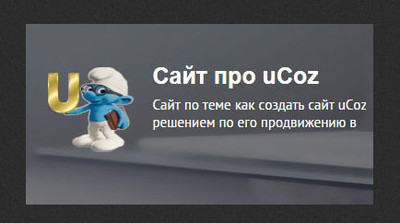
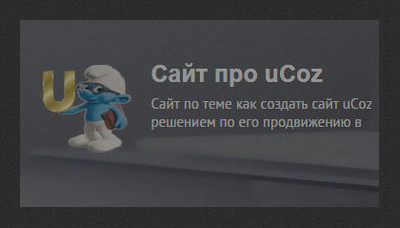
Сейчас не кого не удивить эффектом прозрачности, который происходит при клике. Другое дело, разобрать как его сделать, что мы сделаем. Если говорить с первого изображение, то как видим здесь по умолчанию картинка сразу идет как нужно. И только навести курсор, так как она будет темнеть, и здесь от стилей зависит, на сколько, вообщем можно выставить. Переходим ко второй картинке, ее больше всего мы видим на интернет ресурсах. Это по умолчанию у нее сразу затемненный вид, и только мы наводим и он сразу автоматически делается светлой. А точнее приобретает свой оригинальный вид.
И теперь вы можете поставить себе на сайт этот эффект, который представлен в 2 разнообразных видах, и какой вам понравится тот и поставите, и что главное по установке, все не сложно. Сама она прописана в архиве, это код под ссылку и 2 разных и в чем то похожих стиля. Для этого вам еще будет представлена демонстрация, где вы визуально все можете посмотреть, как все работает и будет работать на сайте и где лучше применить. Но и для информации, все эти эффекты можно только построить на CSS3, под оригинальное оформление.
Первый вариант:

Второй вариант:

PS - для понимание в архиве все пронумеровано, также с DEMO изображение все совпадают, вам остается выбрать тот, который подходит или можно оба установить.

Источник: Dbmast.ru |


