| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 309-322 |
Эффект зачеркивания текста при наведении в CSS
Простой динамический эффект, который при наведении на ссылку или ключевого слова идет перечеркивание данных знаков, где анимация идет по центру.
Наборы иконок платежных систем в PNG и PSD
Здесь представлен набор иконок метода оплаты, которые закреплены за платежными система, где идут в оригинальном дизайне, под форматом PNG и PSD.
Анимированная панель вкладок на CSS + JS
Здесь подробно описано, как создать эффект дизайна навигационной панели, где присутствует крутая анимация при наведении курсора с помощи CSS и JS.
3D слайдер-карусель под управлением клика
Отлично выполнено по дизайну красивый 3D слайдер карусель, где можете задействовать курсор в управление движением мышки, а это движение снимка.
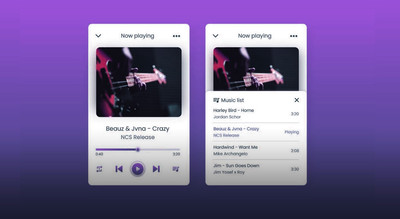
Музыкальный проигрыватель на JavaScript
В этой теме описано, как можно создать собственный музыкальный проигрыватель, который идет в HTML, CSS и JavaScript, плюс стильный дизайн плеера.
Адаптивный слайдер HTML + CSS3 для сайта
Простой и удобный слайдер, который отлично показывает с мобильных аппаратов, где только одни переключатели кадров, что располагаются по сторону.
Полноэкранное слайд-шоу на CSS3 с затуханием
Простой автоматический слайдер, который меняет заданные изображение с эффектом затухания картинок, где все выполнено на чистом CSS3 по функциям.
Дизайн слайд-шоу изображений на чистом CSS
Слайдер с автоматическим перелистыванием изображений, где присутствует эффект на чистом CSS, что идеально подходит для сайтов с разной тематикой.
Вкладки на чистом CSS с индикатором слайдов
Прекрасные по своей стилистике вкладки с использованием только HTML и CSS, что созданы при помощи анимацией щелчка по заданным знакам в кнопках.
Адаптивный слайдер для 3D показа изображений
Здесь адаптивный слайдер с показом изображений в 3D формате, который используем jQuery, где идет красивый переход из плоского вида в 3D на сайте.
Изменить прикрепление файлов форума uCoz
В статье вы узнаете, как можно просто изменить по дизайну прикрепление, которое появляется на форуме uCoz, если размещаем изображение или файлы.
Пользовательский флажок CSS с надписью внутри
Сегодня в материале представлены не сложные по своим функциям, но красивые по дизайну простые настраиваемые флажки, которые используют CSS и JS.
Адаптивная 3D Flip-карта с анимацией на CSS
Красиво смотрится этот эффект при наведении курсора, который разворачивает карточку с изображениями, где на заднем плане наблюдаем парящий текст.
Поворот карточки с 3D эффектом на чистом CSS
Здесь узнаете, как создать красивый эффект, который заключается в переворачивание карточки при наведении курсора, где выполнено на чистом CSS.