Анимированная панель вкладок на CSS + JS | |
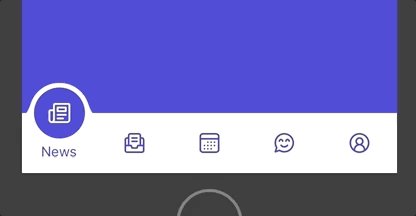
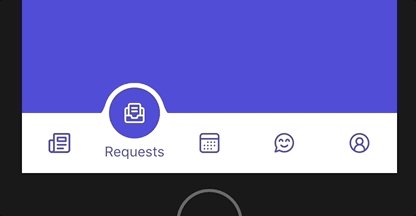
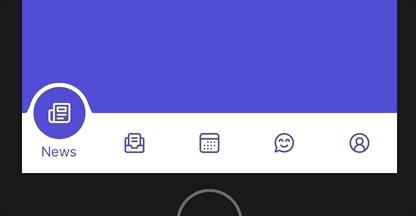
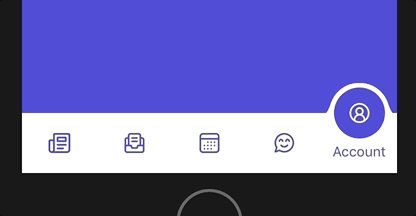
| Здесь подробно описано, как создать эффект дизайна навигационной панели, где присутствует крутая анимация при наведении курсора с помощи CSS и JS. Эта панель так выстроенная, что ее можно расположить по вверх материала на сайте, а также в самом низу подключить функции. С наведением курсора вы будете переводить функции, где в самой основе будет происходить красивый эффект, и все это выстроено при помощи стилистике. Также подключен JavaScript, который отвечает за полный функционал, что происходит на данных кнопках. Вот так мы создали концепцию взаимодействия с гибкой панелью вкладок, что безусловно само по себе оригинально смотрится. Также думаю, что такой формат можно прописать под вкладки, где выставить нужные по тематике знаки, что также меняются при наведении курсора на данную задачу. Как пример:  Установка: HTML CSS Код .menu{ margin: 0; display: flex; /* Works well with 100% width */ width: 32.05em; font-size: 1.5em; padding: 0 2.85em; position: relative; align-items: center; justify-content: center; background-color: var(--bgColorMenu); } .menu__item{ all: unset; flex-grow: 1; z-index: 100; display: flex; cursor: pointer; position: relative; border-radius: 50%; align-items: center; will-change: transform; justify-content: center; padding: 0.55em 0 0.85em; transition: transform var(--timeOut , var(--duration)); } .menu__item::before{ content: ""; z-index: -1; width: 4.2em; height: 4.2em; border-radius: 50%; position: absolute; transform: scale(0); transition: background-color var(--duration), transform var(--duration); } .menu__item.active { transform: translate3d(0, -.8em , 0); } .menu__item.active::before{ transform: scale(1); background-color: var(--bgColorItem); } .icon{ width: 2.6em; height: 2.6em; stroke: white; fill: transparent; stroke-width: 1pt; stroke-miterlimit: 10; stroke-linecap: round; stroke-linejoin: round; stroke-dasharray: 400; } .menu__item.active .icon { animation: strok 1.5s reverse; } @keyframes strok { 100% { stroke-dashoffset: 400; } } .menu__border{ left: 0; bottom: 99%; width: 10.9em; height: 2.4em; position: absolute; clip-path: url(#menu); will-change: transform; background-color: var(--bgColorMenu); transition: transform var(--timeOut , var(--duration)); } .svg-container { width: 0; height: 0; } @media screen and (max-width: 50em) { .menu{ font-size: .8em; } } JS Код "use strict"; const body = document.body; const bgColorsBody = ["#ffb457", "#ff96bd", "#9999fb", "#ffe797", "#cffff1"]; const menu = body.querySelector(".menu"); const menuItems = menu.querySelectorAll(".menu__item"); const menuBorder = menu.querySelector(".menu__border"); let activeItem = menu.querySelector(".active"); function clickItem(item, index) { menu.style.removeProperty("--timeOut"); if (activeItem == item) return; if (activeItem) { activeItem.classList.remove("active"); } item.classList.add("active"); body.style.backgroundColor = bgColorsBody[index]; activeItem = item; offsetMenuBorder(activeItem, menuBorder); } function offsetMenuBorder(element, menuBorder) { const offsetActiveItem = element.getBoundingClientRect(); const left = Math.floor(offsetActiveItem.left - menu.offsetLeft - (menuBorder.offsetWidth - offsetActiveItem.width) / 2) + "px"; menuBorder.style.transform = `translate3d(${left}, 0 , 0)`; } offsetMenuBorder(activeItem, menuBorder); menuItems.forEach((item, index) => { item.addEventListener("click", () => clickItem(item, index)); }) window.addEventListener("resize", () => { offsetMenuBorder(activeItem, menuBorder); menu.style.setProperty("--timeOut", "none"); }); Здесь панель не раз приходилось встречать в сети интернет, но основном такая концепция анимированной навигационной панели идет на SCSS, а как здесь можно заметить на CSS3. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |