Полноэкранное слайд-шоу на CSS3 с затуханием | |
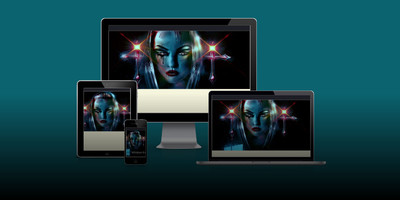
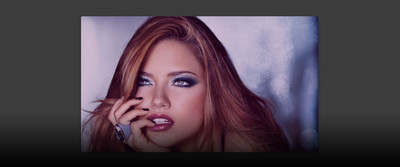
| Простой автоматический слайдер, который меняет заданные изображение с эффектом затухания картинок, где все выполнено на чистом CSS3 по функциям. Автоматический и полноэкранный слайд-шоу, который использует HTML и CSS в большинстве можно применять как меняющие баннеры актуальных материалов. Что на интернет магазине будет отличным решение, что изначально можно поставить новый или самый актуальный материал, что при открытии страницы можно увидеть новые файлы, или скидки, которые основном актуальны в своем доступе. Здесь нужно подчеркнуть, что изначально разработчик этого слайдера разработал план, чтоб была возможность производить показ на всю страницу, чтобы вы могли без проблем рассмотреть данную картинку. Здесь не присутствует переходов, ведь все сделано для показа, но безусловно можно прописать название, но здесь вы сами решите, как вам больше подойдет по функциональности. Здесь присутствует эффект, что производится при изменении картинки, который выглядит довольно оригинально и неповторимо. Где также присутствует код затухания @keyframes в основной стилистике CSS, что позволяет использовать затухающую анимацию в слайд-шоу. Так как для полной работы понадобится HTML + CSS, где уже самостоятельно будет возможность для оформления. 1. Вариант:  Установка: HTML Код <div class="kavusel-senekoda"> <div class="kanuseva"></div> <div class="kanuseva"></div> <div class="kanuseva"></div> <div class="kanuseva"></div> <div class="kanuseva"></div> </div> CSS Код .kavusel-senekoda { margin: 0 auto; background-color: #eee; border: 1px solid #eee; position: relative; } .kanuseva { width: 100%; height: 660px; position: absolute; opacity: 0; top: 0; left: 0; animation: fade 20s infinite; } .kanuseva:nth-child(1) { background: url(Изображение в качестве ссылки №1) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .kanuseva:nth-child(2) { background: url(Изображение в качестве ссылки №2) no-repeat center center fixed; animation-delay: 5s; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .kanuseva:nth-child(3) { background: url(Изображение в качестве ссылки №3) no-repeat center center fixed; animation-delay: 10s; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .kanuseva:nth-child(4) { background: url(Изображение в качестве ссылки №4) no-repeat center center fixed; animation-delay: 15s; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } @keyframes fade { 0% { opacity: 0; } 5% { opacity: 1; } 25% { opacity: 1; } 30% { opacity: 0; } } По большому счету, это слайд-шоу типичный для понимания, которое несомненно можете использовать на любом тематическом веб-сайте. Если рассматривать его полностью работу, то по умолчанию здесь находится четыре изображения. Где пройдя все 4 показа, начинается появляться первое изображение, и так в круговом цикле. Это один из прекрасных примеров слайдером с затуханием в полноэкранном режиме CSS. Демонстрация 2. Вариант:  Автоматическое слайд-шоу изображений Это аналогичен первому варианту, что имеет небольшие изменение, где также идет автоматическим изображением под данный слайд-шоу, где с удивительным образом показывает поставленные картинки зрителям для меняющих слайдов. Кроме того, здесь происходит полное поддерживание записей, которые предназначены для блогов с изображениями. Если рассматривать стилистику, то здесь формат идет на HTML5 и CSS, что изначально сопровождает область блога. Где также включает единственный в своем роде план, что разработан на основе изображений для вашего интернет ресурса, как блог или сайт с присутствующим изображением. Установка: HTML Код <div class="pokazatel-snimkov"> <div class="acase-vecod acase-vecod-one"> </div> <!-- Фото 2 --> <div class="acase-vecod acase-vecod-two"> </div> <!-- Фото 3 --> <div class="acase-vecod acase-vecod-three"> </div> <!-- Фото 4 --> <div class="acase-vecod acase-vecod-four"> </div> </div> CSS Код *, *::before, *::after { box-sizing: border-box; } html, body { display: flex; align-items: center; justify-content: center; align-items: center; width: 100%; height: 100%; margin: 0; padding: 0; background-color: #3c3c3c; } .pokazatel-snimkov { position: relative; width: 700px; height: 400px; overflow: hidden; border-radius: 5px; box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3); } .pokazatel-snimkov::after { content: ''; position: absolute; left: 0; top: 0; z-index: 900; display: block; width: 100%; height: 100%; background-color: rgba(140, 22, 115, 0.2); } .acase-vecod { position: absolute; top: 0; left: 0; z-index: 7; display: flex; align-items: center; width: 100%; height: 100%; transform: translateX( 700px ); background-image: url(Ссылка для картинок html.jpg); animation: opaqTransition 28s cubic-bezier(0, 0, 0, 0.97) infinite; } .acase-vecod.acase-vecod-two { z-index: 6; background-image: url(Ссылка для картинок html #1); animation-delay: 7s; } .acase-vecod.acase-vecod-three { z-index: 5; background-image: url(Ссылка для картинок html #2); animation-delay: 14s; } .acase-vecod.acase-vecod-four { z-index: 4; background-image: url(Ссылка для картинок html #3); animation-delay: 21s; } @keyframes opaqTransition { 3% { transform: translateX( 0 ); } 25% { transform: translateX( 0 ); } 28% { transform: translateX( -700px ); } 100% { transform: translateX( -700px ); } } Здесь нет ключевых фраз, что применяется текстура или тематических надписей, хотя все выглядит идеально и понятно для рассмотрения пользователем или гостями сайта. Тем не менее вам не нужно беспокоиться про функции, что отвечает за движение, ведь вы можете без особой сложности исправить, а точнее сделав пару модификаций. Поскольку производитель законно поделился используемым кодом, то появляется возможность эффективно настроить его так, как вам нужно. Этого слайд-шоу полностью задействует самую последнюю систему CSS3, где появляется возможность плавного отзывчивого движения. Так что вы, без сомнения, можете использовать его для своего веб-сайта или проектов. Демонстрация | |
16 Мая 2021 Загрузок: 3 Просмотров: 1431
Поделиться в социальных сетях
Материал разместил


