Простое адаптивное слайд-шоу на CSS3 | |
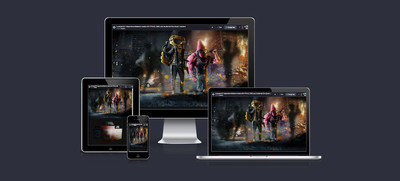
| Адаптивный слайдер с поддержкой DIY, которое созданное с использованием HTML5, CSS3 и JavaScript, где простой и понятный дизайн с функциями. Хоть он смотрится с огромными функционалом, то реально простой, где совершенно не нужно подключать библиотеку jQuery. Мне не часто встречаются такие слайдеры с простой комплектацией, где по минимум стилистике, а все остальное заострено на JS, как функциональность и адаптивность. Но здесь соглашусь, что этот слайд отлично выглядит на любом тематическом сайте, также корректно отражается на самом небольшом экране мобильного телефона, или на большом мониторе. Самим названием сильно не сравнивайте, хотя где-то согласен, это простое слайд-шоу, которое идет как для начинающих, так и для веб-разработчиков. Разработчик этого слайд-шоу выстроил стиль дизайна всей страницы, чтобы вы могли без проблем продемонстрировать свою картинку, что ставится по ссылке в основу кода. Также не забываем, что слайд-шоу с кодированием необходимо немного настроить для профессионального использования, а если проще, то выставляем все настройки под себя или свой интернет ресурс. Клавиши со стрелками используются для навигации по изображению, которые по умолчанию распределено по правой и левой стороне, ведь здесь нет карусели, где бы автоматически перелистывали снимки, все делается по клику. Сами стрелки выполнены в темно прозрачной гамме, по вверх их идут светлые значки, что указывают направление, в какую сторону перелистывать изображение. Все проверено по функциям, и на работоспособность: 1. Вид со стандартного монитора.  2. Больше подходит под смартфон или планшет.  3. Остается телефонный аппарат, где как можно заметить, все отлично просматривается на экране.  Установка: HTML Код <div class="knomain-tevance-nablein"> <figure class="nasonableg-duestion"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_1.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_2.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_3.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_4.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_5.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/zornet_ru_7.jpg" width="100%" /> </figure> <span class="prev">«</span> <span class="next">»</span> </div> CSS Код .knomain-tevance-nablein{ position: relative; display: block; overflow: hidden; } figure{ position: absolute; opacity: 0; transition: 1s opacity; margin: 0; padding: 0; } figcaption{ position: absolute; font-family: sans-serif; font-size: .8em; bottom: .80em; right: .40em; padding: .30em; color: #f7f1f1; background: rgba(14, 14, 14, 0.25); border-radius: 2px; } figcaption a{ color: #f5f2f2; } figure.nasonableg-duestion{ opacity: 1; position: static; transition: 1s opacity; } .next, .prev { color: #f9f2f2; position: absolute; background: rgba(27, 25, 25, 0.83); top: 50%; z-index: 1; font-size: 2em; margin-top: -.75em; opacity: .3; user-select: none; text-shadow: 0 1px 0 #2f2c2c; } .next:hover, .prev:hover{ cursor: pointer; opacity: 1; } .next{ right: 0; padding: 12px 7px 16px 12px; border-top-left-radius: 3px; border-bottom-left-radius: 3px; } .prev { left: 0; padding: 12px 12px 16px 7px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } p{ margin: 8px 16px; color: #f3f2f2; } JS Код (function(){ var counter = 0, $items = document.querySelectorAll('.knomain-tevance-nablein figure'), numItems = $items.length; var showCurrent = function(){ var itemToShow = Math.abs(counter%numItems); [].forEach.call( $items, function(el){ el.classList.remove('nasonableg-duestion'); }); $items[itemToShow].classList.add('nasonableg-duestion'); }; document.querySelector('.next').addEventListener('click', function() { counter++; showCurrent(); }, false); document.querySelector('.prev').addEventListener('click', function() { counter--; showCurrent(); }, false); })(); Если вам так хочется, то можете добавить прокрутку ввода для переключения между кадрами или картинкой. Здесь полностью представлена структура, которую можно посмотреть в редакторе CodePen, где можно самостоятельно все оформить, и только после этого выставить на сайт. Хотя по сне без оформления такая структура смотрится строго, что на интернет магазине будет отличный обзор или на сайтах, где присутствуют слайды, где идет настройка и визуализация контент одновременно. Но если говорить в целом, то это слайд-шоу является распространенным и удобный по установке, где можете легко использовать на любой тематической площадке, где являются официальные сайты, что больше ставят под главную страницу. Демонстрация | |
02 Июля 2019 Загрузок: 1 Просмотров: 1690
Поделиться в социальных сетях
Материал разместил