Адаптивный слайдер HTML + CSS3 для сайта | |
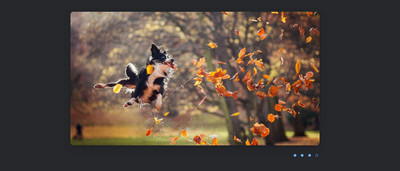
| Простой и удобный слайдер, который отлично показывает с мобильных аппаратов, где только одни переключатели кадров, что располагаются с блоку. Слайдер безусловно с функциями, который создан под адаптивную верстку шаблона, где можно увидеть такой стиль на многих тематических ресурсах. Сам дизайн состоит не в одном изображение, а стразу располагает на несколько кадров, что можно видеть в кино сайтах. Но здесь сам слайдер сделан так, что его по стилистике, можно выставить на разные тематические блоки. Ведь в самой конструкциях сделаны окна, где идет отдельная информация, и у каждого свой переход на заданную страницу. Также нужно подчеркнуть, это переключатели, которые сделаны почти не видно, что даже не замечаешь их присутствие. Но сами переключатели остаются по умолчанию, быть то показ происходит на широком мониторе, или на мобильном экране. Вообще все очень понятно по работе, ведь она не слишком отличается от других, но разве только может смена изображение, проходит здесь красиво. Так выглядит при установки, что можно посмотреть на demo странице  Установка: HTML Код <section class="page"> <div class="slider"> <input class="kadrovka-agtumas" type="radio" id="btn-1" name="toggle" checked> <input class="kadrovka-agtumas" type="radio" id="btn-2" name="toggle"> <input class="kadrovka-agtumas" type="radio" id="btn-3" name="toggle"> <input class="kadrovka-agtumas" type="radio" id="btn-4" name="toggle"> <div class="despas-ubulas"> <label class="milopg-saceg" for="btn-1"></label> <label class="milopg-saceg" for="btn-2"></label> <label class="milopg-saceg" for="btn-3"></label> <label class="milopg-saceg" for="btn-4"></label> </div> <div class="kopasa-demkas"> <div class="kasdeko-lasmas"> <img class="aloped_img" src="https://f.vividscreen.info/soft/629131fcc54640a86c005c5702f0e4ad/BMW-X7-Lumma-CLR-tall-l.jpg"> <img class="aloped_img" src="https://f.vividscreen.info/soft/be9e8886506c27fa64e02fa846437114/Mazzanti-Evantra-tall-l.jpg"> <img class="aloped_img" src="https://f.vividscreen.info/soft/9b24ce732b6c13db415d71d381122524/BMW-5-Series-Plug-In-Hybrid-M-Sport-2021-tall-l.jpg"> <img class="aloped_img" src="https://f.vividscreen.info/soft/6c1f337a9b46393b9be98a469cca6fb3/Novitec-McLaren-570S-Spider-2018-tall-l.jpg"> </div> </div> </div> </section> CSS Код html, body { font-family: Arial, sans-serif; margin: 0; padding: 0; background: #25282A; } .page { max-width: 700px; margin: 0 auto; padding: 40px; } .slider { position: relative; background: #25282A; } .kadrovka-agtumas { display: none; } .kopasa-demkas { overflow: hidden; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.08), 0 7px 22px 0 rgba(0,0,0,0.12); border-radius: 8px; } .kasdeko-lasmas { width: 400%; transition: transform 0.8s ease; } .aloped_img { float: left; width: 25%; height: 376px; object-fit: cover; } .despas-ubulas { position: absolute; width: 100%; left: 0; bottom: -40px; z-index: 100; text-align: right; } .milopg-saceg { display: inline-block; width: 16px; height: 16px; position: relative; font-size: 0; cursor: pointer; } .milopg-saceg:before { content: ""; display: inline-block; position: absolute; left: 4px; top: 4px; width: 6px; height: 6px; background: #71ABFF; cursor: pointer; border: 1px solid #71ABFF; border-radius: 50%; box-shadow: 0 0 2px rgba(0,0,0,.8); transition: background-color .2s, border-color .2s; } .milopg-saceg:hover:before { background: #fff; border-color: #fff; } #btn-1:checked ~ .despas-ubulas .milopg-saceg[for="btn-1"]:before, #btn-2:checked ~ .despas-ubulas .milopg-saceg[for="btn-2"]:before, #btn-3:checked ~ .despas-ubulas .milopg-saceg[for="btn-3"]:before, #btn-4:checked ~ .despas-ubulas .milopg-saceg[for="btn-4"]:before { background-color: transparent; } #btn-1:checked ~ .kopasa-demkas .kasdeko-lasmas { transform: translate(0); } #btn-2:checked ~ .kopasa-demkas .kasdeko-lasmas { transform: translate(-25%); } #btn-3:checked ~ .kopasa-demkas .kasdeko-lasmas { transform: translate(-50%); } #btn-4:checked ~ .kopasa-demkas .kasdeko-lasmas { transform: translate(-75%); } Также можно самостоятельно прописать фоновое изображение, где сделать этот эффект под каждое значение, где вам пригодятся стили, чтоб основа стиля соответствовала дизайну. Демонстрация | |
20 Мая 2021 Загрузок: 1 Просмотров: 1321
Поделиться в социальных сетях
Материал разместил