Простой адаптивный слайдер для сайта на jQuery | |
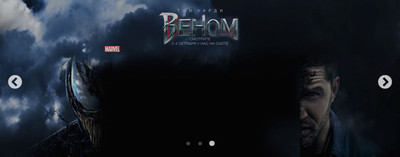
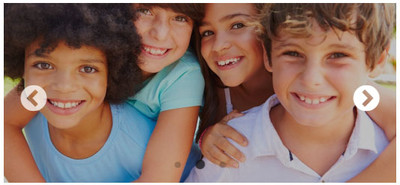
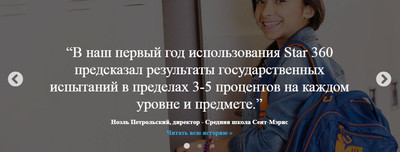
| Отличный полноэкранный адаптивный слайдер, который по своему дизайну выстроен в простом и понятном стиле с кнопками для переключения слайда. Такая стилистика отлично будет смотреться, как на игровой тематике, так и в кино сайте, но больше к новостной теме. Все очень просто и доступно, если вам нужно сделать на полный экран, то он автоматически установится на всю страницу, что основном применяют на интернет магазинах, где можно выстроить ссылка на изображение товара. Также его можно использовать в блоке, это в контейнере, где идет навигация. Но больше всего такой стиль ставят вверх сайта, так как ширину здесь изначально не нужно задавать, она поставлена на 100% - что означает, на всех мониторах по разным размерам будет показывать корректно. Но некоторых больше волнуют мобильные аппараты, как там все будет выглядеть, то здесь аналогично, а точнее также все в отличном обзоре наблюдается. Изначально по умолчанию он шел немного по другому, там в центре каждой картинки была надпись, можно сказать что краткое описание на 120 - 150 знаков, где ниже предоставлялась ссылка на переход. А здесь как можно заметить нет такого, но скачав архив, там будет представлен материл, как он шел по умолчанию. Открывая страницу или интернет ресурс вы увидите такой вид, но смотря как зададите по ширине и высоте, которая выставлена в стилистике.  Здесь наблюдаем вид с мобильного гаджета, что можно заметить, полностью функционал присутствует.  А так он выглядел изначально, что находится в архиве в текстовом документе.  Приступаем к установке: HTML Код <div class="createmekogies"> <div class="koganksgiving"> <div class="gandscadaing"> <img src="Ссылка на изображение №1"/> </div> </div> <div class="koganksgiving"> <div class="gandscadaing"> <img src="Ссылка на изображение №2" /> </div> </div> <div class="koganksgiving"> <div class="gandscadaing"> <img src="Ссылка на изображение №3" /> </div> </div> </div> CSS Код .createmekogies{ margin: 0 auto; width:100%; max-width:1280px; max-height:600px; font-family: roboto; } .slick-next:before, .slick-prev:before{ font-size:40px; } .slick-next{ right: 40px; } .slick-prev{ left: 20px; } .slick-dots li.slick-active button:before{ font-size: 15px; } .slick-dots li button:before { font-size: 10px; transition: all, .3s; } .createmekogies .koganksgiving .overlay p.bold{ font-weight: bold; } .createmekogies .koganksgiving .overlay p a{ color: #33a0d6; text-decoration: none; } .createmekogies .koganksgiving h3{ font-family: 'roboto slab'; } .createmekogies .koganksgiving { position: relative; } .createmekogies .koganksgiving .gandscadaing { display:block; width:100%; position:relative; max-height:395px; } .createmekogies .koganksgiving .gandscadaing:before { content: ""; position: absolute; top: 0px; left: 0px; color: #ea0f0f; width: 100%; height: 100%; background: rgba(19, 18, 18, 0.26); } .createmekogies .koganksgiving img { display:block; width:100%; } .createmekogies .koganksgiving overlay{ z-index: 999; position:absolute; bottom:0px; left:0px; right:0px; color:#eaeaea; padding: 30px 0px 70px 0px; } .createmekogies .koganksgiving h3{ text-align: center; font-size: 35px; font-weight: 300; padding-bottom: 20px; width: 65%; margin: 0 auto; } .createmekogies .koganksgiving p{ text-align: center; width: 60%; margin: 0 auto; font-size: 16px; font-weight: 300; line-height: 29px; color: #eaeaea; } .createmekogies .slick-dots{ position:absolute; bottom:10px; z-index: 999; } .slick-dots li button:before { color: #eaeaea; } .slick-dots li.slick-active button:before { color: #eaeaea; } @media only screen and (min-width: 901px) and (max-width: 1100px) { .createmekogies { max-height:600px; } .createmekogies .koganksgiving .gandscadaing{ max-height:395px; } .createmekogies .koganksgiving .overlay{ padding-bottom: 55px; } .createmekogies .koganksgiving .overlay h3{ width: 79%; font-size: 34px; line-height: 40px; padding-bottom:10px; } .createmekogies .koganksgiving .overlay p{ width: 65%; font-size:15px; line-height: 25px; } } @media only screen and (min-width: 651px) and (max-width: 900px) { .createmekogies .koganksgiving .overlay{ padding-bottom: 50px; } .createmekogies .koganksgiving .overlay h3{ width: 78%; font-size: 30px; line-height: 29px; padding-bottom:9px; } .createmekogies .koganksgiving .overlay p{ width: 70%; font-size:14px; line-height: 20px; } } @media only screen and (max-width: 650px) { .createmekogies .koganksgiving .overlay{ position: relative; background: inherit; color:#171515; padding: 25px 20px 40px 20px; } .createmekogies .koganksgiving .overlay h3{ width: 100%; text-align: left; color: rgba(0,0,0,0.9); font-size: 24px; font-weight: 400; padding-bottom:10px; } .createmekogies .koganksgiving .overlay p{ width: 100%; text-align: left; color: #171515; font-size:17px; } .createmekogies .slick-dots{ bottom: -3px; } .slick-dots li button:before { color: #171515; } .slick-dots li.slick-active button:before { color: #171515; } } @media only screen and (max-width: 550px) { .createmekogies .koganksgiving .overlay{ padding: 15px 15px 40px 15px; } .createmekogies .koganksgiving .overlay h3{ font-size: 24px; line-height: 29px; } .createmekogies .koganksgiving .overlay p{ font-size:13px; line-height: 21px; } } @media only screen and (max-width: 450px) { .createmekogies .koganksgiving .overlay h3{ font-size: 20px; line-height: 25px; } .createmekogies .koganksgiving .overlay p{ font-size:13px; line-height: 21px; } } jQuery Код jQuery( document ).ready(function() { jQuery('.createmekogies').slick({ dots: true, infinite: true, autoplayspeed: 1000, speed: 750, slidesToShow: 1, centerMode: false, variableWidth: false, autoplay: true }); }); Нужно заметить, что в стилях у вас будет возможность сделать темно прозрачный фон, который будет немного затемнять изображение, делая его матовым. Где можно веб мастеру самостоятельно выставить свой оттенок цвета под свой дизайн, это делается для того, чтоб отлично влился в основу портала. Демонстрация | |
22 Ноября 2018 Загрузок: 4 Просмотров: 2152
Поделиться в социальных сетях
Материал разместил