Адаптивный контент слайдер для сайта на CSS | |
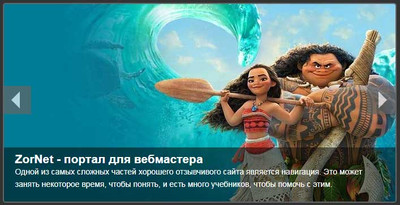
| Универсальный слайдер, что под адаптивной версткой на все размеры мониторов и экрана, где можно эти слайды применить на тематическом сайте. Часто можно встретить красивый по стилистике слайдер, который бы не отвечал функциональным требованием. Здесь идет простой и понятный по функционалу слайд, который можно увидеть как в шапке интернет ресурса или на отдельной страницы. Где основном его не нудно под значение устанавливать, так как он отзывчивый по форме, он должен автоматически выставиться по той форме, что изначально ему задана. Вот как раз это качается блоков, а если говорить о полноценной страницы, то здесь есть вероятность его по размеру поставить, что не помешает его наблюдать с мобильных носителей. Но главное, все будет смотреться корректно на различном по размеру экране. Здесь идет сама картинка, также в самом низу можно прочесть заголовок, чтоб изначально знать на какую тему переходите, то предоставлено краткое описание. Проверяя на работоспособность, представляю вам снимки, что были проверены, как все выглядит, если менять размеры. Так идет изначально, где вид открывается при открытии страницы или заходе на сайт.  Здесь уже меньше экран, больше всего подойдет под планшет.  И остается самый малый гаджет, как мобильный аппарат.  Приступаем к установке: HTML Код <div id="meaturevas"> <div id="amiloped" alt="amiloped" title="amiloped"> <div class="dakevasnes-right"></div> </div> <div id="midetuk" alt="midetuk" title="midetuk"> <div class="dakevasnes-left"></div> </div> <div id="dsakevasn"> <div class="malogalous"> <div class="dupescing-dogavane"> <h2>Скрипты для uCoz</h2> <p>Эти фрагменты являются одними из самых крутых примеров для демонстрации того, что может предложить BS4. Если вы хотите погрузиться в эту новую обновленную структуру, вам понравится эта коллекция.</p> </div> <div class="img1"></div> </div> <div class="malogalous"> <div class="dupescing-dogavane"> <h2>Шаблоны для uCoz</h2> <p>Новый Bootstrap 4 очень прост в использовании и даже работает со многими бесплатными шаблонами, которые вы можете найти в Интернете. Но команда внесла немало изменений в BS 4 и появилось много новых лакомств.</p> </div> <div class="kartinga2"></div> </div> <div class="malogalous"> <div class="dupescing-dogavane"> <h2>Название - № 3</h2> <p>Здесь будет описание - № 3</p> </div> <div class="kartinga3"></div> </div> <div class="malogalous"> <div class="dupescing-dogavane"> <h2>Название - № 4</h2> <p>Здесь будет описание - № 4</p> </div> <div class="kartinga4"></div> </div> <div class="malogalous"> <div class="dupescing-dogavane"> <h2>Название - № 5</h2> <p>Здесь будет описание - № 5</p> </div> <div class="kartinga5"></div> </div> </div> </div> CSS Код #meaturevas{ width:80%; margin:40px auto; } p{ margin:0; padding:0 35px 0 0; } #dsakevasn{ width:100%; height:350px; position:relative; overflow:hidden; float:left; padding:0; border:#666 solid 2px; border-radius:5px; } #dsakevasn img{ width:940px; height:350px; } .kartinga1, .kartinga2, .kartinga3, .kartinga4, .kartinga5 { width:100%; margin:0; padding:0; } .malogalous{ position:absolute; width:100%; height:100%; } .malogalous:nth-child(1){ background: url(https://zornet.ru/_fr/56/1699186.jpg); } .malogalous:nth-child(2){ background: url(https://zornet.ru/_fr/56/8818823.jpg); } .malogalous:nth-child(3){ background: url(https://zornet.ru/_fr/56/1402756.jpg); } .malogalous:nth-child(4){ background: url(https://zornet.ru/_fr/56/9266202.jpg); } .malogalous:nth-child(5){ background: url(https://zornet.ru/_fr/56/0151264.jpg); } .dupescing-dogavane{ position:absolute; bottom:0; left:0; padding:10px 20px 20px 20px; background:7f7f7f; background: rgba(0,0,0,0.5); width:100%; max-height:32%; } #midetuk, #amiloped{ cursor:pointer; z-index:100; background:#666; height:50px; width:50px; display:inline-block; position:relative; top:197px; margin:0; padding:0; opacity:0.7; filter: alpha(opacity=70); } #amiloped{ float:right; right:-2px; } #midetuk{ float:left; left:0; } .dakevasnes-right { width: 0; height: 0; border-top: 15px solid transparent; border-bottom: 15px solid transparent; border-left: 15px solid #fff; position:relative; top:20%; right:-40%; } .dakevasnes-left { width: 0; height: 0; border-top: 15px solid transparent; border-bottom: 15px solid transparent; border-right:15px solid #fff; position:relative; top:20%; left:30%; } JS Код $(document).ready(function(){ var speed = 500; var autoswitch = true; var autoswitch_speed = 5000; $(".malogalous").first().addClass("active"); $(".malogalous").hide; $(".active").show(); $('#amiloped').on('click', nextkacomodev); $('#midetuk').on('click', prevkacomodev); if(autoswitch == true){ setInterval(nextkacomodev,autoswitch_speed); } function nextkacomodev(){ $('.active').removeClass('active').addClass('oldActive'); if($('.oldActive').is(':last-child')){ $('.malogalous').first().addClass('active'); } else { $('.oldActive').next().addClass('active'); } $('.oldActive').removeClass('oldActive'); $('.malogalous').fadeOut(speed); $('.active').fadeIn(speed); } function prevkacomodev(){ $('.active').removeClass('active').addClass('oldActive'); if($('.oldActive').is(':first-child')){ $('.malogalous').last().addClass('active'); } else { $('.oldActive').prev().addClass('active'); } $('.oldActive').removeClass('oldActive'); $('.malogalous').fadeOut(speed); $('.active').fadeIn(speed); } }); К материалу прикреплена demo страница, также архив, где находятся файлы для полной установки. Здесь нужно добавить, что он идет как карусель, если не переключать, то автоматически слайды проматывает, где заданное время поставлено. Но можно воспользоваться переключателями, которые в темно прозрачном стиле, располагаются по сторонам. Демонстрация | |
01 Декабря 2018 Загрузок: 6 Просмотров: 2195
Поделиться в социальных сетях
Материал разместил


