| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 15-28 |
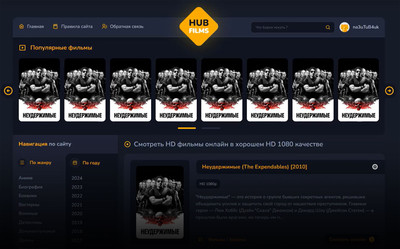
Шаблон HubFilms для uCoz
Шаблон строился под кино сайты, также идет полностью адаптивный под все мобильные устройств. Цветовая гамма у него темная, и отлично расположена навигация.
Адаптивный шаблон USYSTEM для uCoz
Если решили создан новостной сайт или портал, то данный шаблон отлично подойдет по всему своему характеру дизайна, ведь изначально строился под данную тематику.
Адаптивный шаблон FitServer для uCoz сайта
Вашему вниманию оригинальный темный шаблон, который представлен в адаптивной верстке для мобильных аппаратов и выполнен просто прекрасно по своему дизайн.
Адаптивный шаблон Maze-host на uCoz
Вашему вниманию отличная адаптация шаблона на интернет ресурс Maze-host, что теперь вы можете корректно установить его со всем функционалом на конструктор uCoz.
Шаблон GameStorm для uCoz
Хотите создать свой портал с играми, где будет возможность узнать об игре или скачать ее на любую платформу? Также сама основа шаблона выполнена в темных тонах.
Шаблон Appstorrent для uCoz
Необходимо доработать под себя, особенно слияние серых букв на черном фоне. Считывается очень плохо. В целом имеет смысл данный шаблон использовать.
Шаблон DroidTools для uCoz
Шаблон для создания маркетплейса андроид игр и приложений. Изначально был сделан для DLE движка. Обладает всем необходимым для скачивания Android приложений.
Таймер посетителя при бездействии на jQuery
Это таймер на jQuery для посетителей сайта или блога, который запускается в заданное вами время, а точнее для обозначения бездействий на сайте.
Стильное и cовременное боковое меню для сайта
Оригинальное по своему дизайну меню-навигация для сайта с закругленными углами на синем фоне, созданное с использованием чистого кода HTML и CSS.
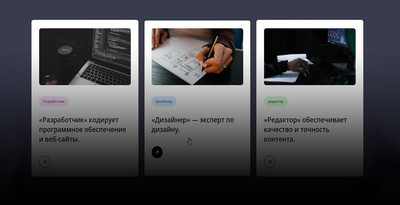
Адаптивные карточки с помощью HTML и CSS
В данной статье рассмотрим, как можно создать адаптивные карты на HTML и CSS, которые также еще будут идти в адаптивном виде на тематический сайт.
Аккордеон "Вопрос — Ответ" на чистом CSS
Аккордеон на чистом CSS, что выполнен под функцию часто задаваемые вопросы, что прописываем вопрос, и по клику он раскрывается с ответом на его.
Простые эффекты при наведении HTML + CSS
Отличный вариант для картинок, это как сам эффект и безусловно дизайн, который должен привлекать своей стилистикой, что выполнено на чистом CSS.
Виртуальная клавиатура на CSS и JavaScript
Здесь представлена виртуальная клавиатуру, которая выполнена JavaScript, CSS и идет в темном оттенке цвета, что можно сделать появление по клику.
Простые анимационные загрузчики на CSS
Здесь представлено 9 совершенно разных типов анимации, которые по своей структуре простые и удобные в использовании загрузчиков на чистом CSS стиле.