| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 29-42 |
Слайдер с адаптивным CSS без Javascript
Сейчас сложно тематические сайты представить без слайдера, как игрового направления, или просто интернет магазин с примоткой кадра с помощью CSS стиля.
Всплывающие окно предупреждение 18+ в JS
Это всплывающее окно для интернет сайтов с уведомлением или предупреждением пользователей, что идет по возрастному рейтингу 18+ на файлах cookie.
Неоновая CSS анимация кнопок для сайта
Это просто потрясающая анимация для неоновых кнопок, которые отлично подойдут на темный формат сайта, где каждая кнопка выполнена оригинальна на CSS.
Простая градиентная маска на HTML + CSS
В данной статье сделаем простую градиентную маску, где соединим 2 изображение, и с помощью градиентов будет красивое сочетание и все это при HTML и CSS.
Анимированное меню-аккордеон на JS/CSS
Данный материал идет как анимированное меню-аккордеон с использованием HTML, CSS и Javascript, точнее вертикальная меню навигации с информацией.
Адаптивный стиль CSS нижнего колонтитула
Если вы ищете адаптивный низ сайта или по другому можно назвать, это нижний колонтитул для своего сайта или блога, то вы попали в нужный материалу.
Анимация часов с участием CSS и Javascript
Интересный стиль анимационных часов, которые выполнены с использованием Javascript, также CSS, которая отвечает за прекрасный стиль адаптивности.
Стильный таймер обратного отсчета на сайте
Функция обратного отчета изначально выводить форму определенного времени, например 30 минут или 1 часа, где использовались HTML, CSS и JavaScript.
Адаптивные вкладки CSS на разные экраны
Два варианта адаптивных вкладок, но совершенном разном вариациях, где после перезагрузки, активная вкладка не меняется, а остается выбор пользователя.
Кнопки плавного изменение CSS градиента
Набор стильных кнопок, что выполнены с градиентом, где созданные с использованием чистого HTML и CSS с красивыми переходами при наведении курсора.
Кнопки градиента при наведении на CSS
Подборка оригинальных по своему дизайну разноцветных кнопок, которые выполнены с градиентом в разных цветовых палитрах создан на чистом HTML и CSS.
Крутой эффект взломанного текста CSS + JS
Интересный эффект, который идет виде взломанного текста, что выполнен при помощи HTML, CSS, Javascript, где при наведении начинают меняется значения.
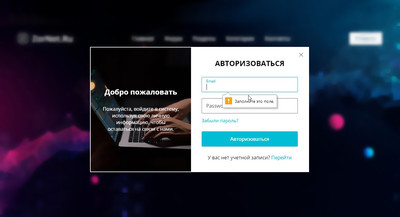
Страница формы входа сайта в HTML и CSS
В этом материале представлено оригинальное решение по регистрации, а точнее отдельная страница входа и регистрации на сайте, что выполнен на JavaScript.
Модальное окно HTML + CSS без JavaScript
В этом материале представлено модальное окно, которое идет в адаптивном виде для просмотра с мобильного телефона, и все это выполнено на чистом CSS.