Анимированное меню-аккордеон на JS/CSS | |
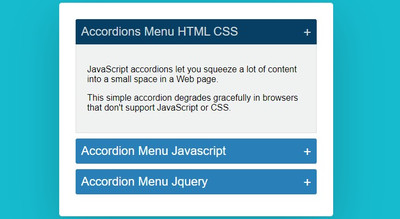
| Данный материал идет как анимированное меню-аккордеон с использованием HTML, CSS и Javascript, точнее вертикальная меню навигации с информацией. Само меню аккордеон использует код HTML, CSS и JavaScript, все это задействовано для корректной работы, а также небольшого эффекта. Сам эффект заключается в том, когда вы открываете одну из категорий, то с небольшой задержкой появляется фон, а за ним уже информация, и все это меньше за 1 секунду происходит Адаптивное меню-аккордеон имеет дизайн под оригинальные заголовки, где даже присутствуют шрифтовые знаки, виде открыто и закрыто. Когда вы нажмете на один из заголовок, то появляется вся информация, которая полностью связанна с этим заголовком. В тот и заключается данный интерес установить эту навигацию, ведь по умолчанию оно закрыто, а занимает мало место, но при развороте может принести много информации, что бы хватило на полноценную статью. Но по своей конструкции, здесь можно анимированную навигацию установить на главную страницу. Больше мне встречался такой вид навигации, это как на отдельной страницы, так и прикреплённую к данной статье. Как пример можно взять телефон или машину, и всю характеристику расписать в данном меню, где в заголовке пишем все по данной модели, и все как можно подробнее, дальше к примеру, это сколько стоит, где нажимаем и узнаем. В общем данный функционал можно много где встретить не считая, какая тематика у сайта. Так реально выглядит материал, после установочного процесса.  Установка: HTML Код <div class="accordionWrapper"> <div class="accordionItem open"> <h2 class="accordionItemHeading">Здесь пишется заголовок<span>+</span></h2> <div class="accordionItemContent"> <p>Далее идет описание, где можно также картинки выставить.</p> <p>Это продолжения описания, сто идет вторым трокой.</p> </div> </div> <div class="accordionItem close"> <h2 class="accordionItemHeading">Второе название темы<span>+</span></h2> <div class="accordionItemContent"> <p>Аккордеон JavaScript состоит из ряда расширяемых и сворачиваемых элементов.</p> <p>Одновременно отображается только один элемент.</p> </div> </div> <div class="accordionItem close"> <h2 class="accordionItemHeading">Ключевое слово или фраза <span>+</span></h2> <div class="accordionItemContent"> <p>Щелкните по заголовку элемента аккордеона, чтобы развернуть его. Чтобы свернуть элемент, щелкните по нему еще раз или выберите заголовок другого элемента.</p> </div> </div> </div> CSS Код .accordionWrapper{ padding:30px; background:#fff; float:left; width:500px; border-radius: 5px; box-sizing:border-box; margin:30px; margin-left:100px; box-shadow: 0 1.5em 85px 0 rgba(0, 0, 0, 0.2);} .accordionItem{ float:left; display:block; width:100%; box-sizing: border-box; font-family:'Open-sans',Arial,sans-serif; } .accordionItemHeading{ cursor:pointer; margin:0px 0px 10px 0px; padding:10px; font-size: 22px; font-weight: 400; background:#2980b9; color:#fff; width:100%; border-radius: 3px; box-sizing: border-box; } .accordionItemHeading span{ float: right; font-size: 25px; } .close .accordionItemContent{ height:0px; transition:height 1s ease-out; transform: scaleY(0); float:left; display:block; } .open .accordionItemContent{ padding: 20px; background-color: #f0f1f1; border: 1px solid #ddd; width: 100%; margin: 0px 0px 10px 0px; display:block; transform: scaleY(1); transform-origin: top; transition: transform 0.4s ease; box-sizing: border-box; } .open .accordionItemHeading{ margin:0px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; background-color: #073e63; color: #cdd7d8; } JS Код <script type="text/javascript"> var accItem = document.getElementsByClassName('accordionItem'); var accHD = document.getElementsByClassName('accordionItemHeading'); for (i = 0; i < accHD.length; i++) { accHD[i].addEventListener('click', toggleItem, false); } function toggleItem() { var itemClass = this.parentNode.className; for (i = 0; i < accItem.length; i++) { accItem[i].className = 'accordionItem close'; } if (itemClass == 'accordionItem close') { this.parentNode.className = 'accordionItem open'; } } </script> Меню «Аккордеон» — это современная структура, которая созданная для контента, где можно в большой объем информации можно аккуратно разместить в одном месте. Этот тип структуры используется на разных типах веб-сайтов. Этот тип дизайна в основном используется в разделе часто задаваемых вопросов или разделе вопросов-ответов. По умолчанию аккордеон идет с открытым первым разделом, что можно поместить что то важное. Демонстрация | |
19 Октября 2023 Загрузок: 4 Просмотров: 1006
Поделиться в социальных сетях
Материал разместил

