Выдвижное меню аккордеон на CSS/JS | |
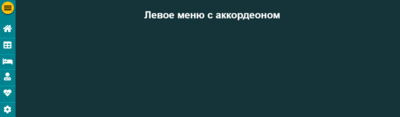
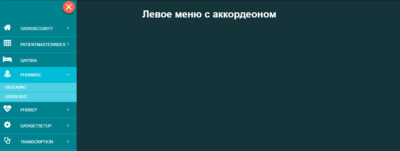
| Боковое меню аккордеон представляет собой список, где эффект раскрытие под категорий при клике с выражающейся панелью навигаций на CSS3 и JS. Как поняли, что это полноценное по функциональности аккордеонное меню, которое при клике на кнопку откроет и выделит элемент подменю, где каждый запрос идет под ссылкой на текущую страницу, что кардинально упрощает поиск с элементами подменю. По умолчанию навигация идет по левую сторону, где изначально видим кнопки, что можно выделить по ним категорий в тематическом порядке. Как только делаем клик по верхней круглой кнопки, то автоматически показывается полностью навигация, которое плавно выезжает. Где уже заданным кнопкам идет полноценный запрос, что при нажатии открывается под меню с выбором значений. При открытие страницы или сайта.  Здесь полностью выдвинуто меню, где на самой кнопке прописан интересный эффект при наведении.  Установка: Для начало подключим шрифтовые кнопки, что ставим в HEAD на странице. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> <script src="https://use.fontawesome.com/c79e2f3459.js"></script> HTML Код <div class="sonekamaev"> <div class="kamaevmon active"> <span></span> <span></span> <span></span> </div> <ul class="sonekamaevList"> <li> <a href="#" class="asukonevad"> <i class="fa fa-home" aria-hidden="true"></i> <span>ПЕРВАЯ КАТЕГОРИЙ</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД КАТЕГОРИЙ №1</span> </a> </li> <li> <a href="#"> <span>ПОД КАТЕГОРИЙ №2</span> </a> </li> <li> <a href="#"> <span>ПОД КАТЕГОРИЙ №3</span> </a> </li> <li> <a href="#"> <span>ПОД КАТЕГОРИЙ №4</span> </a> </li> </ul> </li> <li> <a href="#" class="asukonevad"> <i class="fa fa-table" aria-hidden="true"></i> <span>ВТОРАЯ КАТЕГОРИЯ</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> </ul> </li> <li> <a href="#"> <i class="fa fa-bed" aria-hidden="true"></i> <span>ТРЕТЬЯ КАТЕГОРИЯ</span> </a> </li> <li> <a href="#" class="asukonevad"> <i class="fa fa-user-md" aria-hidden="true"></i> <span>ЧЕТВЕРТАЯ №1</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №2</span> </a> </li> </ul> </li> <li> <a href="#" class="asukonevad"> <i class="fa fa-heartbeat" aria-hidden="true"></i> <span>ПЯТЫЙ РАЗДЕЛ</span> </a> <ul class="asukonevadlist"> <li> <a href="#" class="asukonevad"> <span>ПОД МЕНЮ</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> </ul> </li> <li> <a href="#" class="asukonevad"> <span>ПОД РАЗДЕЛЫ №1</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> </ul> </li> </ul> </li> <li> <a href="#" class="asukonevad"> <i class="fa fa-cog" aria-hidden="true"></i> <span>ШЕСТОЙ РАЗДЕЛ</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> </ul> </li> <li> <a href="#" class="asukonevad"> <i class="fa fa-stethoscope" aria-hidden="true"></i> <span>СЕДЬМАЯ КАТЕГОРИЯ</span> </a> <ul class="asukonevadlist"> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> <li> <a href="#"> <span>ПОД РАЗДЕЛЫ №1</span> </a> </li> </ul> </li> </ul> </div> CSS Код .kamaevmon{ width : 40px; height : 40px; border-radius: 50%; background-color: #efbd27; float : right; margin-right: 5px; margin-top: 5px; text-align: center; cursor : pointer; box-shadow: 0px 3px 4px rgba(0,0,0,.5); position: relative; transform: rotate(0deg); } .kamaevmon.open{ background-color: tomato; transition: all ease .5s; } .kamaevmon:hover { box-shadow: none; transition: all ease .5s; transform: rotate(360deg); } .kamaevmon span{ width : 60%; height : 3px; background-color: #000; display: block; border-radius: 1px; float : left; margin-left: 20%; transition: all ease .3s; } .kamaevmon span:nth-child(1){ margin-top: 13px; } .kamaevmon span:nth-child(2){ margin-top: 3px; } .kamaevmon span:nth-child(3){ margin-top: 3px; } .open span:nth-child(1){ background-color: #fff; transform: rotate(45deg); transition-timing-function : ease-in-out; position: absolute; top: 5px; right: 8px; width: 25px; transition: all ease .5s; border-radius: 10px; } .open span:nth-child(2){ background-color : #fff; transition-timing-function : ease-in-out; margin-top: 18px; opacity: 0; transition: all ease .5s; } .open span:nth-child(3){ background-color : #fff; transform: rotate(-45deg); transition-timing-function : ease-in-out; margin-top: 0px; position: absolute; top: 18px; right: 8px; width: 25px; transition: all ease .5s; border-radius: 10px; } .openMenu{ width: 250px; transition: all ease 1s; overflow: hidden; transition: .5s cubic-bezier(.8, .5, .2, 1.4); } .sonekamaevList{ margin-top: 70px; list-style: none; padding: 0; } .sonekamaevList li{ width: 250px; /* height: 40px; */ line-height: 40px; color: #fff; border-bottom: 1px solid #00bcd6; /* padding : 5px; */ font-size: 13px; } .sonekamaevList li:hover{ background-color: #00bcd6; transition: all ease .5s; cursor : pointer; } .sonekamaevList li a{ text-decoration: none; color : #fff; } .sonekamaevList li a svg{ width : 40px; height : 40px; float : left; margin-left: 0px; } .sonekamaevList li a span{ text-decoration: none; color : #fff; margin-left: 15px; width : 100%; } .sonekamaevList i.fa { font-size: 25px; padding: 9px; width: 30px; text-align: center; } .sonekamaevList li ul li{ padding: 0px; line-height: 30px; transition: all .4s; box-sizing: border-box; } .sonekamaevList li ul li:hover{ background: #4DD0E1; transition: all .4s; } .sonekamaevList li ul li ul li{ padding: 5px; background: #B2EBF2; } .sonekamaevList li ul li ul li a span{ color:#00838f; } .sonekamaevList li ul li ul li:hover{ background: #B2EBF2; } .asukonevad { color: #fff; text-decoration: none; margin-bottom: 5px; display: block; position: relative; } .active + .asukonevadlist { width: 100%; height: auto; line-height: 30px; padding: 0px; margin-left: 0px; background: #4DD0E1; } .hide + .asukonevadlist{ height:0px; } .active + .asukonevadlist:hover{ background:#00bcd6; } .asukonevadlist { width: 0; height: 0; overflow: hidden; } .asukonevad:before { font-family: FontAwesome; content: "\f105"; transition: all .4s; padding-right: 5px; right: 20px; position: absolute; top: 4px; } .asukonevad.active:before { font-family: FontAwesome; content: '\f107'; transition: all .4s; padding-right: 5px; } .sonekamaev:not(.openMenu) li > .asukonevadlist{ pointer-events: none; height:0; } JS Код document.querySelector(".kamaevmon").onclick = function () { var element = document.querySelector(".sonekamaev"); element.classList.toggle("openMenu"); var kamaevmon = document.querySelector(".kamaevmon"); kamaevmon.classList.toggle("open"); var closeAccordion = document.getElementsByClassName('asukonevad'); var i = 0; for (i = 0; i < closeAccordion.length; i++) { closeAccordion[i].classList.remove('active'); } } var asukonevad = document.getElementsByClassName('asukonevad'); for (i = 0; i < asukonevad.length; i++) { asukonevad[i].onclick = function () { this.classList.toggle('active'); } } Если ранее вы могли наблюдать такой формат меню, где только представлены открытие запросы, что безусловно мало для полной навигаций. То сейчас можно задать тематический раздел или категорию, и под нее вписать то количество запросов, столько посчитаете нужным. Где подойдет под любой сайт, ведь все оформление идет в закрепленном CSS, что не сложно поменять шрифтовые знаки и также палитру цвета, для того, чтоб соответствовала заданному дизайн сайта или блога где решите разместить, что не исключаю на одной странице можно наблюдать такой формат. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |