Кнопки градиента при наведении на CSS | |
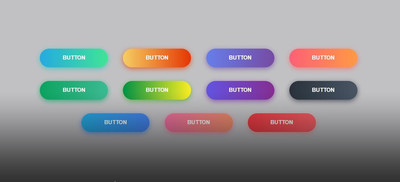
| Подборка оригинальных по своему дизайну разноцветных кнопок, которые выполнены с градиентом в разных цветовых палитрах создан на чистом HTML и CSS. В данном наборе каждая кнопка имеет свою грацию оттенка, а также тени, что просто великолепно смотрятся на разных тематических сайтах. Нужно только навести курсор на кнопку, где сразу покажется плавная грация анимации с градиентными цветами. Сами по своей стилистике их можно установить под разные функции, но и безусловно они красиво смотрятся на светлом или темном формате, хотя изначально они строились под светлый фон, так как имеют небольшие тени. Установка: HTML Код <div class="osnova-karkas"> <button class="cavel_tuaka ksakad-1">ZORNET.RU</button> <button class="cavel_tuaka ksakad-2">ZORNET.RU</button> <button class="cavel_tuaka ksakad-3">ZORNET.RU</button> <button class="cavel_tuaka ksakad-4">ZORNET.RU</button> <button class="cavel_tuaka ksakad-5">ZORNET.RU</button> <button class="cavel_tuaka ksakad-6">ZORNET.RU</button> <button class="cavel_tuaka ksakad-7">ZORNET.RU</button> <button class="cavel_tuaka ksakad-8">ZORNET.RU</button> <button class="cavel_tuaka ksakad-9">ZORNET.RU</button> <button class="cavel_tuaka ksakad-10">ZORNET.RU</button> <button class="cavel_tuaka ksakad-11">ZORNET.RU</button> </div> CSS Код .osnova-karkas { margin: 10%; text-align: center; } .cavel_tuaka { width: 200px; font-size: 16px; font-weight: 600; color: #fff; cursor: pointer; margin: 20px; height: 55px; text-align:center; border: none; background-size: 300% 100%; border-radius: 50px; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .cavel_tuaka:hover { background-position: 100% 0; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .cavel_tuaka:focus { outline: none; } .cavel_tuaka.ksakad-1 { background-image: linear-gradient(to right, #1d85b1, #27cf7e, #1bc775, #2bb673); box-shadow: 0 4px 15px 0 rgba(49, 196, 190, 0.75); } .cavel_tuaka.ksakad-2 { background-image: linear-gradient(to right, #d7b045, #c13f19, #d72b5d, #bb4611); box-shadow: 0 4px 15px 0 rgba(229, 66, 10, 0.75); } .cavel_tuaka.ksakad-3 { background-image: linear-gradient(to right, #445dcb, #683c95, #507bd7, #7e25c9); box-shadow: 0 4px 15px 0 rgba(116, 79, 168, 0.75); } .cavel_tuaka.ksakad-4 { background-image: linear-gradient(to right, #b7505f, #b56e33, #ab7539, #d16739); box-shadow: 0 4px 15px 0 rgba(252, 104, 110, 0.75); } .cavel_tuaka.ksakad-5 { background-image: linear-gradient(to right, #078b51, #2fa781, #21d17d, #21ab68); box-shadow: 0 4px 15px 0 rgba(23, 168, 108, 0.75); } .cavel_tuaka.ksakad-6 { background-image: linear-gradient(to right, #0b8343, #ddcf0b, #0dc0df, #d5dd0b); box-shadow: 0 4px 15px 0 rgba(83, 176, 57, 0.75); } .cavel_tuaka.ksakad-7 { background-image: linear-gradient(to right, #584acd, #7e248b, #8987ed, #e13736); box-shadow: 0 4px 15px 0 rgba(126, 52, 161, 0.75); } .cavel_tuaka.ksakad-8 { background-image: linear-gradient(to right, #29323c, #485563, #2b5876, #4e4376); box-shadow: 0 4px 15px 0 rgba(45, 54, 65, 0.75); } .cavel_tuaka.ksakad-9 { background-image: linear-gradient(to right, #25aae1, #4481eb, #04befe, #3f86ed); box-shadow: 0 4px 15px 0 rgba(65, 132, 234, 0.75); } .cavel_tuaka.ksakad-10 { background-image: linear-gradient(to right, #cf5987, #e57a53, #d9185f , #d99429); box-shadow: 0 4px 15px 0 rgba(236, 116, 149, 0.75); } .cavel_tuaka.ksakad-11 { background-image: linear-gradient(to right, #d72b32, #d75b60, #db3238, #f76c72); box-shadow: 0 5px 15px rgba(242, 97, 103, .4); } На этом все, вам только осталось выйти нумерацию кнопки и закрепленную стилистику CSS. Демонстрация | |
23 Сентября 2023 Загрузок: 4 Просмотров: 927
Поделиться в социальных сетях
Материал разместил