Три эффекта при наведении на кнопки в CSS | |
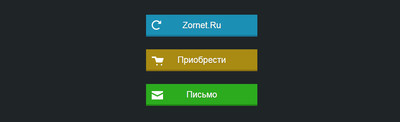
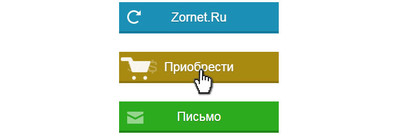
| В материале представлено 3 популярных hover эффектов для кнопок на чистом CSS, где производятся при наведении курсора на элемент объекта. Изначально по своему дизайн они сделаны формате 3D, где такой формат идет в минимальной стилистике, так как здесь такой формат не на первом месте, а простое построение для кнопок. Все работы оригинальные по своему и выполнены при помощи CSS3. Здесь не нужно подключать дополнительный javascript, что считаю огромным плюсов в плане веса. Это на любой открытой страницы они будут быстро проявляться. Сама реализация заключается в шрифтовых иконках, так как под них вся анимация сделана, и у каждой кнопки поставлена оригинальная, что не похоже на другие. - Если на первой идет стрелка круговорота, то можно понять, что про наведение будет поворот на 360 градусов, где скорость выставляем самостоятельно. - Вторая подходит под услуги, где на интернет магазине станет отличным решением. Трюк заключается в том, что изначально фигура виде корзины просматривается, где наводим и появляется вспышка, и она быстро исчезает и вместо ее уже прописана цена, что безусловно оригинально выглядит. - Третья построена под обратную связь, что размещен конверт, который будет открываться, как только наведете на каркас. Так смотрится на светлом фоне:  Приступаем к установке: HTML Код <button class="alopamguvas-green"> <img class="icon" src="reload-6x-white.png"> Zornet.Ru </button> <button class="alopamguvas-yellow"> <span class="hidden">37 <img src="dollar-6x-white.png"></span> <img class="icon" src="cart-6x-white.png"> Приобрести </button> <button class="alopamguvas-blue"> <span class="hidden"><img src="envelope-open-6x-white.png"></span> <img class="icon" src="envelope-closed-6x-white.png"> Письмо </button> CSS Код button { position: relative; width: 295px; height: 58px; margin: 17px auto; padding: 0; font-size: 23px; color: white; text-align: center; border: none; outline: none; cursor: pointer; overflow: hidden; text-shadow: 0 1px 2px rgba(19, 18, 18, 0.31); transition: transform 0.5s ease-in-out; } button:active { top: 1px; box-shadow: none; } .icon { position: absolute; left: 15px; } .hidden { position: absolute; opacity: 0; } .hidden img { width: 25px; height: 25px; vertical-align: top; margin-left: 4px; } .alopamguvas-yellow { background: #a98a12; border-bottom: 2px solid #8a7212; box-shadow: inset 0 -2px #8e740d; } .alopamguvas-green { background: #1b90b5; border-bottom: 2px solid #1685a9; box-shadow: inset 0 -2px #15718e; } .alopamguvas-blue { background: #2cab1e; border-bottom: 2px solid #238818; box-shadow: inset 0 -2px #1e8413; } .alopamguvas-green .icon { width: 25px; height: 25px; transition: all 0.5s ease-in-out; } .alopamguvas-green:hover .icon, .alopamguvas-green.hover .icon{ transform: rotate(360deg) scale(1.2); } .alopamguvas-yellow .icon { width: 32px; height: 32px; transition: all 0.5s ease-in-out; } .alopamguvas-yellow:hover .hidden, .alopamguvas-yellow.hover .hidden { left: 15px; opacity: 1; transition: opacity 0.3s ease-in-out; } .alopamguvas-yellow:hover .icon, .alopamguvas-yellow.hover .icon { transform: scale(10); opacity: 0; } .alopamguvas-blue .icon { width: 30px; height: 30px; transition: all 0.3s ease-in-out; } .alopamguvas-blue .hidden { opacity: 0; left: 10px; top: 12px; transform: scale(0); } .alopamguvas-blue .hidden img { width: 30px; height: 30px; } .alopamguvas-blue:hover .hidden, .alopamguvas-blue.hover .hidden { transition: opacity 0.3s ease-in-out, transform 0.3s ease-in-out 0.1s; transform: scale(1); opacity: 1; } .alopamguvas-blue:hover .icon, .alopamguvas-blue.hover .icon { opacity: 0; } Все можно просмотреть, как реально выглядит, после того, как установите, где не забываем, что под свой дизайн можно легко выстроить. Если выбрали тематическую кнопку, то в стилях находим аналогичный class, который отвечает за анимацию. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |