Кнопки с эффектом рамки при наведении на CSS | |
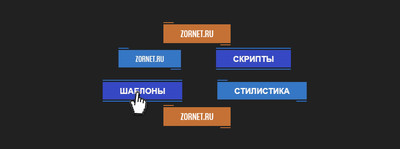
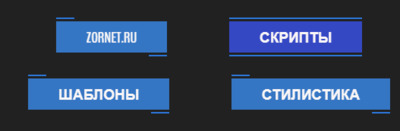
| Все больше можно заметить кнопки, которые с анимированным эффектом идут, так как смотрятся красиво, что эти кнопки еще оригинально сделаны. Где пот умолчанию в светлом оттенке идут, но это все меняется, здесь веб мастер стилистике все может отредактировать. Сам эффект при наведении у них уникален, а точнее не просто меняет гамму, что здесь не будет, а появятся элементы по сторонам. Вот и настало время для добавления кнопки HTML с анимировании рамкой при наведении на ваш интернет портал или выбранную страницу, которая может быть на главной или на отдельной функции. Если вы являетесь веб разработчиком и хотите создать какой-то потрясающий или привлекательный веб дизайн в уникальном стиле, то ознакомьтесь с готовым к использованию HTML фрагментом для стильного отличного дизайна кнопок, где будет возможность по установке в любом месте ресурса. Есть много фрагментов или формы в сети интернет, на многих других блогах и на сайте, но каждый не может оптимизировать ваш блог или ресурс, и выходит так, что вам нужен оптимизированный фрагмент кода, что бы отлично вписывался в любой дизайн по своему стилю, который предоставит возможность для вашего желаемого кода. Что теперь можете поставить, если он вам подходит, хотя тематического наклонение кнопки почти не имеют, тут больше от основного дизайн зависит. Для заметки, в одном классе идет hover, который отвечает за запрет на эффект. Что на кнопки по вверх и по низу стрелки будет по умолчанию раскрыты. Что теперь самостоятельно можете выставлять, как вы сами видите на своем сайте, не говоря о палитре цвета, которая была изменена, что здесь стиль предоставлен, то в синем оттенке идет. Изначально этот дизайн выглядел в светло коричневой палитре, что на DEMO можете посмотреть. Особенности: 1. Добавлен JavaScript; 2.Нет файла JQuery; 3. Добавлен простой HTML-CSS; 4. Простой и быстрый код загрузки; 5. Может работать с любым браузером; Как добавить в страницу: 1. Зайдите на веб-страниц; 2. Теперь «Скопируйте» приведенные ниже коды и «Вставьте» по месту на своем сайте; 3. Сохраните, и на этом вся установка; Настройка: 1. Редактируйте свой HTML-CSS в соответствии с вашими требованиям, это меняя оттенок и размеры основы, как по длине или ширине, где можно подключить шрифт под заголовок.  А в этом материале идет такой стиль, где при проверки на работоспособность пришлось изменить немного палитру.  Приступаем к установке: HTML Код <button class="pegykos_ilposam">ZORNET.RU</button> <button class="pegykos_ilposam hover">Скрипты</button> <button class="pegykos_ilposam">Шаблоны</button> <button class="pegykos_ilposam">Стилистика</button> JavaScript Код $(".hover").mouseleave( function() { $(this).removeClass("hover"); } ); CSS Код .pegykos_ilposam { background-color: #3576c4; border: none; color: #fbf7f7; cursor: pointer; display: inline-block; font-family: 'BenchNine', Arial, sans-serif; font-size: 1em; font-size: 19px; line-height: 1em; margin: 17px 39px; outline: none; padding: 13px 39.8px 9px; position: relative; text-transform: uppercase; font-weight: 700; } .pegykos_ilposam:before, .pegykos_ilposam:after { border-color: transparent; -webkit-transition: all 0.25s; transition: all 0.25s; border-style: solid; border-width: 0; content: ""; height: 24px; position: absolute; width: 24px; } .pegykos_ilposam:before { border-color: #2b77dc; border-top-width: 2px; left: 0px; top: -5px; } .pegykos_ilposam:after { border-bottom-width: 2px; border-color: #2b77dc; bottom: -5px; right: 0px; } .pegykos_ilposam:hover, .pegykos_ilposam.hover { background-color: #3548c4; } .pegykos_ilposam:hover:before, .pegykos_ilposam.hover:before, .pegykos_ilposam:hover:after, .pegykos_ilposam.hover:after { height: 100%; width: 100%; } Один из многих эффект, который заслуживает внимание, что не несет не какой нагрузки на сайт. Если у вас есть какие-либо проблемы с этим кодом при установке на шаблоне, то не стесняемся и задаем вопросы, желательно полным объяснением вашей проблемы, где постараемся ее разрешить, как можно быстрее. Демонстрация | |
25 Мая 2018 Просмотров: 1963
Поделиться в социальных сетях
Материал разместил