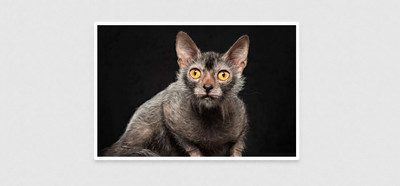
Смена изображения при наведении на CSS | |
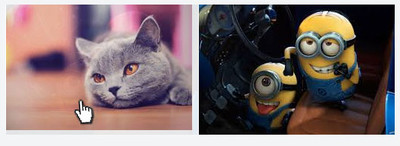
| Здесь производиться эффект изображение при наведении на его курсора. По умолчанию установлена одна картинка, но кода наводите на его мышь, то выходит автоматическое изменение на вторую. Можно прописать как в один блог и так далее. Все происходит на стилях CSS, и не подключены скрипты, что если поставить на интернет сайт не будет сильно весить. Это вывод на 2 колонки, здесь зависит от веб мастера, чтолько выстовлять.  HTML Код <div class=ImgField> <img class="image first" src="https://zornet.ru/Aben/ABGEA/Rin/retunga/amKAY4h3TZmieQNxehp1VQ.png"/> <img class="image second" src="https://zornet.ru/Aben/ABGEA/Rin/retunga/HZdVDWi4QASRtufS6E4V6Q.png"/> </div> <div class=ImgField> <img class="image first" src="https://zornet.ru/Aben/ABGEA/Rin/retunga/amKAY4h3TZmieQNxehp1VQ.png"/> <img class="image second" src="https://zornet.ru/Aben/ABGEA/Rin/retunga/HZdVDWi4QASRtufS6E4V6Q.png"/> </div> Применение: Выставить баннер, значит в рекламных целях. Но и не нужно забывать, что такая конструкция несет информативный характер. Бывают различных решений работы, где визуально по другому, можно посмотреть. Все характеристики и материал находиться в архиве, что скачиваем или просматриваем demo и там коды представлены. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |