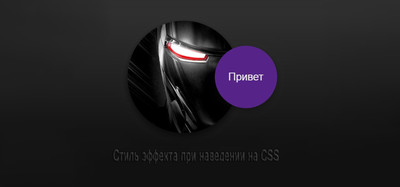
Стиль эффекта при наведении на CSS | |
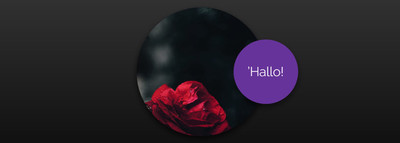
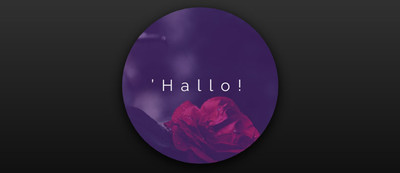
| Стильный эффект анимация и появление темно прозрачного фона на изображение, что создается при наведении клика на элемент с помощью CSS. Сам HTML состоит из различных элементов, которые служат строительными блоками веб-страниц. Что отлично подойдет на современный сайт, так как создан для привлекательности. Ведь по умолчанию фон закреплен в самой картинке по правую сторону. И там на нем можно изначально написать ключевое слово, но только стоит навести клик на картинку, как этот элемент, со словом "привет" разворачивается на всю длину и ширину изображение, тем самым полностью закрывая темно прозрачным фоном, где цветовую гамму можно поменять, и здесь палитра изначально идет, что по умолчанию закрепленной выставлена. Дело в том, что сам эффект мне стал интересен на сайте codepen.io, что по ключевым запросам не мог его обозначить, где в название указал про анимацию при наведении клика. Безусловно его еще нужно настраивать, но если рассматривать тематические сайты, как интернет магазин или услуги, где изначально все красиво оформить, то просто выглядеть будет шикарно, как на светлом фоне или портале, так и на темном. 1. При открытие странице или входе на сайт:  2. Это уже видим, как фон закрыл изображение и название по ширине больше стало:  Приступаем к установке: HTML Код <div class='ademusud-pakevad'> <div class='desanumka'>Привет</div> </div> CSS Код .ademusud-pakevad { display: block; position: relative; width: 18rem; height: 18rem; cursor: pointer; background: url(https://zornet.ru/_fr/56/8961241.jpg) no-repeat 100% 50%; background-size: 180%; border-radius: 100%; transition: all 0.5s cubic-bezier(0.55, 0, 0.1, 1); box-shadow: 0px 0.5rem 1rem rgba(6, 6, 6, 0.75); } .ademusud-pakevad:hover { box-shadow: 0px 0.5rem 2rem rgba(6, 6, 6, 0.75); background-position: 0% 50%; } .ademusud-pakevad:hover .desanumka { transform: rotate(-45deg) translate(0px) rotate(-315deg); background: rgba(67, 26, 107, 0.5); width: 18rem; letter-spacing: 1rem; line-height: 18rem; height: 18rem; margin-top: -9rem; margin-left: -9rem; transition: all 0.5s cubic-bezier(0.55, 0, 0.1, 1), letter-spacing 1.5s ease-out; } .ademusud-pakevad .desanumka { display: block; position: absolute; width: 10rem; height: 10rem; line-height: 10rem; left: 50%; top: 50%; margin-top: -5rem; margin-left: -5rem; font-size: 27px; font-family: Raleway, sans-serif; text-align: center; color: #e8e7e7; border-radius: 100%; background: #562488; transform: rotate(-180deg) translate(-10rem) rotate(180deg); box-shadow: 0px 0.5rem 1rem rgba(16, 16, 16, 0.5); transition: all 0.5s cubic-bezier(0.55, 0, 0.1, 1); } Элемент уровня блока с картинкой можно выставить в любом месте сайта, где не будет занимать всю ширину страницы слева направо. Элемент уровня блока может занимать одну строку или несколько строк и имеет разрыв строки до и после элемента. Но лучше выставить одно слово, так чтоб было все читабельным, ведь после эффекта все знаки будут растягиваться, что можно оценить на demo странице, как функционально все устроено, где эффекты с анимацией отлично вписались. Демонстрация | |
18 Июля 2019 Загрузок: 1 Просмотров: 1179
Поделиться в социальных сетях
Материал разместил