Эффект градиента при наведении на CSS | |
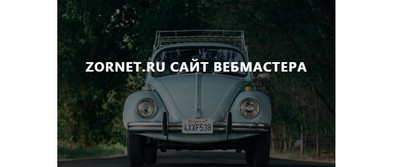
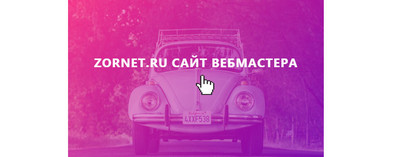
| В этой статье узнаете, как добавить динамический эффект наведения градиента на CSS для изображений и делает их более привлекательными. Если мы в своей основе привыкли видеть стандартный эффект, что происходит при наведении клика на картинку, то здесь появится прозрачный градиент. Что стразу картинка приобретает совершено другой стиль и становится намного ярче, и по этому привлекательнее. Он идет на все тематические сайты, но безусловно на первом месте стоит тематику по услуги, где должна привлекательность быть всегда оригинальной. Как пример у вас интернет магазин, где вы продаете вещи на своем портале, и безусловно нуждаетесь в эффекте для продуктов. То здесь отличный вариант, это когда посетители наводят на них курсор, то они не пройдут мимо, ведь картинка сразу преобразится. Так видим по умолчанию:  С наведение курсора:  Если говорят, что эффекты наведения в смешанном режиме при смешивание не могут работать с CSS, то попробуйте этот эффект и все сомнение исчезнут. Установка: HTML Код <a class="animatsiya-gradiyenta"> <div class="animatsiya-gradiyenta__snimok"></div> <h2 class="animatsiya-gradiyenta__krasa">ZorNet.Ru сайт вебмастера</h2> </a> CSS Код .animatsiya-gradiyenta { background: #171515; background: -moz-linear-gradient(-45deg, #171616 0%, #171616 25%, #1e539e 50%, #ff3083 75%, #7800a8 100%); background: -webkit-linear-gradient(-45deg, #131111 0%, #191717 25%, #184a92 50%, #ea2071 75%, #8c0fbd 100%); background: linear-gradient(135deg, #171616 0%, #1b1717 25%, #16488e 50%, #e4206f 75%, #620c84 100%); background-size: 400% 400%; background-repeat: no-repeat; display: flex; width: 575px; height: 515px; max-width: 100vw; max-height: 100vh; justify-content: center; align-items: center; color: #f7f4f4; position: relative; cursor: pointer; transition: .5s all; } .animatsiya-gradiyenta__snimok { position: absolute; left: 0; top: 0; background: #151414 url(https://zornet.ru/ABVUN/Aba/detunis/zornet-418.jpg) no-repeat center center; background-size: cover; width: 100%; height: 100%; z-index: 1; opacity: .5; mix-blend-mode: screen; } .animatsiya-gradiyenta__krasa { position: relative; z-index: 10; text-transform: uppercase; letter-spacing: .05em; } .animatsiya-gradiyenta:hover { background-position: 100% 100%; } .animatsiya-gradiyenta:hover__krasa { text-shadow: 0 0 20px black; } Так как при открытии страницы на сайте, то этот эффект изначально идет в темно прозрачной гамме цвета. Это создано для того, чтоб можно было расположить ключевые слова в виде описания, что при самом эффекте все знаки остаются. Здесь уже сами решаете, нужны они вам, или только сам эффект, ведь все выстроено на чистом CSS, где не сложно отредактировать как вам нужно. Демонстрация | |
19 Октября 2019 Загрузок: 2 Просмотров: 2514
Поделиться в социальных сетях
Материал разместил