Страница формы входа сайта в HTML и CSS | |
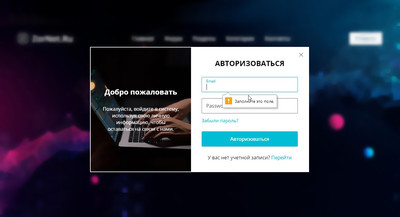
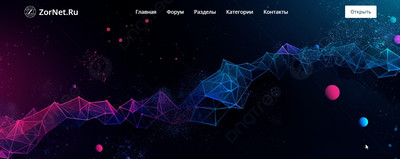
| В данном материале представлено оригинальное решение по регистрации, а точнее отдельная страница входа и регистрации на сайте. Все исполнено при помощи HTML, CSS и JavaScript, и здесь не нужно задействовать библиотек. А точнее вы можете вывести кнопку для входа на сайт, где также будет горизонтальное меню. Но это не все, ведь при нажатие появится модальное окно, если вы уже пользователь, то можете войти под своими данными, если нет, то здесь же пройти регистрацию. Если вы новичок в веб-разработке, то создание веб-сайта с формами входа и регистрации, это станет отличный способ изучить и попрактиковаться в базовых навыках, таких как проектирование строки меню навигации, создание домашней страницы веб-сайта и создание форм входа и регистрации. Панель навигации и формы веб-сайта полностью адаптивны. Это означает, что контент будет подстраиваться под любой размер экрана. На маленьком экране панель навигации появится справа при нажатии кнопки-гамбургера, а в формах левая часть изображения останется скрытой. В заключение, создание домашней страницы веб-сайта с формами — это практический опыт изучения различных компонентов веб-сайта и фундаментальных концепций веб-разработки. Где выполнив шаги, которые описанные в этом материале, то вы успешно создали свой собственный веб-сайт с формами входа и регистрации с использованием HTML, CSS и JavaScript. Здесь страница по умолчанию, а главная, то уже вызвали модальное окно с формой входа на сайт, что можно одну оставить, и убрать регистрацию, так как под форму входа останется прописать операторы.  Модальное окно для регистрации и формы входаУстановка: HEAD - выводит кнопки для отключения окна Код <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@48,400,0,0"> HTML Код <nav class="nulsaudk"> <span class="saelopas material-symbols-rounded">menu</span> <a href="#" class="logo"> <img src="https://rataku.com/images/2023/09/10/ava-5.png" alt="logo"> <h2>ZorNet.Ru</h2> </a> <ul class="links"> <span class="lopsemub material-symbols-rounded">close</span> <li><a href="#">Главная</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">Категории</a></li> <li><a href="#">Контакты</a></li> </ul> <button class="login-btn">Открыть</button> </nav> </header> <div class="apdesa-mikfdsa"></div> <div class="apdelas-usn"> <span class="lopsemub material-symbols-rounded">close</span> <div class="apdores login"> <div class="form-details"> <h2>Добро пожаловать</h2> <p>Пожалуйста, войдите в систему, используя свою личную информацию, чтобы оставаться на связи с нами.</p> </div> <div class="numas-dpredsa"> <h2>АВТОРИЗОВАТЬСЯ</h2> <form action="#"> <div class="udpredsam"> <input type="text" required> <label>Email</label> </div> <div class="udpredsam"> <input type="password" required> <label>Password</label> </div> <a href="#" class="kinuredsama">Забыли пароль?</a> <button type="submit">Авторизоваться</button> </form> <div class="ascasa-lidsa"> У вас нет учетной записи? <a href="#" id="signup-link">Перейти</a> </div> </div> </div> <div class="apdores signup"> <div class="form-details"> <h2>Зарегистрироваться</h2> <p>Чтобы стать частью нашего сообщества, пожалуйста, зарегистрируйтесь, используя свою личную информацию.</p> </div> <div class="numas-dpredsa"> <h2>ЗАРЕГИСТРИРОВАТЬСЯ</h2> <form action="#"> <div class="udpredsam"> <input type="text" required> <label>Введите адрес электронной почты</label> </div> <div class="udpredsam"> <input type="password" required> <label>Придумайте пароль</label> </div> <div class="ascasama"> <input type="checkbox" id="policy"> <label for="policy"> Я согласен <a href="#" class="option">Условия использования</a> </label> </div> <button type="submit">Зарегистрироваться</button> </form> <div class="ascasa-lidsa"> У вас уже есть аккаунт? <a href="#" id="login-link">Login</a> </div> </div> </div> </div> CSS Код @import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;500;600;700&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Open Sans", sans-serif; } body { height: 100vh; width: 100%; background: url("https://png.pngtree.com/background/20230416/original/pngtree-website-purple-geometric-background-picture-image_2443564.jpg") center/cover no-repeat; } header { position: fixed; width: 100%; top: 0; left: 0; z-index: 10; padding: 0 10px; } .nulsaudk { display: flex; padding: 22px 0; align-items: center; max-width: 1200px; margin: 0 auto; justify-content: space-between; } .nulsaudk .saelopas { display: none; color: #fff; cursor: pointer; font-size: 1.5rem; } .nulsaudk .logo { gap: 10px; display: flex; align-items: center; text-decoration: none; } .nulsaudk .logo img { width: 40px; border-radius: 50%; } .nulsaudk .logo h2 { color: #fff; font-weight: 600; font-size: 1.7rem; } .nulsaudk .links { display: flex; gap: 35px; list-style: none; align-items: center; } .nulsaudk .lopsemub { position: absolute; right: 20px; top: 20px; display: none; color: #000; cursor: pointer; } .nulsaudk .links a { color: #fff; font-size: 1.1rem; font-weight: 500; text-decoration: none; transition: 0.1s ease; } .nulsaudk .links a:hover { color: #19e8ff; } .nulsaudk .login-btn { border: none; outline: none; background: #fff; color: #275360; font-size: 1rem; font-weight: 600; padding: 10px 18px; border-radius: 3px; cursor: pointer; transition: 0.15s ease; } .nulsaudk .login-btn:hover { background: #ddd; } .apdelas-usn { position: fixed; top: 50%; left: 50%; z-index: 10; width: 100%; opacity: 0; pointer-events: none; max-width: 720px; background: #fff; border: 2px solid #fff; transform: translate(-50%, -70%); } .show-popup .apdelas-usn { opacity: 1; pointer-events: auto; transform: translate(-50%, -50%); transition: transform 0.3s ease, opacity 0.1s; } .apdelas-usn .lopsemub { position: absolute; top: 12px; right: 12px; color: #878484; cursor: pointer; } .apdesa-mikfdsa { position: fixed; top: 0; left: 0; z-index: 10; height: 100%; width: 100%; opacity: 0; pointer-events: none; backdrop-filter: blur(5px); -webkit-backdrop-filter: blur(5px); transition: 0.1s ease; } .show-popup .apdesa-mikfdsa { opacity: 1; pointer-events: auto; } .apdelas-usn .apdores { display: flex; } .apdores .form-details { width: 100%; color: #fff; max-width: 330px; text-align: center; display: flex; flex-direction: column; justify-content: center; align-items: center; } .login .form-details { padding: 0 40px; background: url("https://rataku.com/images/2023/09/10/login-img.jpg"); background-position: center; background-size: cover; } .signup .form-details { padding: 0 20px; background: url("https://rataku.com/images/2023/09/10/signup-img.jpg"); background-position: center; background-size: cover; } .apdores .numas-dpredsa { width: 100%; padding: 35px; } .apdores h2 { text-align: center; margin-bottom: 29px; } form .udpredsam { position: relative; height: 50px; width: 100%; margin-top: 20px; } .udpredsam input { height: 100%; width: 100%; background: none; outline: none; font-size: 0.95rem; padding: 0 15px; border: 1px solid #717171; border-radius: 3px; } .udpredsam input:focus { border: 1px solid #00bcd4; } .udpredsam label { position: absolute; top: 50%; left: 15px; transform: translateY(-50%); color: #4a4646; pointer-events: none; transition: 0.2s ease; } .udpredsam input:is(:focus, :valid) { padding: 16px 15px 0; } .udpredsam input:is(:focus, :valid)~label { transform: translateY(-120%); color: #00bcd4; font-size: 0.75rem; } .apdores a { color: #00bcd4; text-decoration: none; } .apdores a:hover { text-decoration: underline; } form :where(.kinuredsama, .ascasama) { display: inline-flex; margin-top: 13px; font-size: 0.95rem; } form button { width: 100%; color: #fff; border: none; outline: none; padding: 14px 0; font-size: 1rem; font-weight: 500; border-radius: 3px; cursor: pointer; margin: 25px 0; background: #00bcd4; transition: 0.2s ease; } form button:hover { background: #0097a7; } .numas-dpredsa .ascasa-lidsa { text-align: center; } .apdelas-usn .signup, .apdelas-usn.show-signup .login { display: none; } .apdelas-usn.show-signup .signup { display: flex; } .signup .ascasama { display: flex; margin-top: 14px; align-items: center; } .signup .ascasama input { width: 14px; height: 14px; margin-right: 7px; } @media (max-width: 950px) { .nulsaudk :is(.saelopas, .lopsemub) { display: block; } .nulsaudk { padding: 15px 0; } .nulsaudk .logo img { display: none; } .nulsaudk .logo h2 { font-size: 1.4rem; } .nulsaudk .links { position: fixed; top: 0; z-index: 10; left: -100%; display: block; height: 100vh; width: 100%; padding-top: 60px; text-align: center; background: #fff; transition: 0.2s ease; } .nulsaudk .links.show-menu { left: 0; } .nulsaudk .links a { display: inline-flex; margin: 20px 0; font-size: 1.2rem; color: #000; } .nulsaudk .links a:hover { color: #00BCD4; } .nulsaudk .login-btn { font-size: 0.9rem; padding: 7px 10px; } } @media (max-width: 760px) { .apdelas-usn { width: 95%; } .apdores .form-details { display: none; } .apdores .numas-dpredsa { padding: 30px 20px; } } JS Код const nulsaudkMenu = document.querySelector(".nulsaudk .links"); const hamburgerBtn = document.querySelector(".saelopas"); const hideMenuBtn = nulsaudkMenu.querySelector(".lopsemub"); const showPopupBtn = document.querySelector(".login-btn"); const formPopup = document.querySelector(".apdelas-usn"); const hidePopupBtn = formPopup.querySelector(".lopsemub"); const signupLoginLink = formPopup.querySelectorAll(".ascasa-lidsa a"); // Show mobile menu hamburgerBtn.addEventListener("click", () => { nulsaudkMenu.classList.toggle("show-menu"); }); // Hide mobile menu hideMenuBtn.addEventListener("click", () => hamburgerBtn.click()); // Show login popup showPopupBtn.addEventListener("click", () => { document.body.classList.toggle("show-popup"); }); // Hide login popup hidePopupBtn.addEventListener("click", () => showPopupBtn.click()); // Show or hide signup form signupLoginLink.forEach(link => { link.addEventListener("click", (e) => { e.preventDefault(); formPopup.classList[link.id === 'signup-link' ? 'add' : 'remove']("show-signup"); }); }); На этом вся установка, здесь не понадобилась библиотека! Если у вас возникнут какие-либо проблемы при создании сайта с формами, то ниже идет кнопка скачать файлы, где находятся кода для этого проекта. Кроме того, вы можете просмотреть живую демонстрацию, где все изначально оценить по дизайн или по представленным функциям. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |