Адаптивные карточки с помощью HTML и CSS | |
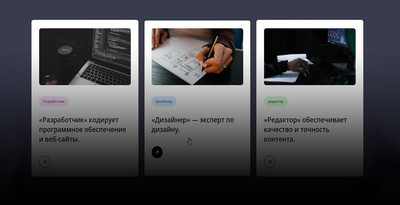
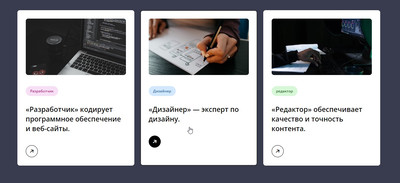
| В данной статье рассмотрим, как можно создать адаптивные карты на HTML и CSS, которые также еще будут идти в адаптивном виде на тематический сайт. Вероятно вы уже встречали карточки на разных тематических сайтах. Если кратко, то карточки — это важные веб-элементы, используемые для демонстрации для короткой статьи, в которую входят описаний продуктов или профилей пользователей. Так что данные карточки по своей тематике разнообразны, можно увидеть предметы, или фото администрации сайта, что всегда иногда делают на официальных ресурсах. Если вы начинающий веб-разработчик, создание адаптивных карточек может быть ценным проектом для понимания фундаментальных концепций CSS, таких как размещение, флексбокс и макеты сетки. Но здесь вам повезло, так как в данном материале мы имеем карточки, которые по умолчанию уже адаптивны, и их можно установить на любой сайт или страницу, и на мобильных аппаратах они будут выглядеть корректно. Так реально карточки по стилю смотрятся:  Также соглашусь, что на них можно добавить больше информации для презентации, или сделать их более яркими, а значит привлекательными. Но здесь больше зависит, это для чего вы будите их ставить на сайт, какой смысл они должны нести. Установка: Шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"> HTML Код <div class="katocka_koda"> <a href="#" class="predmet"> <img src="Ссылка на картинку" alt="ключевые слова"> <span class="developer">Тематика</span> <h3>Здесь идет первое название описани</h3> <div class="kipas"> <i class="fas fa-arrow-right card-icon"></i> </div> </a> <a href="#" class="predmet"> <img src="Ссылка на изображение" alt="ключевые слова"> <span class="designer">Тематика</span> <h3>Второе название описани по тематике</h3> <div class="kipas"> <i class="fas fa-arrow-right card-icon"></i> </div> </a> <a href="#" class="predmet"> <img src="Ссылка на изображение" alt="ключевые слова"> <span class="editor">Тематика</span> <h3>Третье название описание для карточки</h3> <div class="kipas"> <i class="fas fa-arrow-right card-icon"></i> </div> </a> </div> CSS Код .katocka_koda { display: grid; grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); max-width: 1250px; margin: 150px auto; padding: 20px; gap: 20px; } .katocka_koda .predmet { background: #fff; padding: 26px; border-radius: 8px; box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.04); list-style: none; cursor: pointer; text-decoration: none; border: 2px solid transparent; transition: border 0.5s ease; } .katocka_koda .predmet:hover { border: 2px solid #000; } .katocka_koda .predmet img { width: 100%; aspect-ratio: 16/9; border-radius: 8px; object-fit: cover; } .katocka_koda span { display: inline-block; background: #F7DFF5; margin-top: 32px; padding: 8px 15px; font-size: 0.75rem; border-radius: 50px; font-weight: 600; } .katocka_koda .developer { background-color: #F7DFF5; color: #B22485; } .katocka_koda .designer { background-color: #d1e8ff; color: #2968a8; } .katocka_koda .editor { background-color: #d6f8d6; color: #205c20; } .predmet h3 { color: #262526; font-size: 1.438rem; margin-top: 28px; font-weight: 600; } .predmet .kipas { display: flex; align-items: center; justify-content: center; transform: rotate(-35deg); height: 40px; width: 40px; color: #000; border: 1px solid #000; border-radius: 50%; margin-top: 40px; transition: 0.2s ease; } .katocka_koda .predmet:hover .kipas { background: #000; color: #fff; } @media (max-width: 1200px) { .katocka_koda .predmet { padding: 15px; } } @media screen and (max-width: 980px) { .katocka_koda { margin: 0 auto; } } Чтобы создать данную карточку, то здесь задействуем элементы HTML, такие как div a, image, заголовок и базовые свойства CSS, это для того, чтобы стилизовать карточку и сделать ее адаптивной. Эта карточка проста и понятна, поэтому у вас не должно возникнуть проблем с выполнением шагов и пониманием кодов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |