Красивое оформление карточки на CSS + HTML | |
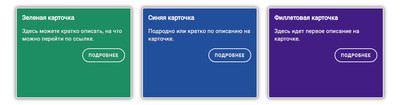
| Сложно представить любой официальный сайт без карточек, которые присутствуют на главной странице с описанием или изображение для перехода по ссылке. Чем больше значение перспективы на материал иди услугу, это зависит от тематического наклонение ресурса, тем как можно больше нужно, чтоб заметили. Так как на самой карточке, которое создана на чистом CSS, где изначально может идти в нескольких вариантах. Это по оттенку цвета, где каждая гамма будет обозначать то или иное значение. По самой стилистике и оформлению, все строится на CSS, так как изначально они шли в стандартном виде, что пришлось добавить теней и сделать небольшой обвод, то совершенно по другому стали смотреться. Что означает, по умолчанию они предназначены для светлого фона. Сами внутренние блоки могут содержать важную информацию, так для этого создана кнопки, где даже перекреплен эффект смены оттенка при наведении клика. Здесь пользователь видит описание, там оно может быть кратким, и знакомиться с ним, а здесь как раз кнопка, что по прямой ссылки перейти на полную информацию.  Приступаем к установке: CSS Код <div class="beloremepsum"> <div class="kaluteraturesom"> <h3 class="nagetap-kopulas">Зеленая карточка</h3> <p class="dinapiecd-esadsica">Здесь можете кратко описать, на что можно перейти по ссылке.</p> <button class="pulabelie-detumpod">ПОДРОБНЕЕ</button> </div> <div class="kaluteraturesom"> <h3 class="nagetap-kopulas">Синяя карточка</h3> <p class="dinapiecd-esadsica">Подробно или кратко по описанию на карточке.</p> <button class="pulabelie-detumpod">ПОДРОБНЕЕ</button> </div> <div class="kaluteraturesom"> <h3 class="nagetap-kopulas">Фиолетовая карточка</h3> <p class="dinapiecd-esadsica">Здесь идет первое описание на карточке.</p> <button class="pulabelie-detumpod">ПОДРОБНЕЕ</button> </div> </div> HTML Код .beloremepsum{ display: flex; justify-content: center; flex-wrap: wrap; } .kaluteraturesom { max-width: 315px; min-height: 247px; background: #1c8e64; padding: 15px; box-sizing: border-box; color: #fffefe; margin: 15px; border-radius: 5px; box-shadow: 0px 0px 12px 3px rgba(103, 99, 99, 0.7); text-shadow: 0 1px 0 #615d5d; border: 2px solid rgb(245, 237, 237); } .kaluteraturesom:nth-child(2){ background: #224f9c; } .kaluteraturesom:last-child{ background: #421e84; } .nagetap-kopulas { margin-top: 0; font-size: 17px; font-weight: 700; text-shadow: 0 1px 0 #211d1d; } .dinapiecd-esadsica{ font-size: 15px; letter-spacing: 0.3px; line-height: 1.4; } .pulabelie-detumpod{ all: unset; display: block; margin-left: auto; border: 2.3px solid #f7f0f0; padding: 10px 15px; border-radius: 25px; font-size: 12px; font-weight: 700; transition: all 0.5s; cursor: pointer; letter-spacing: 1.2px; } .pulabelie-detumpod:hover{ color:#0a9a65; background: #f3f7f5; } .kaluteraturesom:nth-child(2) .pulabelie-detumpod:hover{ color:#3266bf; background: #f8fdfa; } .kaluteraturesom:last-child .pulabelie-detumpod:hover{ color:#5b2ead; background: #f3f7f5; } Сама структура позволяет вам как можно больше узнать о разных вещах, где некоторые выстраивают на таком виде платежные услуги, только здесь изначально идет в простом дизайне. Демонстрация | |
07 Декабря 2018 Загрузок: 3 Просмотров: 5707
Поделиться в социальных сетях
Материал разместил

