Красивое оформление таблицы на CSS3 | |
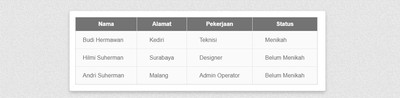
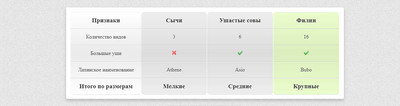
| В это материале собраны красиво оформленные таблицы, которые созданы на чистом CSS, где каждый вариант имеют разную тематическую направленность. Если кратко, то таблица является наиболее важным и наиболее часто используемым элементом для отображения данных. Где можно отобразить различную информацию, которая будет располагаться по раздельно или по категориям, что очень удобно для просмотра. Если рассматривать основное отображения данных в виде списка, где аналогично можно разместить с красивым оформлением в виде таблицы. Так как сами данные, которые отображаются в табличной форме, идут как просты, так и сложные, но все больше зависит от характера размещаемого материала, где можно добавить оттенка. Поэтому было бы неплохо оформить, чтобы был более привлекательный вид и приятен для глаз. Как сделать дизайн таблицы с помощью CSS Первый вариант:  HTML Код <table class="krasivoye-oformleniye-tablits" cellspacing='0'> <tr> <th>Алгоритмы </th> <th>Выполненность</th> <th>Наличие прогонов</th> </tr> <tr> <td>Генетический алгоритм</td> <td>100%</td> <td>Да</td> </tr> <tr> <td>Муравьиный алгоритм</td> <td>100%</td> <td>Да</td> </tr> <tr> <td>Метод Ньютона</td> <td>20%</td><td>Нет</td> </tr> <tr> <td>Дифференциальный алгоритм</td> <td>80%</td> <td>Нет</td> </tr> <tr> <td>Метод наискорейшего пуска</td> <td>100%</td> <td>Да</td> </tr> <tr> <td>Случайный поиск</td> <td>23%</td> <td>Да</td> </tr> <tr> <td><a href="https://zornet.ru/">Гиперссылка</a></td> <td>80%</td> <td><a href="https://zornet.ru/forum/">Да</a></td> </tr> </table> CSS Код .krasivoye-oformleniye-tablits { font-family:Arial, Helvetica, sans-serif; color:#565555; font-size:12px; text-shadow: 1px 1px 0px #fff; background:#eaebec; margin:20px; border:#ccc 1px solid; border-collapse:separate; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; -moz-box-shadow: 0 1px 2px #d1d1d1; -webkit-box-shadow: 0 1px 2px #d1d1d1; box-shadow: 0 1px 2px #d1d1d1; } .krasivoye-oformleniye-tablits th { font-weight: bold; padding: 21px 25px 22px 25px; border-top: 1px solid #f5e8e8; border-bottom: 1px solid #bdb3b3; background: #f1e9e9; background: -webkit-gradient(linear, left top, left bottom, from(#f9f2f2), to(#eae3e3)); background: -moz-linear-gradient(top, #ededed, #ebebeb); } .krasivoye-oformleniye-tablits th:first-child{ text-align: left; padding-left:20px; } .krasivoye-oformleniye-tablits tr:first-child th:first-child{ -moz-border-radius-topleft:3px; -webkit-border-top-left-radius:3px; border-top-left-radius:3px; } .krasivoye-oformleniye-tablits tr:first-child th:last-child{ -moz-border-radius-topright:3px; -webkit-border-top-right-radius:3px; border-top-right-radius:3px; } .krasivoye-oformleniye-tablits tr{ text-align: center; padding-left:20px; } .krasivoye-oformleniye-tablits tr td:first-child{ text-align: left; padding-left:20px; border-left: 0; } .krasivoye-oformleniye-tablits tr td { padding:18px; border-top: 1px solid #ffffff; border-bottom:1px solid #e0e0e0; border-left: 1px solid #e0e0e0; background: #fafafa; background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fafafa)); background: -moz-linear-gradient(top, #fbfbfb, #fafafa); } .krasivoye-oformleniye-tablits tr:nth-child(even) td{ background: #f6f6f6; background: -webkit-gradient(linear, left top, left bottom, from(#f7f7f7), to(#f7f7f7)); background: -moz-linear-gradient(top, #f7f7f7, #f7f7f7); } .krasivoye-oformleniye-tablits tr:last-child td{ border-bottom:0; } .krasivoye-oformleniye-tablits tr:last-child td:first-child{ -moz-border-radius-bottomleft:3px; -webkit-border-bottom-left-radius:3px; border-bottom-left-radius:3px; } .krasivoye-oformleniye-tablits tr:last-child td:last-child{ -moz-border-radius-bottomright:3px; -webkit-border-bottom-right-radius:3px; border-bottom-right-radius:3px; } .krasivoye-oformleniye-tablits tr:hover td { background: #f3e9e9; background: -webkit-gradient(linear, left top, left bottom, from(#f9f2f2), to(#f9f3f3)); background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0); } .krasivoye-oformleniye-tablits a:link { color: #585555; font-weight: bold; text-decoration:none; } .krasivoye-oformleniye-tablits a:visited { color: #999999; font-weight:bold; text-decoration:none; } .krasivoye-oformleniye-tablits a:active, .krasivoye-oformleniye-tablits a:hover { color: #bd5a35; text-decoration:underline; } Данные, отображаемые в виде простой таблицы, очень просты и не имеют цвета. Демонстрация Второй вариант:  HTML Код <table cellspacing='0'> <thead> <tr> <th>CSS</th> <th>Скрипты</th> <th>Шаблоны</th> <th>Дизайн</th> </tr> </thead> <tbody> <tr> <td>Буди Хермаван</td> <td>Kediri</td> <td>Teknisi</td> <td>Menikah</td> </tr> <tr> <td>Hilmi Suherman</td> <td>Surabaya</td> <td>Designer</td> <td>Belum Menikah</td> </tr> <tr> <td>Andri Suherman</td> <td>Malang</td> <td>Admin Operator</td> <td>Belum Menikah</td> </tr> </tbody> </table> CSS Код table { font-family: Arial, Helvetica, sans-serif; color: #666; background: #eaebec; border: #ccc 1px solid; } table th { padding: 10px 35px; border-left: 1px solid #e4dede; border-bottom: 1px solid #e2d8d8; background: #524c4c; text-align: center; color: #ece8e8; } table th:first-child{ border-left:none; } table tr { text-align: left; padding-left: 20px; } table td:first-child { text-align: left; padding-left: 20px; border-left: 0; } table td { padding: 15px 35px; border-top: 1px solid #efefef; border-bottom: 1px solid #e0e0e0; border-left: 1px solid #e0e0e0; background: #fbf5f5 background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fbf5f5)); background: -moz-linear-gradient(top, #fbfbfb, #fbf5f5); } table tr:last-child td { border-bottom: 0; } table tr:last-child td:first-child { -moz-border-radius-bottomleft: 3px; -webkit-border-bottom-left-radius: 3px; border-bottom-left-radius: 3px; } table tr:last-child td:last-child { -moz-border-radius-bottomright: 3px; -webkit-border-bottom-right-radius: 3px; border-bottom-right-radius: 3px; } table tr:hover td { background: #f3efef; background: -webkit-gradient(linear, left top, left bottom, from(#f7f3f3), to(#f9f5f5)); background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0); } Вы можете увидеть пример синтаксиса элемента таблицы, где сначала нужно создать структуру таблицы, а затем добавить css. Демонстрация Третий вариант:  HTML Код <table class="sozdaniye-tablitsy"> <thead> <tr> <td>Признаки</td> <td class="serova">Сычи</td> <td class="serova" nowrap>Ушастые совы</td> <td class="avalova">Филин</td> </tr> </thead> <tfoot> <tr> <td nowrap>Итого по размерам</td> <td class="serova">Мелкие</td> <td class="serova">Средние</td> <td class="avalova">Крупные</td> </tr> </tfoot> <tbody> <tr> <td nowrap>Количество видов</td> <td class="serova">3</td> <td class="serova">6</td> <td class="avalova">16</td> </tr> <tr> <td nowrap>Большие уши</td> <td class="serova"><img alt="check" src="https://image.prntscr.com/image/knSOxTxfTJmUjBgmYZKspg.png" height="16" width="16"</td> <td class="serova"><img alt="check" src="https://image.prntscr.com/image/mXfqZpthSfCnMdthVJ1mvw.png" height="16" width="16"></td> <td class="avalova"><img alt="check" src="https://image.prntscr.com/image/mXfqZpthSfCnMdthVJ1mvw.png" height="16" width="16"></td> </tr> <tr> <td nowrap>Латинское наименование</td> <td class="serova">Athene</td> <td class="serova">Asio</td> <td class="avalova">Bubo</td> </tr> </tbody> </table> CSS Код .sozdaniye-tablitsy{ width: 100%; margin: 0 auto; border-collapse: separate; border-spacing: 0; border: 0; text-shadow: 0 1px 0 #fff; color: #2a2a2a; background: #fafafa; background-image: -moz-linear-gradient(top, #fff, #eaeaea, #fff); background-image: -webkit-gradient(linear,center bottom,center top,from(#fff),color-stop(0.5, #eaeaea),to(#fff)); margin-top:20px; margin-bottom:20px; } .sozdaniye-tablitsy td { height: 50px; padding: 0 20px; border-bottom: 1px solid #cccbcb; box-shadow: 0 1px 0 #f7efef; -moz-box-shadow: 0 1px 0 white; -webkit-box-shadow: 0 1px 0 #f5f2f2; text-align: center; vertical-align: middle; display: table-cell; } .sozdaniye-tablitsy tbody td{ text-align: center; width: 150px; } .sozdaniye-tablitsy td.serova{ background: #efefef; background: rgba(144,144,144,0.15); border-right: 1px solid white; } .sozdaniye-tablitsy td.avalova { background: #e3ead6; background: rgba(164, 224, 62, 0.3); } .sozdaniye-tablitsy td:nowrap{ white-space: nowrap; } .sozdaniye-tablitsy thead td{ font-size: 120%; font-weight: bold; -moz-border-radius-topright: 10px; -moz-border-radius-topleft: 10px; border-top-right-radius: 10px; border-top-left-radius: 10px; border-top: 1px solid #eaeaea; } .sozdaniye-tablitsy tfoot td{ font-size: 120%; font-weight: bold; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom: 1px solid #dadada; } Данные, отображаемые в виде простой таблицы, очень просты и не имеют цвета. Демонстрация Стандартный стиль для таблицы HTML выглядит очень непривлекательно, где нет не каких других оттенков, но разве в самой таблицы для обозначение, и потому стандартное отображение таблицы имеет нормальное представление. | |
24 Сентября 2019 Загрузок: 2 Просмотров: 4800
Поделиться в социальных сетях
Материал разместил