Адаптивные вкладки только с помощью CSS | |
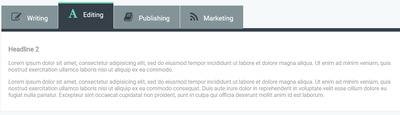
| Вкладки или по другому из называют табы, которые созданы в адаптивной верстке, здесь задействована стилистика CSS, как под функций и дизайн. Нужны она на сайте для того, чтоб держать в них информацию, так как функционал, что присутствует для переключения позволяет много материала разместить. Также в кино сайтах их применяют, но там довольно простые, так как нужно только плееры переключать и не более. Здесь же подключены шрифтовые иконки, которые будут установлены рядом с названием. В сами категорий можно выставить как описание, оно может быть большим или простой мануал. Также разместить картинки или то что вы изначально помещаете в материал, до того как его загрузить и предоставить пользователю. Отлично продуманные как по функциональности, так и по своему стилю навигационные вкладки не только помогают гостям, которые через поисковую систему попали на ресурс, но также пользователям узнавать на одной страницы как можно больше. Также нужно заметить, что они важны для привлечения трафика на внутренние страницы вашего интернет ресурса или блога. Так реально будут выглядеть после как установите:  Приступаем к установке: HTML Код <div class="consecte-adipisicing"> <input id="dekubas1" class="dekubas-nav" type="radio" name="dekubass" checked> <label for="dekubas1" class="dekubas-label"> <i class="dekubas-label__icon fa fa-edit"></i> <span class="dekubas-label__text">Writing</span> </label> <input id="dekubas2" class="dekubas-nav" type="radio" name="dekubass"> <label for="dekubas2" class="dekubas-label"> <i class="dekubas-label__icon fa fa-font"></i> <span class="dekubas-label__text">Editing</span> </label> <input id="dekubas3" class="dekubas-nav" type="radio" name="dekubass"> <label for="dekubas3" class="dekubas-label"> <i class="dekubas-label__icon fa fa-book"></i> <span class="dekubas-label__text">Publishing</span> </label> <section id="content1" class="dekubas-content"> <h3>Название 1</h3> <p>Описание -1 </p> <p>Описание -1.1</p> </section> <section id="content2" class="dekubas-content"> <h3>Название 2</h3> <p>Описание - 2 </p> <p>Описание -2.2</p> </section> <section id="content3" class="dekubas-content"> <h3>Название 3</h3> <p>Описание - 3 </p> <p>Описание -3.3</p </section> </div> CSS Код .consecte-adipisicing { width: 100%; margin: 0 auto; position: relative; } .dekubas-nav, .dekubas-content { clear: both; padding-top: 10px; display: none; border-top: 10px solid #343f49; } .dekubas-label { font-size: 1.2em; display: block; float: left; padding: 1em 1.5em; color: #fff; cursor: pointer; text-decoration: none; text-align: center; background: #839499; margin-right: 1px; position: relative; top: 10px; -webkit-transition: all ease-out 0.2s; transition: all ease-out 0.2s; } .dekubas-label__icon { font-size: 1.5em; margin: 0; color: #343f49; } @media (min-width: 992px) { .dekubas-label__icon { margin: 0 0.4em 0 0; } } .dekubas-label__text { display: none; } @media (min-width: 768px) { .dekubas-label__text { display: block; } } @media (min-width: 992px) { .dekubas-label__text { display: inline-block; } } #dekubas1:checked ~ #content1, #dekubas2:checked ~ #content2, #dekubas3:checked ~ #content3 { display: block; padding: 20px; background: #fff; color: #999; border-bottom: 2px solid #f0f0f0; } .consecte-adipisicing .dekubas-nav:checked + .dekubas-label { background: #343f49; box-shadow: inset 0 4px #70d4aa; top: 0; padding-bottom: 27px; } .consecte-adipisicing .dekubas-nav:checked + .dekubas-label .dekubas-label__icon { color: #70d4aa; } Tabby позволят веб разработчикам создавать простые, но удобные вкладки для содержания разного по тематике информации, и безусловно ее переключения, в которых может отображаться любой контент. Демонстрация | |
13 Октября 2018 Просмотров: 1136
Поделиться в социальных сетях
Материал разместил