Адаптивные вкладки для аккордеона в CSS | |
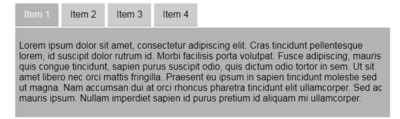
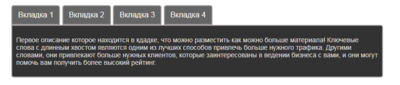
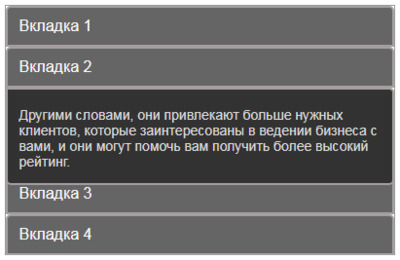
| Вашему вниманию материал отзывчивые вкладки аккордеон, которые начнут изменение В браузере, где адаптивность создана при помощи стилей CSS. Если говорить вообще, то Tabs, это плагин jQuery, который обеспечивает функциональность адаптивных вкладок и все что находится в них, все автоматически становится адаптивным по форме. Можно взять кино сайт, где основном можно увидеть их работу, это переключатели плееров. Ведь они очень удобны, плюс в том, что мало место занимают, но содержимого могут содержать на все страницу. Вам только останется написать заголовки.для навигаций, чтоб по клику открыть нужную вкладку. Теперь у вас есть вариант по размещению материала или описание на малом месте, где применяется вкладка, которая отлично спрячет по умолчанию полностью контент. Вкладки превращаются в аккордеон, когда он достигает точки останова CSS. Вы можете использовать этот плагин в качестве решения для элегантного отображения вкладок на рабочем столе, планшете и мобильном телефоне. Вообще чистая CSS вкладка, которая будет автоматически конвертирована в интерфейс вертикального аккордеона на мобильных устройствах. Так на demo странице выглядит:  Немного доработан, что можно изменение заметить, которое в материале идет:  Это вид с мобильного аппарата с небольшого экрана:  Приступаем к установке: HTML Код <ul id="codavetonas"> <li><a href="#">Вкладка 1</a> <section> <p>Первое описание которое находится вкладке, что можно разместить как можно больше материала! Ключевые слова с длинным хвостом являются одним из лучших способов привлечь больше нужного трафика.</p> </section> </li> <li><a href="#">Вкладка 2</a> <section> <p>Другими словами, они привлекают больше нужных клиентов, которые заинтересованы в ведении бизнеса с вами, и они могут помочь вам получить более высокий рейтинг. </p> </section> </li> <li><a href="#">Вкладка 3</a> <section> <p>В этой статье мы рассмотрим, почему ключевые слова с длинным хвостом так важны, а также как их найти и использовать для увеличения трафика.</p> </section> </li> <li><a href="#">Вкладка 4</a> <section> <p>Каждый раз, когда пользователь вводит фразу в Google, поисковая система автоматически предлагает соответствующие предложения. </p> </section> </li> </ul> CSS Код #codavetonas { margin: 24px auto; border-top: 1px solid #807c7c; border-right: 1px solid #8a8787; border-left: 1px solid #888383; width: 95%; } ul#codavetonas { padding: 0; } #codavetonas li { list-style: none; } #codavetonas li a { display: block; padding: 10px 12px; background: #656565; border-top: 1px solid #615d5d; border-bottom: 1px solid #3e3a3a; text-decoration: none; color: #fdf8f8; border: 2px solid #a59f9f; border-radius: 5px 5px 0px 0px; } #codavetonas li a:hover, #codavetonas li a .pagemeansages { background: #4a4646; color: #efeaea; } #codavetonas section { display: none; float: left; background: #333232; overflow: hidden; padding: 1% 3% 0 3%; border: 2px solid #a59f9f; color: #dcdcdc; font-size: 14px; border-radius: 0px 5px 5px 5px; } .no-js #codavetonas section { display: block; } #codavetonas li ul li a { padding: 10px 25px; border-bottom: 1px dotted #ccc; } @media only screen and (min-width: 30em) { #codavetonas {width: 80%; position: relative; border: none; } #codavetonas li { display: inline; } #codavetonas li a {display: inline-block; } #codavetonas section { padding: 1%; position: absolute; top: 42px; left: 0;} } JS Код $(document).ready(function () { $('#codavetonas').children('li').first().children('a').addClass('pagemeansages') .next().addClass('is-open').show(); $('#codavetonas').on('click', 'li > a', function() { if (!$(this).hasClass('pagemeansages')) { $('#codavetonas .is-open').removeClass('is-open').hide(); $(this).next().toggleClass('is-open').toggle(); $('#codavetonas').find('.pagemeansages').removeClass('pagemeansages'); $(this).addClass('pagemeansages'); } else { $('#codavetonas .is-open').removeClass('is-open').hide(); $(this).removeClass('pagemeansages'); } }); }); Стиль здесь идет стандартный, что остается его сменить в прикрепленной стилистике, и по возможности оформить, это добавить теней если у вас светлый формат сайта, или создать оригинальный обвод под темный портал. Как понимаете в оформление полностью зависит от вас, ведь можно так все создать, что изначально будут дополнять стиль сайта. Но сейчас они отлично применяются на различных площадок, где предоставляют услуги или продается материал. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |



