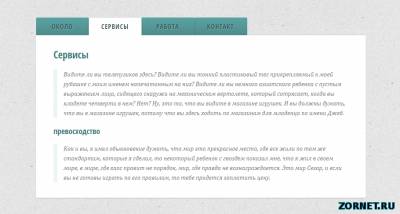
Здесь представлены вкладки на сайт или как называют их табы которые созданы на чистом css. Они нужны для того, чтоб на вашем ресурсе было больше место и информации, что и применяют их. Ведь при нажатие будет вам открываться окно с любым описанием, зависит от того, какой заголовок вы напишите. Безусловно они переменяться для познавательного портала. Если взять за пример главную страницу, то можно отлично их использовать на карточках товара, на главной странице. Код
<section class="tabs">
1) стиль CSS
Код
.tabs{position:relative;margin:40px auto;width:750px}
2) стиль CSS
Код
.tabs{position:relative;margin:40px auto;width:750px}
3) стиль CSS
Код
.tabs{position:relative;margin:40px auto;width:750px}
4) стиль CSS
Код
.tabs{position:relative;margin:40px auto;width:750px}
Демонстрация