Поворот карточки с 3D эффектом на чистом CSS | |
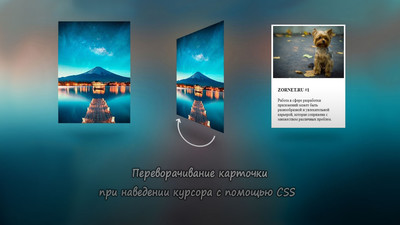
| Здесь узнаете, как создать красивый эффект, который заключается в переворачивание карточки при наведении курсора, где выполнено на чистом CSS. Сама форма карточки выполнена в стиле вид материала в колонку, где по вверх идет изображение, а внизу описание к нему. Стоит только навести на карточку курсор, как она автоматически разворачивается, и там мы наблюдаем идентичную конструкцию. Но разница в том, что можно выставить другую картинку и написать свое описание. Это будет отличным решением для разных по тематике сайтов, как от услуг, так и под интернет магазины, где можно одной такой карточкой представить один стиль, который выполнен по-разному, где стоит только развернуть. Здесь мы в стилистике CSS задействовали transitions CSS3 для вращения изображения при наведении, что сами определяем скорость разворота. Поворот картинки при наведении на HTML + CSS  Установка: HTML Код <div class="kartochka"> <div class="anuwalva-tokusoda kartochka-front"> <img src="https://f.vividscreen.info/soft/51199bf614946088a5096f243c7ab1de/Cute-Yorkshire-Terrier-wide-i.jpg" alt="Ключевая фраза" /> <div class="enapron-venukoda"> <h3>ZORNET.RU #1</h3> <p> Работа в сфере разработки приложений может быть разнообразной и увлекательной карьерой, которая сопряжена с множеством различных проблем.</p> </div> </div> <div class="anuwalva-tokusoda ksadebu-pomudus"> <img src="https://f.vividscreen.info/soft/b169a85fa66dd41c137303e2baa269cf/Comic-Dog-in-Toilet-with-Magazine-wide-i.jpg" alt="Ключевое слово" /> <div class="enapron-venukoda"> <h3>ZORNET.RU #2</h3> <p>Когда вам предоставляется приложение для разработки, вы должны понимать не только необходимые инструменты, основы кодирования и разработки.</p> </div> </div> </div> CSS Код .kartochka { perspective: 1000px; width: 300px; position:relative; } .anuwalva-tokusoda { box-shadow: 0 2rem 2rem rgba(0, 0, 0, .5); transition: all 2s; position:absolute; top:0; left:0; width:100%; backface-visibility: hidden; -webkit-backface-visibility: hidden; } .ksadebu-pomudus{ transform:rotateY(180deg); } .kartochka:hover .kartochka-front { transform: rotateY(-180deg); } .kartochka:hover .ksadebu-pomudus { transform: rotateY(0); } .anuwalva-tokusoda img { width: 100%; height: 200px; object-fit: cover; margin-bottom: 10px; } .enapron-venukoda { padding: 20px; } .enapron-venukoda h3 { margin-bottom: 20px; } На счет оформление, то здесь сам веб мастер создаст под свой основной дизайн, стоит только добавить, что по умолчанию прописаны тени по всем сторонам. Демонстрация | |
06 Мая 2021 Загрузок: 4 Просмотров: 2501
Поделиться в социальных сетях
Материал разместил