| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 323-336 |
Страница 404 ошибки в космической тематике
Прекрасно по дизайну и анимации выполнена страница ошибки 404, которая корректно отображается на всех экранов, и выполнена в стиле космонавтики.
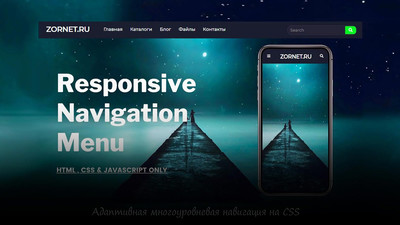
Адаптивное меню на CSS для навигации сайта
Представляю навигацию, как адаптивная навигационная панель, где предусмотрена функция поиска по сайту с использованием HTML, CSS и JavaScript.
Циклические слайд-шоу изображений на CSS3
В материале рассмотрим как создать HTML-разметку для циклического слайд-шоу, которое идет на чистом CSS, где автоматически меняются изображение.
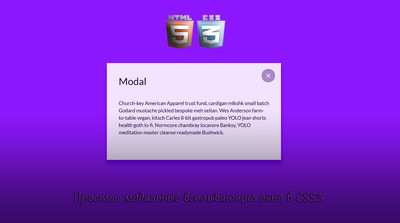
Простое всплывающие окно на чистом CSS3
Простое модальное окно, которое выполнено на чистом CSS, без применений скриптов и библиотеки, где можно его задействовать для вывода информации.
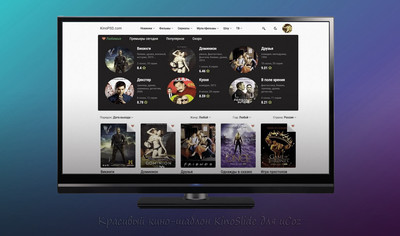
Светлый шаблон KinoSlide для uCoz
Отлично выполненный по функциям и стилистике дизайна, это светлый шаблон KinoSlide для uCoz сайтов, что изначально идет под тематику кино онлайн.
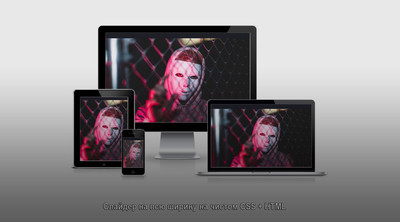
Слайдер на весь экран при помощи HTML + CSS
Отличное решение на простой адаптивный слайдер для сайта, который создан при участии чистого CSS, где по умолчанию настроен на всю ширину экрана.
Слайдер изображений на HTML, CSS и JavaScript
В адаптивном слайдере, который рассматриваем в теме, мы задействуем html, css стили и JavaScript для хорошей отзывчивости и красивого дизайна.
Боковая навигация с иконками на HTML + CSS
Здесь представлена навигация, виде боковое меню с иконками, где при наведении курсора показываются подсказки с данным названием раздела на CSS.
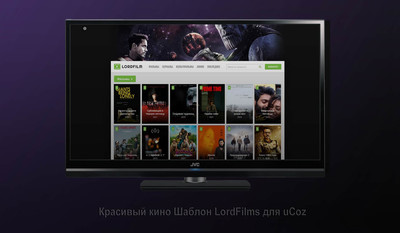
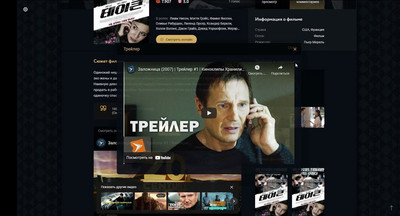
Адаптивный кино шаблон LordFilms для uCoz
Кино шаблон в адаптивной стиле, как LordFilms выглядит стильно и современно, который создан для просмотра видео, и вид материалов идет в колонку.
Адаптивный шаблон KinoProfi Ultra для uCoz
Отличное решение по дизайну, как адаптивный шаблон KinoProfi Ultra Light для uCoz сайта, который функционален по своей классической структуре.
Современный шаблон NewFlix для uCoz
Современный по дизайну кино шаблон NewFlix, который отлично построен под свою тематику, как кино просмотр роликов, где идет под два оттенка цвета.
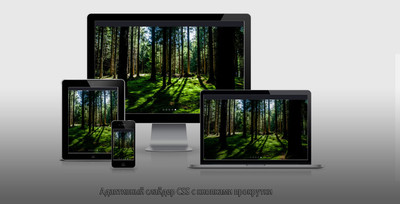
Адаптивный слайдер CSS с кнопками прокрутки
Отличное решение слайдера на чистом CSS, что полностью соответствует на все разрешение по размеру экранов, где нет карусели, но с кнопками снизу.
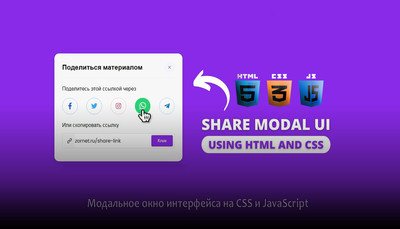
Модальное окно интерфейса на CSS и JavaScript
Интересное решение на модальный дизайн окна пользовательского интерфейса, которое использовано на HTML и CSS, с красивым эффектом появлением.
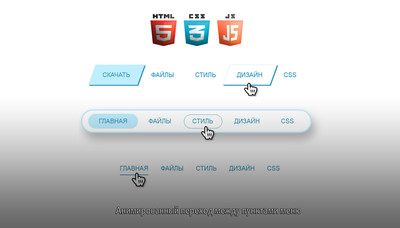
Навигационное меню CSS с анимацией перехода
В материале представлено три варианта анимированных переходов, которые производят между пунктами меню при наведении клика на заданную категорию.