ZorNet.Ru — сайт для вебмастера » JavaScript и jQuery » Модальное окно интерфейса на CSS и JavaScript
Модальное окно интерфейса на CSS и JavaScript | |
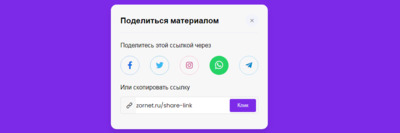
| Интересное решение на модальный дизайн окна пользовательского интерфейса, которое использовано на HTML и CSS, с красивым эффектом появлением. Это окно можно задействовать под различные функции, но по умолчанию поставлены социальные кнопки. Где идет кнопка вызова, что при нажатии мы видим эффект, как с кнопки появляется окно. Точнее этом модальное окно общего доступны стильные значки социальных сетей с довольно крутой анимацией наведение. Если нужно все убрать, то мы видим в правом верхнем углу знак, что отвечает за функционал скрытие или закрыть, где после этого исчезает модальное окно. А для того, чтоб выставить на показ, а также скрыть модальное окно, то здесь мы задействовали JavaScript. Если вы новичок и не знаете о JavaScript, вам может быть легко понять коды JavaScript этого модального окна. Но и не забываем пройти на demo страницу, где изначально можете оценить полный функционал окна. С проверочной страницы на работоспособность:  При выводе окна:  Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> <link rel="stylesheet" href="https://unicons.iconscout.com/release/v3.0.6/css/line.css"> HTML Код <button class="koges-amulan">Просмотр модального окна</button> <div class="akudanus"> <header> <span>Поделиться материалом</span> <div class="close"><i class="uil uil-times"></i></div> </header> <div class="content"> <p>Поделитесь этой ссылкой через</p> <ul class="insignia"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-instagram"></i></a> <a href="#"><i class="fab fa-whatsapp"></i></a> <a href="#"><i class="fab fa-telegram-plane"></i></a> </ul> <p>Или скопировать ссылку</p> <div class="knopka"> <i class="url-icon uil uil-link"></i> <input type="text" readonly value="zornet.ru/share-link"> <button>Клик</button> </div> </div> </div> CSS Код .koges-amulan, .akudanus{ position: absolute; left: 50%; } button{ outline: none; cursor: pointer; font-weight: 500; border-radius: 4px; border: 2px solid transparent; transition: background 0.1s linear, border-color 0.1s linear, color 0.1s linear; } .koges-amulan{ top: 50%; color: #7d2ae8; font-size: 18px; padding: 10px 25px; background: #fff; transform: translate(-50%, -50%); } .akudanus{ background: #f7f7f7; padding: 25px; border-radius: 15px; top: -150%; max-width: 412px; width: 100%; opacity: 0; pointer-events: none; box-shadow: 0px 10px 15px rgba(0,0,0,0.1); transform: translate(-50%, -50%) scale(1.2); transition: top 0s 0.2s ease-in-out, opacity 0.2s 0s ease-in-out, transform 0.2s 0s ease-in-out; } .akudanus.show{ top: 50%; opacity: 1; pointer-events: auto; transform:translate(-50%, -50%) scale(1); transition: top 0s 0s ease-in-out, opacity 0.2s 0s ease-in-out, transform 0.2s 0s ease-in-out; } .akudanus :is(header, .insignia, .knopka){ display: flex; align-items: center; justify-content: space-between; } .akudanus header{ padding-bottom: 15px; border-bottom: 1px solid #ebedf9; } header span{ font-size: 21px; font-weight: 600; } header .close, .insignia a{ display: flex; align-items: center; border-radius: 50%; justify-content: center; transition: all 0.3s ease-in-out; } header .close{ color: #878787; font-size: 17px; background: #f2f3fb; height: 33px; width: 33px; cursor: pointer; } header .close:hover{ background: #ebedf9; } .akudanus .content{ margin: 20px 0; } .akudanus .insignia{ margin: 15px 0 20px 0; } .content p{ font-size: 16px; } .content .insignia a{ height: 50px; width: 50px; font-size: 20px; text-decoration: none; border: 1px solid transparent; } .insignia a i{ transition: transform 0.3s ease-in-out; } .insignia a:nth-child(1){ color: #116ce2; border-color: #a6c7f5; } .insignia a:nth-child(1):hover{ background: #136de0; } .insignia a:nth-child(2){ color: #39b9f1; border-color: #8ccce8; } .insignia a:nth-child(2):hover{ background: #46C1F6; } .insignia a:nth-child(3){ color: #ce2b85; border-color: #f5bccf; } .insignia a:nth-child(3):hover{ background: #ce2b85; } .insignia a:nth-child(4) { color: #41af3a; border-color: #bef4d2; } .insignia a:nth-child(4):hover{ background: #25D366; } .insignia a:nth-child(5){ color: #0088cc; border-color: #a0d9f5; } .insignia a:nth-child(5):hover{ background: #148dca; } .insignia a:hover{ color: #f4f5f9; border-color: transparent; } .insignia a:hover i{ transform: scale(1.2); } .content .knopka{ margin: 12px 0 -5px 0; height: 45px; border-radius: 4px; padding: 0 5px; border: 1px solid #e1e1e1; } .knopka.active{ border-color: #7d2ae8; } .knopka i{ width: 50px; font-size: 18px; text-align: center; } .knopka.active i{ color: #7d2ae8; } .knopka input{ width: 100%; height: 100%; border: none; outline: none; font-size: 15px; } .knopka button{ color: #f4f5f9; padding: 5px 18px; background: #7d2ae8; } .knopka button:hover{ background: #8d39fa; } JS Код const viewBtn = document.querySelector(".koges-amulan"), akudanus = document.querySelector(".akudanus"), close = akudanus.querySelector(".close"), knopka = akudanus.querySelector(".knopka"), input = knopka.querySelector("input"), copy = knopka.querySelector("button"); viewBtn.onclick = ()=>{ akudanus.classList.toggle("show"); } close.onclick = ()=>{ viewBtn.click(); } copy.onclick = ()=>{ input.select(); if(document.execCommand("copy")){ knopka.classList.add("active"); copy.innerText = "Copied"; setTimeout(()=>{ window.getSelection().removeAllRanges(); knopka.classList.remove("active"); copy.innerText = "Copy"; }, 3000); } } Если так получится, что вы не можете правильно сделать и в дальнейшем выставить это окно, где каким-то образом получите высветятся ошибки, то здесь не нужно волноваться, ведь для этого в материале залиты файлы, где закреплены за материалом. А по сути, здесь вся установка стандартная, но разве, что нужно добавить ссылки для иконок, хотя редко уже найти сайт, где не прописаны они, что в демонстративной страницы все прекрасно показано. Демонстрация | |
11 Апреля 2021 Загрузок: 5 Просмотров: 1229
Поделиться в социальных сетях
Материал разместил