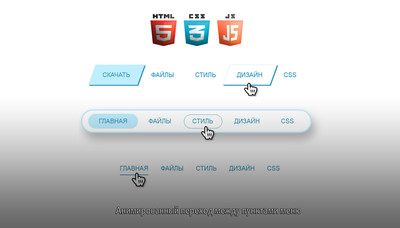
Навигационное меню CSS с анимацией перехода | |
| В материале представлено три варианта анимированных переходов, которые производят между пунктами меню при наведении клика на заданную категорию. Данное эффект для меню отлично подойдет для лендингов, или задействовать под переключения вкладок, а также других переходов внутри страницы. Но изначально мы берем навигацию, так как она идет по умолчанию, ведь этот эффект смотрится просто прекрасно на горизонтальной поверхности, где прописаны ключевые фразы для переходов. Что означает, вам не нужно менять свой дизайн на меню, вы можете эту анимацию встроить. Также нужно добавить, если уже представлен дизайн, то есть возможность его задействовать по внутренней навигации по сайту. А здесь из 3 версии, где каждая идет под оригинальным дизайном, и безусловно с закрепленным за вариантном данного эффекта. Что можно изменить полностью цветовую гамму, и выставить соответственно ту, что будет отлично подходить под основную стилистику на сайте или странице. На все 3 версии нужно прописать библиотеку. Первый вариант навигации с анимированным переходом  1. Вариант: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <ul class="gonasem-navigatsu"> <li><a href="#link">Меню</a></li> <li><a href="#link">Форум</a></li> <li><a href="#link">Файлы</a></li> <li><a href="#link">Скачать</a></li> <li><a href="#link">Блог</a></li> <li class="sliding-seat-1"></li> <li class="sliding-seat-2"></li> </ul> CSS Код .gonasem-navigatsu { position: relative; display: flex; list-style: none; padding: 10px 20px; font-family: 'Roboto Condensed', sans-serif; text-transform: uppercase; margin: 20px 0 40px 0; } .gonasem-navigatsu a { position: relative; padding: 10px 34px; font-size: 20px; border: none; outline: none; color: #337AB7; display: inline-block; text-decoration: none; text-shadow: 1px 1px 0 #BFE2FF; z-index: 3; } .gonasem-navigatsu .sliding-seat-1, .gonasem-navigatsu .sliding-seat-2 { position: absolute; display: inline-block; box-shadow: 4px 3px 0 #337AB7; transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1.05); transform: skew(-20deg); bottom: 0px; height: 100%; } .gonasem-navigatsu .sliding-seat-1 { background-color: #BFE2FF; border: 1px solid transparent; z-index: 2; } .gonasem-navigatsu .sliding-seat-2 { opacity: 0; background-color: transparent; border: 1px solid #BFE2FF; z-index: 1; } JS Код $(".gonasem-navigatsu a").on("click", function () { let position = $(this).parent().position(); let width = $(this).parent().width(); $(".gonasem-navigatsu .sliding-seat-1").css({ opacity: 1, left: +position.left, width: width }); }); $(".gonasem-navigatsu a").on("mouseover", function () { let position = $(this).parent().position(); let width = $(this).parent().width(); $(".gonasem-navigatsu .sliding-seat-2").css({ opacity: 1, left: +position.left, width: width }); }); $(".gonasem-navigatsu a").on("mouseout", function () { $(".gonasem-navigatsu .sliding-seat-2").css({ opacity: 0 }); }); let currentWidth = $(".gonasem-navigatsu").find("li:nth-of-type(1) a").parent("li").width(); let current = $(".gonasem-navigatsu li:nth-of-type(1) a").position(); $(".gonasem-navigatsu .sliding-seat-1").css({ left: +current.left, width: currentWidth }); Остается только шрифт поменять, или выставить новый, что соответствует стилю. Демонстрация 2. Вариант:  HTML Код <ul class="navigatsion"> <li class="nupegsa1"></li> <li class="nupegsa2"></li> <li><a class="active" href="#link">Главная</a></li> <li><a href="#link">Файлы </a></li> <li><a href="#link">Стиль</a></li> <li><a href="#link">Дизайн</a></li> <li><a href="#link">CSS</a></li> </ul> CSS Код .navigatsion { display: inline-flex; background: #FFF; position: relative; list-style: none; padding: 10px 20px; justify-content: center; font-family: 'Roboto Condensed', sans-serif; text-transform: uppercase; margin: 20px 0 40px 0; border-radius: 40px; box-shadow: 10px 20px 30px #00000044; border: 4px solid #BFE2FF; } .navigatsion li a { position: relative; padding: 10px 34px; font-size: 20px; line-height: 1.4; border: none; color: #337AB7; display: inline-block; text-decoration: none; z-index: 3; } .navigatsion .nupegsa1, .navigatsion .nupegsa2 { position: absolute; display: inline-block; height: 48px; border-radius:30px; transition: all 0.4s cubic-bezier(0.23, 1, 0.32, 1.05); } .navigatsion .nupegsa1 { background-color: #BFE2FF; z-index: 2; } .navigatsion .nupegsa2 { opacity: 0; background: #fff; border: 1px solid #337AB7; z-index: 1; } .squeeze { transition: all 1.5s; transform: scale(0.9); } JS Код $(".navigatsion a").on("click", function() { let position = $(this) .parent() .position(); let width = $(this) .parent() .width(); $(".navigatsion .nupegsa1").css({ opacity: 1, left: +position.left, width: width }); }); $(".navigatsion a").on("mouseover", function() { let position = $(this) .parent() .position(); let width = $(this) .parent() .width(); $(".navigatsion .nupegsa2") .css({ opacity: 1, left: +position.left, width: width }) .addClass("squeeze"); }); $(".navigatsion a").on("mouseout", function() { $(".navigatsion .nupegsa2") .css({ opacity: 0 }) .removeClass("squeeze"); }); let currentWidth = $(".navigatsion") .find(".active") .parent("li") .width(); let current = $(".navigatsion .active").position(); $(".navigatsion .nupegsa1").css({ left: +current.left, width: currentWidth }); Здесь по функциям они аналогичны с первым меню, но дизайн совершенно другой. Демонстрация 3. Вариант:  HTML Код <nav class="godepovsa"> <ul> <li><a class="akuvsan" href="#link">Главная</a></li> <li><a href="#link">Файлы </a></li> <li><a href="#link">Стиль</a></li> <li><a href="#link">Дизайн</a></li> <li><a href="#link">CSS</a></li> </ul> </nav> CSS Код .godepovsa { position: relative; padding: 10px 20px; font-family: 'Roboto Condensed', sans-serif; text-transform: uppercase; margin: 20px 0 40px 0; display: flex; justify-content: center; } .godepovsa .line { height: 2px; position: absolute; bottom: 0; margin: 10px 0 0 0; background: #337AB7; } .godepovsa ul { padding: 0; margin: 0; list-style: none; display: flex; } .godepovsa ul li { margin: 0 40px 0 0; transition: all 0.4s ease; } .godepovsa ul li:last-child { margin: 0; } .godepovsa ul li a { color: #337AB7; display: block; font-size: 20px; text-decoration: none; } .godepovsa ul li:hover a, .godepovsa ul li.akuvsan a { color: #000; text-decoration: none; } JS Код let nav = $('.godepovsa'); let line = $('<div />').addClass('line'); line.appendTo(nav); let akuvsan = nav.find('.akuvsan'); let pos = 0; let wid = 0; if(akuvsan.length) { pos = akuvsan.position().left; wid = akuvsan.width(); line.css({ left: pos, width: wid }); } nav.find('ul li a').click(function(e) { e.preventDefault(); if(!$(this).parent().hasClass('akuvsan') && !nav.hasClass('animate')) { nav.addClass('animate'); let _this = $(this); nav.find('ul li').removeClass('akuvsan'); let position = _this.parent().position(); let width = _this.parent().width(); if(position.left >= pos) { line.animate({ width: ((position.left - pos) + width) }, 300, function() { line.animate({ width: width, left: position.left }, 150, function() { nav.removeClass('animate'); }); _this.parent().addClass('akuvsan'); }); } else { line.animate({ left: position.left, width: ((pos - position.left) + wid) }, 300, function() { line.animate({ width: width }, 150, function() { nav.removeClass('animate'); }); _this.parent().addClass('akuvsan'); }); } pos = position.left; wid = width; } }); Такой стиль эффекта перехода по горизонтальному меню, имеет смысл внедрить уже в установленное меню навигации. Здесь вам представлены demo страницы на каждую версию, что изначально проверяем анимацию, что отлично подойдет на интернет ресурс. А также на различные версии HTML вариантов, где прописаны запросы, и вы их просто сделаете более смотрибельнее. Демонстрация Источник: Atuin.ru | |
07 Апреля 2021 Загрузок: 3 Просмотров: 1489
Поделиться в социальных сетях
Материал разместил