| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 351-364 |
Слайдер с простой функцией анимации CSS3
Этот слайдер идет с оригинальной анимацией при замене изображений, где также имеет огромные стрелочки переключателей по сторонам на чистом CSS.
Эффект светящейся лампы на HTML и CSS
Думаю многим интересно узнать, как создать эффект светящейся лампочки, где только задействуем HTML и CSS, а также саму лампу с переключателем.
Светящийся эффект значков соц-сетей на CSS
В материале представлен кнопки, это как создать круглые значки социальных сетей, где присутствует эффект свечения с использованием чистого CSS.
Набор иконок Line в формате AI, SVG и PNG
Прекрасный набор стильных иконок в стилистике line, где идет больше ста разнообразных кнопок, которые представлены на 32px и 64px в формате PNG.
Набор анимированных кнопок вверх на CSS
Эта небольшой набор стильных анимированных кнопок, которые идут с анимацией на HTML + CSS, идеально подойдут для использования их по назначению.
Яркая страница ошибки 404 с адаптивным CSS
Не открою секрета, что адаптивная страница 404 ошибки, это один из самых важных элемент дизайна, который отвечает за важный функционал на сайте.
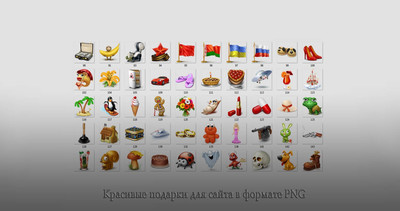
Наборы подарков в формате PNG для сайта
Разнообразный по своей тематике набор, что идет под подарки сайта, которые выполнены в формате PNG, где количество превышает более 7000 иконок.
Адаптивное липкое меню CSS при прокрутке
В этой статье представлена адаптивная липкая панель навигации, которая появляется при прокрутке, где задействуем в использование JavaScript и CSS.
Модальное окно с использованием Javascript
В данном материале подробно узнаем, как создать для различных функций диалоговое или модальное окно при задействовании HTML, CSS и Javascript.
Стильный вид цитат с помощью HTML + CSS
Оригинальный по своему дизайну вид цитаты, который выполнен на чистом CSS, что по своей стилистике смотрится стильно под любой тематический сайт.
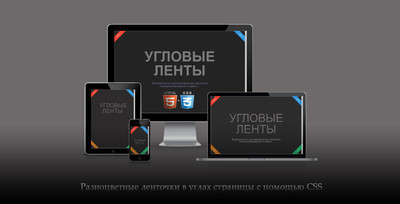
Угловые ленточки по краям страницы на CSS
В материале представлены угловые ленты, которые выполнены под своим оттенком цвета, и все это создано с помощью CSS для последующего размещения.
Вращающаяся анимация текста на JavaScript
Здесь представлен красивый эффект текста, который вращаются по контуру круга, где по очереди производит замена ключевых слов с помощью JavaScript.
Адаптивное верхнее меню при помощи CSS3
В материале подробно описано, как можете создать полностью адаптивную навигацию в горизонтальном положение, где только задействуем шрифты и CSS.
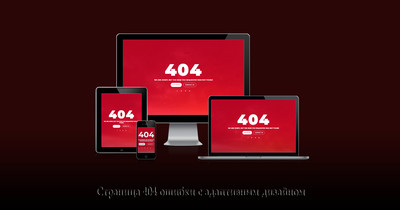
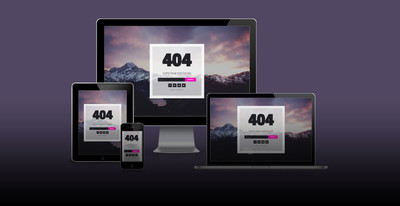
Страница 404 Not Found в адаптивном дизайне
Отличное решение для сайта, как адаптивная страницы 404, что просто необходима быть на сайте, а также подойдет на многие тематические направления.