Адаптивное липкое меню CSS при прокрутке | |
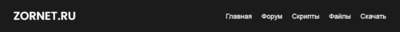
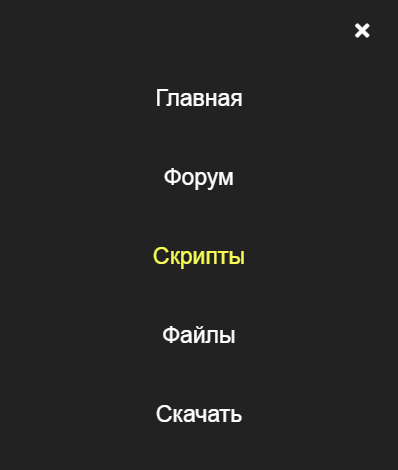
| В этой статье представлена адаптивная липкая панель навигации, которая появляется при прокрутке, где задействуем в использование JavaScript и CSS. Также здесь подключены шрифтовые кнопки, которые появятся на мобильных экранах. А по своей функции, это навигация пристегивается по умолчанию к одной страницы, где при открытии мы не видим горизонтального меню. Но стоит только прокрутить немного страницу вниз, как оно сразу появляется. Где по левую сторону указано название сайта, а по правую мы наблюдаем ключевые слова под ссылками. Что аналогично на мобильном аппарате, разве изначально будет панель с кнопкой, где при нажатии с левой стороны будет выезжать панелька уже знакомыми фразами. В материале узнаете, как самостоятельно создать адаптивную липкую панель навигации, где только задействуем JavaScript. Ведь навигационная панель — одна из отличительных особенностей на сайте или блоге, так как основной по ней мы изначально ищем нам нужный материал. Где также панель навигации идет в адаптивном компоненте, которые служат для корректного вывода на разных размерах по ширине мониторов иди мобильных экранов. Производится автоматически разворот, что автоматически сворачивается, где с горизонтального положение выходит на вертикальное, это все зависит по мере увеличения доступной ширины области просмотра. Если вы хотите видеть его на всех страницах, то не сложно открепить, и выставить на полноценный сайт. Меню проверено на работоспособность:  Переход на мобильный гаджет:  С нажатием кнопки идет выдвижение вертикального меню:  Установка: Шрифтовые знаки: HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <nav class="usauidemes"> <div class="asumen-dalusa"> <div class="sequam"> <a href="#">ZORNET.RU</a> </div> <ul class="kesaude-conuam"> <div class="icon cancel-btn"> <i class="fas fa-times"></i> </div> <li><a href="#">Главная</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скачать</a></li> </ul> <div class="icon menu-btn"> <i class="fas fa-bars"></i> </div> </div> </nav> <div class="banner"></div> <div class="about"> <div class="asumen-dalusa"> <div class="title">Заголовок</div> <p>Здесь идет описание для страницы</p> </div> </div> CSS Код @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } ::-webkit-scrollbar{ width:10px; } ::-webkit-scrollbar-track{ background:#f1f1f1; } ::-webkit-scrollbar-thumb{ background:#bf0606; } ::selection{ background:rgb(0,123,255,0.3); } .asumen-dalusa{ max-width: 1250px; margin:auto; padding:0 30px; } .usauidemes{ position:fixed; width:100%; z-index:2; padding:25px 0; transition: all 0.3s ease; } .usauidemes.consequaka{ background:#1b1b1b; padding:10px 0; box-shadow: 0px 3px 5px 0px rgba(0,0,0,0.1); } .usauidemes .asumen-dalusa { display: flex; align-items: center; justify-content: space-between; } .usauidemes .sequam a{ color:#fff; font-size: 30px; font-weight: 600; text-decoration: none; } .usauidemes .kesaude-conuam{ display: inline-flex; } .kesaude-conuam li{ list-style: none; } .kesaude-conuam li a{ color:#fff; font-size: 18px; font-weight: 500; margin-left: 25px; text-decoration: none; transition:all 0.3s ease; } .kesaude-conuam li a:hover{ color:#bf0606; } .banner{ background:url("images/bg.jpg") no-repeat; height:100vh; background-size:cover; background-position:center; background-attachment: fixed; } .about{ padding:30px 0; } .about .title{ font-size: 38px; font-weight: 700; } .about p{ padding-top:20px; text-align: justify; } .icon{ color:#fff; font-size:20px; cursor: pointer; display:none; } .kesaude-conuam .cancel-btn{ position:absolute; right:30px; top:20px; } @media (max-width:1230px){ .asumen-dalusa{ padding:0 60px; } } @media (max-width:1100px){ .asumen-dalusa{ padding:0 40px; } } @media (max-width:900px){ .asumen-dalusa{ padding:0 30px; } } @media (max-width:868px){ .icon{ display:block; } body.disabled{ overflow: hidden; } .icon.hide{ display:none; } .usauidemes .kesaude-conuam{ position:fixed; height:100vh; width:100%; max-width: 400px; left:-100%; top:0px; display:block; padding:40px 0; text-align: center; background:#222; transition:all 0.3s ease; } .usauidemes.show .kesaude-conuam{ left:0%; } .usauidemes .kesaude-conuam li{ margin-top:45px; } .usauidemes .kesaude-conuam li a{ font-size: 23px; margin-left:-100%; transition:0.6s cubic-bezier(0.68, -0.55,0.265,1.55); } .usauidemes.show .kesaude-conuam li a{ margin-left:0; } } @media (max-width:380px){ .usauidemes .sequam a{ font-size: 27px; } } JS Код const body = document.querySelector("body"); const usauidemes = document.querySelector(".usauidemes"); const menuBtn = document.querySelector(".menu-btn"); const cancelBtn = document.querySelector(".cancel-btn"); menuBtn.onclick = ()=>{ usauidemes.classList.add("show"); menuBtn.classList.add("hide"); body.classList.add("disabled"); } cancelBtn.onclick = ()=>{ body.classList.remove("disabled"); usauidemes.classList.remove("show"); menuBtn.classList.remove("hide"); } window.onscroll = ()=>{ this.scrollY > 20 ? usauidemes.classList.add("consequaka") : usauidemes.classList.remove("consequaka"); } Вы также можете создавать различные варианты панели навигации, где за панелью закреплены стили, что делают саму панель шире или меняют оттенок цвета, как основа каркаса также фиксированную панель навигации с гораздо меньшими усилиями. Как ранее было подмечено, панель навигации изначально сворачивалась на устройствах, где идет не такой большой обхват просмотра, например на сотовых телефонах, но также производится расширение, это когда пользователь нажимал кнопку переключения. Где станет горизонтальным, а точнее обычным для большого экрана, таких как ноутбук или настольные компьютеры. Демонстрация | |
24 Февраля 2021 Загрузок: 2 Просмотров: 2609
Поделиться в социальных сетях
Материал разместил