Адаптивное верхнее меню при помощи CSS3 | |
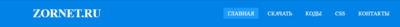
| В материале подробно описано, как можете создать полностью адаптивную навигацию в горизонтальном положение, где только задействуем шрифты и CSS. Как понимаете, что шрифтовые знаки нам пригодятся для мобильного управления, где с большой вероятностью в вас они уже подключены, что в дальнейшем можно задействовать в дизайне. Меню идет на чистой стилистике, где не нужно подключать скрипты или прописывать специально под функции различные библиотеки. Так что по своим характеристикам эта навигация простоя и удобна в управление, где если есть желание, то вы можете кардинально изменить дизайн, где-то сделать красивое оформление, так, чтоб соответствовала основе сайта. Как уже поняли, то в этом стиле присутствует отзывчивая панель навигации, где можете самостоятельно все изначально посмотреть на закрепленной demo странице, что предназначена для предварительного просмотра. Где по умолчанию видим горизонтальную панель навигации с логотипом по левую, а также ключевые слова, которые являются навигационными ссылками по правую сторону. Но стоит зайти с мобильного аппарата, как автоматически меню меняется по конструкции, где сразу становится одной панелью, где выставлен значок для открытия всей навигации, что по клику все запросы выезжают с левой стороны. Если вы начинающий веб мастер и пока плаваете в этих стилях, то здесь реально немного нужно знаний HTML и CSS, чтоб вы могли оттенок цвета, или что-то от себя оригинального добавить, где определенно поможет вам лучше понять HTML и CSS. Ведь по своей конструкций, это не так сложная адаптивная панель навигации с небольшим количеством чистых кодов. 1. Вид широкого обзора, виде монитора;  2. Переход на мобильную функциональность;  3. Работа с мобильного аппарата;  Подключаем шрифтовые знаки: HEAD Код <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> HTML Код <nav> <input type="checkbox" id="check"> <label for="check" class="kevusa_netika"> <i class="fas fa-bars"></i> </label> <label class="kanuma_sgekan">ZORNET.RU</label> <ul> <li><a class="apcovedem" href="#">Главная</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Коды</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav { background: #226ca5; height: 84px; width: 100%; } label.kanuma_sgekan { color: #f9f5f5; font-size: 35px; line-height: 84px; padding: 0 94px; font-weight: bold; } nav ul{ float: right; margin-right: 20px; } nav ul li{ display: inline-block; line-height: 80px; margin: 0 5px; } nav ul li a { color: #ececec; font-size: 18px; padding: 8px 14px; border-radius: 2px; text-transform: uppercase; } a.apcovedem,a:hover{ background: #3980b7; transition: .5s; } .kevusa_netika{ font-size: 30px; color: #f7f1f1; float: right; line-height: 80px; margin-right: 40px; cursor: pointer; display: none; } #check{ display: none; } @media (max-width: 952px){ label.kanuma_sgekan{ font-size: 28px; padding-left: 46px; } nav ul li a{ font-size: 16px; } } @media (max-width: 858px){ .kevusa_netika{ display: block; } ul{ position: fixed; width: 100%; height: 100vh; background: #313438; top: 80px; left: -100%; text-align: center; transition: all .5s; } nav ul li{ display: block; margin: 50px 0; line-height: 30px; } nav ul li a{ font-size: 20px; } a:hover,a.apcovedem{ background: none; color: #7cc7ff; } #check:checked ~ ul{ left: 0; } } Здесь все понятно, если рассматривать с портативного компьютера, то эта панель по умолчанию отображается в виде горизонтальной линии. Но просматривая на мобильных устройствах, то на заданной ширине панель перестраивается под верительную навигацию, хотя также видим верхнее панель, здесь оно уже идет под функциональность, это скрыть или показать навигацию в виде вертикальной линии. Демонстрация | |
18 Февраля 2021 Загрузок: 2 Просмотров: 1351
Поделиться в социальных сетях
Материал разместил