Иконка меню с анимацией при помощи CSS3 | |
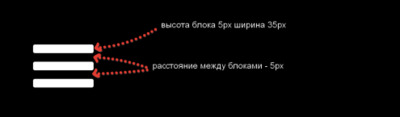
| Теперь вы можете создать иконку под меню сайта, как на стандартную ширину, так и под мобильную адаптивность, что идет на HTML и CSS3. Также, чтоб была анимация, здесь добавляем стилистику и jQuery, где будет производится красивая анимация, что производится при клике на кнопку. Также не забываем, что высоту и ширину вы задаете кнопки самостоятельно. Сама гамма идет в светлом оттенке, но здесь вы сами уже можете выставить своою палитру, что больше подходит под основной дизайн сайта. По установке все очень просто, изначально берем код и ставим там, где хотите фидеть функцию, и с последствием установки стилей, что как уже было сказано, где настройка происходит в ручную по изменению. Здесь видим, как все будет по умолчанию смотрется иконка.  Приступаем у установке: HTML Код <a id="zornet_ru_ksanimga" href="https://zornet.ru"><span></span></a> CSS Код #zornet_ru_ksanimga {position: relative; display: inline-block; width:35px; height:25px;} #zornet_ru_ksanimga span { position: absolute; left: 0; top: 10px; } #zornet_ru_ksanimga span, #zornet_ru_ksanimga span:before, #zornet_ru_ksanimga span:after { position: absolute; display: block; content: ''; height: 5px; width: 35px; background: white; border-radius: 1px; cursor: pointer; } #zornet_ru_ksanimga span:before { top: -10px; } #zornet_ru_ksanimga span:after { bottom: -10px; } #zornet_ru_ksanimga span, #nav-toggle span:before, #zornet_ru_ksanimga span:after { transition: all 500ms ease-in-out; } #zornet_ru_ksanimga.active span { background-color: transparent; } #zornet_ru_ksanimga.active span:before, #zornet_ru_ksanimga.active span:after { top: 0; } #zornet_ru_ksanimga.active span:before { transform: rotate(45deg); } #zornet_ru_ksanimga.active span:after { transform: rotate(-45deg); } jQuery Код $('#zornet_ru_ksanimga').click(function(){ $(this).toggleClass('active'); }); По резултату вы получаете анимационную кнопку под функционал. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |


