Вертикальное меню при помощи HTML + CSS3 | |
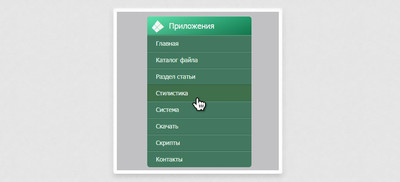
| Этот пример вертикального меню отлично подойдет на многие тематические сайты, где навигации идет красивый эффект при наведение на чистом CSS3. Полностью дизайна на манюшке выполнен при помощи стилистики CSS, где в самом каркасе, это в самом верху можно наблюдать шрифтовую кнопку, что можно поставить в соответствие направление по тематики сайта. По умолчанию все оттенки прописаны в темно зеленом оттенке, что на темном или светлом фоне смотрится прекрасно. Но видно, что изначально его выставляли по гамме цвета по под светлый формат. Так-что вы уже самостоятельно можете выставить нужную палитру, как по основному стилю, там при наведение курсора. С проверки на работоспособность:  Установка: HTML Код <aside class="saetonal-menu"> <div class="navegasea-musanes menu-surangesan"> <div class="saetonal-menu-bt"><span class="fa fa-windows"></span>Приложения</div> <ul class="adesave-siokunes"> <li><a href="/">Главная</a></li> <li><a href="/">Каталог файла</a></li> <li><a href="/">Раздел статьи</a></li> <li><a href="/">Стилистика</a></li> <li><a href="/">Система</a></li> <li><a href="/">Скачать</a></li> <li><a href="/">Скрипты</a></li> <li><a href="/">Контакты</a></li> </ul> </div> CSS Код * {background: transparent;margin:0;padding:0;outline:none;border: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;} /* saetonal-menu ----------------------------------------------- */ .navegasea-musanes {overflow:hidden; margin-bottom:20px;} .saetonal-menu-bt {font-size:18px; padding:10px; margin-bottom:10px;} .saetonal-menu-bt .fa {font-size:24px; width:40px; vertical-align:top; margin-top:-5px; transform:rotate(-45deg);} .menu-surangesan {background-color:#41795e; color:#f0f7f4;} .menu-surangesan .saetonal-menu-bt {border-radius:6px 6px 0 0; border-bottom:1px solid #347656; box-shadow:0 1px #66ab89; margin:0;} .menu-surangesan a { border-bottom: 1px solid #2b5642; box-shadow: 0 1px #66ab89; display: block; padding: 10px 60px 10px 20px; color: #e9f7f1; font-size: 14px; text-decoration: none; } .menu-surangesan li:last-child a {border-bottom:0; box-shadow:none;} .menu-surangesan li:hover { color: #e8f5ef; background-color: #3f6f4b; } .menu-surangesan a:hover {color:#f0f7f4;} .menu-surangesan li {position:relative;} .menu-surangesan li span {position:absolute; right:10px; top:10px; opacity:0.8;} li { list-style-type: none; /* Убираем точки маркеры */ } .saetonal-menu {width:240px;float:left;} .site-desc h1, .site-desc h2, .site-desc h3, .saetonal-menu-bt, .full-in h1 { background-image: linear-gradient(transparent, rgba(0,0,0,0.15)),linear-gradient(135deg, #5be4ac, #178a5a); background-size: 100%; } .site-desc h1, .site-desc h2, .site-desc h3, .saetonal-menu-bt, .navegasea-musanes, .saetonal-menu-img, .s-in, .full-in h1, .full-comms { border-radius: 6px; } Так как нужно подключать шрифтовые кнопки, но в большинстве они уже у некоторых выставлены, где остается прописать нужный знак. Ведь здесь он присутствует только в заголовке, но аналогичным способом можно прописать под запросы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |

