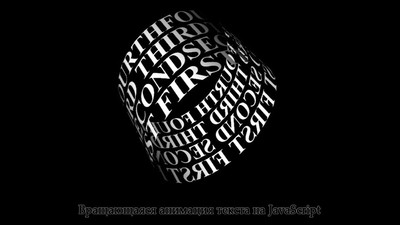
Вращающаяся анимация текста на JavaScript | |
| Здесь представлен красивый эффект текста, который вращаются по контуру круга, где по очереди производит замена ключевых слов с помощью JavaScript. Также к основной анимации здесь задействовано CSS3, что будет отлично выстраивать нужный стиль для вывода значений. Нам остается только нужно написать первое значение слова, а остальные уже будет производить замену по кругу, а точнее просто заменять друг друга. При этом вы можете вывести несколько ключевых слов, что поставить под ссылку на переход, и при этом создать больше паузу для ознакомления. Что по мне в рекламном направлении будет отличным решением, это что-то типа слайда, только заменяются значение слов. Плюс в том, что такая функция, что идет под информацию, будет занимать не так много места, а всего одну строку, но это в большинстве зависит от представленного дизайна, как и под каким форматом хотите видеть эффект смены словосочетания. Как пример: Здесь каждое ключевое слово идет под своей палитрой цвета, что на темном или светлом сайте не сложно настроить под свою гамму цвета.  Установка: HTML Код <div class="kopun-desanka"> <p>На ZorNet.Ru найдете</p> <p> <span class="mekstusa becauseka">Скрипты</span> <span class="mekstusa kinasmucu">Файлы</span> <span class="mekstusa asdetulasu">Шаблоны</span> <span class="mekstusa gusamopas">Дизайн</span> <span class="mekstusa lasdemag">Стили</span> </p> </div> CSS Код .kopun-desanka { position: absolute; width: 450px; left: 50%; margin-left: -225px; height: 40px; top: 50%; margin-top: -20px; } p { display: inline-block; vertical-align: top; margin: 0; } .mekstusa { position: absolute; width: 220px; opacity: 0; } .letter { display: inline-block; position: relative; float: left; transform: translateZ(25px); transform-origin: 50% 50% 25px; } .letter.out { transform: rotateX(90deg); transition: transform 0.32s cubic-bezier(0.55, 0.055, 0.675, 0.19); } .letter.behind { transform: rotateX(-90deg); } .letter.in { transform: rotateX(0deg); transition: transform 0.38s cubic-bezier(0.175, 0.885, 0.32, 1.275); } .becauseka { color: #832da7; } .kinasmucu { color: #1e73ab; } .asdetulasu { color: #af281a; } .gusamopas { color: #0c846c; } .lasdemag { color: #2f5071; } JS Код var words = document.getElementsByClassName('mekstusa'); var wordArray = []; var currentWord = 0; words[currentWord].style.opacity = 1; for (var i = 0; i < words.length; i++) { splitLetters(words[i]); } function changeWord() { var cw = wordArray[currentWord]; var nw = currentWord == words.length-1 ? wordArray[0] : wordArray[currentWord+1]; for (var i = 0; i < cw.length; i++) { animateLetterOut(cw, i); } for (var i = 0; i < nw.length; i++) { nw[i].className = 'letter behind'; nw[0].parentElement.style.opacity = 1; animateLetterIn(nw, i); } currentWord = (currentWord == wordArray.length-1) ? 0 : currentWord+1; } function animateLetterOut(cw, i) { setTimeout(function() { cw[i].className = 'letter out'; }, i*80); } function animateLetterIn(nw, i) { setTimeout(function() { nw[i].className = 'letter in'; }, 340+(i*80)); } function splitLetters(word) { var content = word.innerHTML; word.innerHTML = ''; var letters = []; for (var i = 0; i < content.length; i++) { var letter = document.createElement('span'); letter.className = 'letter'; letter.innerHTML = content.charAt(i); word.appendChild(letter); letters.push(letter); } wordArray.push(letters); } changeWord(); setInterval(changeWord, 4000); Вот так у нас получиться вращающий текст, который можно расположить в шапке сайта, и как пример написать. Это виде навигации, что на сайте найдете, и пошла замена ключевых слов, что красиво и понятно смотрится. Демонстрация | |
19 Февраля 2021 Загрузок: 4 Просмотров: 1390
Поделиться в социальных сетях
Материал разместил