Яркая страница ошибки 404 с адаптивным CSS | |
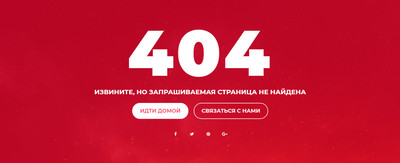
| Не открою секрета, что адаптивная страница 404 ошибки, это один из самых важных элемент дизайна, который отвечает за важный функционал на сайте. Вашему вниманию по стилистике стандартная страница, которая выполнена в ярко алом оттенке, что безусловно можно с уверенностью ее устанавливать под аналогичную палитру, но разве только немного со цветовой гаммой поиграться, так, чтоб отлично влилась в основной стиль дизайна сайта или блога. А точнее где вы ее будете одним файлом устанавливать, что автоматически заменять стандартный вид. Выполнена она в современной стилистике, ведь на ней присутствуют шрифтовые кнопки, что при наведении клика образуют красивую диаграмму вокруг знака. Служит эта станица по прямому назначению, а точнее будет подстраиваться и открываться на заданном материале или статье, которая по изначальному адресу была перенесена или удалена, но в поисковых системах пока открывается по старой ссылке. И здесь появляется страница с описанием, так, то и так, материал удален или перейдите по этой ссылке, он находится в другом разделе. Так выглядит на полную страницу с монитора:  Установка: HTML Код <html lang="en"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Шаблон HTML 404</title> <!-- Google font --> <link href="https://fonts.googleapis.com/css?family=Montserrat:700,900" rel="stylesheet"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <!-- Custom stlylesheet --> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div id="notfound"> <div class="notfound-bg"></div> <div class="notfound"> <div class="notfound-404"> <h1>404</h1> </div> <h2>извините, но запрашиваемая страница не найдена</h2> <a href="#" class="home-btn">Идти домой</a> <a href="#" class="contact-btn">Связаться с нами</a> <div class="notfound-social"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-pinterest"></i></a> <a href="#"><i class="fa fa-google-plus"></i></a> </div> </div> </div> CSS Код *{ -webkit-box-sizing:border-box; box-sizing:border-box} body{ padding:0; margin:0} #notfound{ position:relative; height:100vh} #notfound .notfound-bg{ position:absolute; width:100%; height:100%; background-image:url(https://colorlib.com/etc/404/colorlib-error-404-16/img/bg.jpg); background-size:cover} #notfound .notfound-bg:after{ content:''; position:absolute; width:100%; height:100%; background-color:rgba(255,0,36,.7)} #notfound .notfound{ position:absolute; left:50%; top:50%; -webkit-transform:translate(-50%,-50%); -ms-transform:translate(-50%,-50%); transform:translate(-50%,-50%)} .notfound{ max-width:910px; width:100%; line-height:1.4; text-align:center} .notfound .notfound-404{ position:relative; height:200px} .notfound .notfound-404 h1{ font-family:montserrat,sans-serif; position:absolute; left:50%; top:50%; -webkit-transform:translate(-50%,-50%); -ms-transform:translate(-50%,-50%); transform:translate(-50%,-50%); font-size:220px; font-weight:900; margin:0; color:#fff; text-transform:uppercase; letter-spacing:10px} .notfound h2{ font-family:montserrat,sans-serif; font-size:22px; font-weight:700; text-transform:uppercase; color:#fff; margin-top:20px; margin-bottom:15px} .notfound .home-btn,.notfound .contact-btn{ font-family:montserrat,sans-serif; display:inline-block; font-weight:700; text-decoration:none; background-color:transparent; border:2px solid transparent; text-transform:uppercase; padding:13px 25px; font-size:18px; border-radius:40px; margin:7px; -webkit-transition:.2s all; transition:.2s all} .notfound .home-btn:hover,.notfound .contact-btn:hover{ opacity:.9} .notfound .home-btn{ color:rgba(255,0,36,.7); background:#fff} .notfound .contact-btn{ border:2px solid rgba(255,255,255,.9); color:rgba(255,255,255,.9)} .notfound-social{ margin-top:25px} .notfound-social>a{ display:inline-block; height:40px; line-height:40px; width:40px; font-size:14px; color:rgba(255,255,255,.9); margin:0 6px; -webkit-transition:.2s all; transition:.2s all} .notfound-social>a:hover{ color:rgba(255,0,36,.7); background-color:#fff; border-radius:50%} @media only screen and (max-width:767px){ .notfound .notfound-404 h1{ font-size:182px} } @media only screen and (max-width:480px){ .notfound .notfound-404{ height:146px} .notfound .notfound-404 h1{ font-size:146px} .notfound h2{ font-size:16px} .notfound .home-btn,.notfound .contact-btn{ font-size:14px} } Как вы заметили, это красивый знак 404, который сразу же сообщит им, что они попали не на ту страницу вашего сайта. Нет проблем, вы можете легко поддерживать их присутствие, предлагая им вернуться на главную страницу или напрямую связаться с вами. А также есть возможность перейти в социальные сети при помощи встроенных кнопок, или по встроенным кнопкам выйти на главную интернет ресурса. Демонстрация | |
25 Февраля 2021 Загрузок: 8 Просмотров: 1094
Материал разместил