Страница 404 Not Found в адаптивном дизайне | |
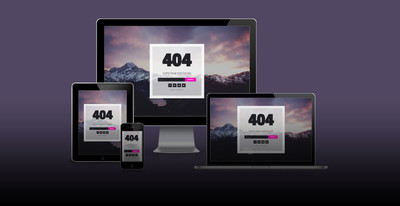
| Это шаблон страницы под номером 404, что выдает ошибку, и этим показывает, ранее материал сайта был удален, где корректно выводит на всем мониторах. Такой стиль дизайна на страницы может стать отличным разрешением, где только нужно изначально все настроить. А это сделать выход на главную, чтоб не закрывали страницу, а могли по клику попасть на основу интернет ресурса. Также эта страница учитывается всеми поисковыми системами, и здесь она обязательно идет в адаптивном виде, что подходит на широкий экран монитора, а также отлично просматривается на мобильных экранах. Сам вид простой и не затейливый, но главное, чтоб он был понятен гостям или пользователям, которые попадут на эту страницу. Ведь они получаются не редко, как пример, вы удалили материал, а он остался на какое-то время в поиске и по нему производят переходы. А материала уже нет, то здесь автоматически эта страница подстраивается, делает некую такую заглушку. Также появляется возможность использовать его для ряда различных проектов, которые вы уже запускаете или планируете начать. Так как здесь основа шаблона состоит из фона изображения, где по вверх налагаться уведомление 404. После установочного процесса:  Установка: HEAD Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <html lang="en"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>404 HTML Template by Colorlib</title> <!-- Google font --> <link href="https://fonts.googleapis.com/css?family=Muli:400" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Passion+One" rel="stylesheet"> <!-- Font Awesome Icon --> <link type="text/css" rel="stylesheet" href="css/font-awesome.min.css"> <!-- Custom stlylesheet --> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div id="notfound"> <div class="notfound-bg"></div> <div class="notfound"> <div class="notfound-404"> <h1>404</h1> </div> <h2>Oops! Page Not Found</h2> <form class="notfound-search"> <input type="text" placeholder="Search..."> <button type="button">Search</button> </form> <div class="notfound-social"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-pinterest"></i></a> <a href="#"><i class="fa fa-google-plus"></i></a> </div> <a href="#">Back To Homepage</a> </div> </div> CSS Код * { -webkit-box-sizing: border-box; box-sizing: border-box; } body { padding: 0; margin: 0; } #notfound { position: relative; height: 100vh; } #notfound .notfound-bg { position: absolute; width: 100%; height: 100%; background-image: url('http://images.vfl.ru/ii/1613584384/c99753b7/33371625.jpg'); background-size: cover; } #notfound .notfound-bg:after { content: ''; position: absolute; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.25); } #notfound .notfound { position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } #notfound .notfound:after { content: ''; position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50% , -50%); -ms-transform: translate(-50% , -50%); transform: translate(-50% , -50%); width: 100%; height: 600px; background-color: rgba(255, 255, 255, 0.7); -webkit-box-shadow: 0px 0px 0px 30px rgba(255, 255, 255, 0.7) inset; box-shadow: 0px 0px 0px 30px rgba(255, 255, 255, 0.7) inset; z-index: -1; } .notfound { max-width: 600px; width: 100%; text-align: center; padding: 30px; line-height: 1.4; } .notfound .notfound-404 { position: relative; height: 200px; } .notfound .notfound-404 h1 { font-family: 'Passion One', cursive; position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 220px; margin: 0px; color: #222225; text-transform: uppercase; } .notfound h2 { font-family: 'Muli', sans-serif; font-size: 26px; font-weight: 400; text-transform: uppercase; color: #222225; margin-top: 26px; margin-bottom: 20px; } .notfound-search { position: relative; padding-right: 120px; max-width: 420px; width: 100%; margin: 30px auto 20px; } .notfound-search input { font-family: 'Muli', sans-serif; width: 100%; height: 40px; padding: 3px 15px; color: #fff; font-weight: 400; font-size: 18px; background: #222225; border: none; } .notfound-search button { font-family: 'Muli', sans-serif; position: absolute; right: 0px; top: 0px; width: 120px; height: 40px; text-align: center; border: none; background: #ff00b4; cursor: pointer; padding: 0; color: #fff; font-weight: 400; font-size: 16px; text-transform: uppercase; } .notfound a { font-family: 'Muli', sans-serif; display: inline-block; font-weight: 400; text-decoration: none; background-color: transparent; color: #222225; text-transform: uppercase; font-size: 14px; } .notfound-social { margin-bottom: 15px; } .notfound-social>a { display: inline-block; height: 40px; line-height: 40px; width: 40px; font-size: 14px; color: #fff; background-color: #222225; margin: 3px; -webkit-transition: 0.2s all; transition: 0.2s all; } .notfound-social>a:hover { color: #fff; background-color: #ff00b4; } @media only screen and (max-width: 480px) { .notfound .notfound-404 { height: 146px; } .notfound .notfound-404 h1 { font-size: 146px; } .notfound h2 { font-size: 22px; } } Есть некоторые функций, как поиск по сайту, различные кнопки для призыва к действию и к социальным сетям. Действительно все очень просто и доступно, что можно быстро ознакомится с этой страницей и по данной кнопке сделать клик, чтоб выйти там, где вам предоставляют, но это явно будет данный сайт, где кнопки для перехода разбиты на категорий или разделы. Демонстрация | |
17 Февраля 2021 Загрузок: 3 Просмотров: 1018
Поделиться в социальных сетях
Материал разместил