Страница 404 ошибки в адаптивном дизайне | |
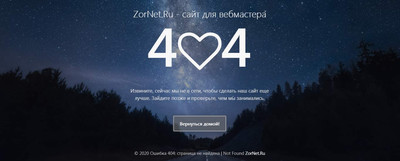
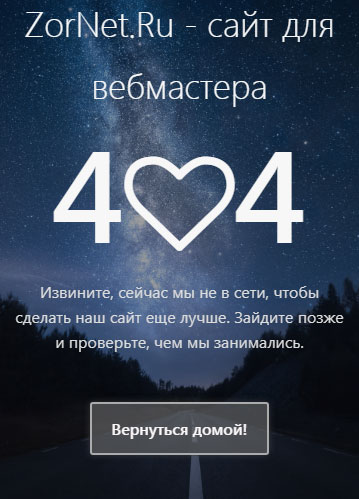
| Тематическая страница ошибки под номером 404 для сайта, которая идет в адаптивный стиле, где в оформление присутствует фон картинка в HTML и CSS. Эта страница хороша тем, что полностью адаптивная под все мобильные аппараты, но, а также под большие размеры монитора. Так как она обязательно должна присутствовать на сайте, то здесь нужно подходить к ней со всей ответственностью, где выстраивать как полноценную страницу, на которую могут попасть пользователи или гости. Что по самой конструкций, то она простая, где не задано тематическое направление, так как оно может варьироваться от смены изображение или фона, который идет как основа дизайна. Где по умолчанию картинка должна идти в темной стилистике, так как кнопка здесь прозрачная, и на ней присутствует эффект со светлыми тенями. Но главное, это выход на главную страницу, сделано для того, чтоб не потерять потенциального пользователя, где по клику может перейти на интернет портал. Также она была проверена на отзывчивость под разные мобильные аппараты. Так она смотрится на широком экране монитора:  Здесь уже можно наблюдать с мобильных гаджет, так как все просто, чем меньше экран, тем автоматически картинка с функциями становится меньше, и подстраивается под основной дизайн.  Но и на главном снимке, который закреплен к материалу, то там аналогично проверено под данные аппараты, что можно наблюдать, это как расположится функционал при сжатии изображения. Установка: Здесь уже подключены шрифтовые кнопки, если у вас на сайте подключены, то можете смело удалить стили font-awesome.min.css за ненадобностью. И также нужно понимать, что уже идет полноценная страница под установку, если вы ставите на конструктор uCoz, то на форуме все подробно по установочному процессу описано. HTML Код <html lang="error_page"><head> <title>Страница не найдена</title> <!-- Meta tag Keywords --> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <meta name="keywords" content="ключи"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> </head> <body> <section class="semblane_vanakem"> <div class="kedaso_meuvam gesamib"> <div class="upakovka"> <div class="main-cover amubeca"> <h1> <a href="index.html" class="kedasuges">ZorNet.Ru - сайт для вебмастера</a> </h1> <h4 class="seven_atimen senuan">4<span class="fa fa-heart-o" aria-hidden="true"></span>4</h4> <p class="adorma_televim">Извините, сейчас мы не в сети, чтобы сделать наш сайт еще лучше. Зайдите позже и проверьте, чем мы занимались.</p> <a href="index.html" class="back-button">Вернуться домой!</a> </div> <div class="copyright text-center"> <p>© 2020 Ошибка 404: страница не найдена | Not Found <a href="/" target="_blank">ZorNet.Ru</a></p> </div> </div> </div> </section> </body></html> CSS Код html { scroll-behavior: smooth; } body, html { margin: 0; padding: 0; color: #585858; } * { box-sizing: border-box; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; } .upakovka-full { width: 100%; padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } .upakovka { width: 100%; padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 576px) { .upakovka { max-width: 540px; } } @media (min-width: 768px) { .upakovka { max-width: 720px; } } @media (min-width: 992px) { .upakovka { max-width: 960px; } } @media (min-width: 1200px) { .upakovka { max-width: 1140px; } } .stranitsa_oshibka { max-width: 100%; display: block; } .oshibka_sayta { width: 100%; } .sestvuyet_portale { display: grid; } .sevedun_bloga { display: flex; display: -webkit-flex; flex-wrap: wrap; } .text-center { text-align: center; } .text-left { text-align: left; } .text-right { text-align: right; } button, input, select { -webkit-appearance: none; outline: none; } button, .kuvam, select { cursor: pointer; } a { text-decoration: none; } iframe { border: none; } h1, h2, h3, h4, h5, h6, p, ul, ol { margin: 0; padding: 0; } .anosulnoye { position: relative; } .kigasulmub { position: absolute; } .emubulas { position: fixed; } .aludenad { position: -webkit-sticky; position: sticky; } body a:hover, body button:hover { opacity: .8; } h1, h2, h3, h4, h5, h6, a { color: #050404; } p { color: #585858; } /* reset code */ .semblane_vanakem .kedaso_meuvam { background: url(https://zornet.ru/Abavaga/desamibun/404-page-not-found-css.jpg) no-repeat center; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; position: relative; z-index: 0; min-height: 100vh; align-items: center; display: grid; max-width: 100%; } .semblane_vanakem .kedaso_meuvam:before { content: ""; background: rgba(16, 16, 16, 0.4); position: absolute; top: 0; min-height: 100%; left: 0; right: 0; z-index: -1; } .semblane_vanakem .main-cover { max-width: 514px; margin: 0 auto; text-align: center; } .semblane_vanakem a.kedasuges { color: #f7f7f7; font-size: 32px; font-weight: 100; margin-bottom: 1rem; display: inline-block; line-height: 62px; } .semblane_vanakem .seven_atimen { color: #f7f7f7; line-height: 115px; font-size: 186px; margin-bottom: 48px; font-weight: 600; } .semblane_vanakem h4.seven_atimen span { font-size: 148px; } .semblane_vanakem p.adorma_televim { font-size: 17px; line-height: 25px; color: #dcdcdc; } .semblane_vanakem a.back-button { border: none; font-weight: 600; border-radius: 3px; display: inline-block; font-size: 16px; color: #fbf7f7; background: rgba(107, 107, 107, 0.61); text-align: center; padding: 14px 20px; margin-top: 3em; border: 2px solid rgba(179, 179, 179, 0.93); box-shadow: 0px 0px 7px 0px rgba(82, 82, 82, 0.55), 1px 1px 8px 6px rgba(123, 123, 123, 0); } .copyright p { font-size: 15px; color: #bfbaba; line-height: 20px; margin-top: 4rem; } .copyright p a { color: #f7f7f7; } /* responsive */ @media screen and (max-width: 568px) { .semblane_vanakem a.kedasuges { font-size: 35px; } .semblane_vanakem p.page-detail { font-size: 18px; } .semblane_vanakem a.back-button { margin-top: 3em; } .semblane_vanakem .seven_atimen { font-size: 130px; margin-bottom: 20px; } .semblane_vanakem .seven_atimen { font-size: 160px; } .semblane_vanakem h4.seven_atimen span { font-size: 130px; } } @media screen and (max-width: 384px) { .semblane_vanakem p.adorma_televim { font-size: 16px; } .semblane_vanakem .seven_atimen { font-size: 130px; } .semblane_vanakem h4.seven_atimen span { font-size: 110px; } } Что по тематике, то в стилях CSS присутствует ссылка, которая выводит основу, а как поняли, за основание здесь идет картинка изображение, что и задает тематическое направление сайта. Где выбрал нейтральную композицию, которую при замене на игровую, автоматически меняем тематику. Где даже можно оставить краткое описание или написать свое уникальное, которое соответствует теме портала. Но основном пишут, что такой страницы нет, она была ранее удалена или ней присвоен совершенно другой адрес, где следует перейти на главную и так далее. Демонстрация | |
02 Апреля 2020 Загрузок: 2 Просмотров: 983
Поделиться в социальных сетях
Материал разместил