Боковая навигация с иконками на HTML + CSS | |
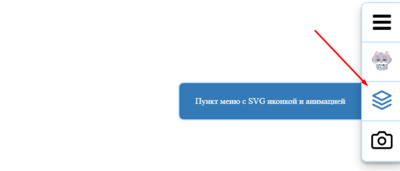
| Здесь представлена навигация, виде боковое меню с иконками, где при наведении курсора показываются подсказки с данным названием раздела на CSS. Где изначально выставлены тематические знаки, что пользователь видит, где какая функция расположена. Также по своему функционалу, такой стиль боковой навигации можно задействовать в совершенно других целей. Для этого нужно поменять знаки, где как можно заметить, один значок выставлен под ссылкой, что можно выставить под другие потребности для сайта. Но мы про замену функций, где можно такой стиль задействовать в форму входа на сайт, а что, остается прописать ссылку на регистрацию. Или для вызова модального окна, что не нужно забывать, что основная функция идет на перевод на другую страницу. Так выглядит по умолчанию по правому краю:  Для начала в HEAD пропишем стили для кнопок; Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <div class="bukavau-navegan"> <div class="bukavau-navegan-buttons"> <a href="#link" class="bukavau-navegan-item"> <div class="bukavau-navegan-item-icon"> <i class="fa fa-bars" aria-hidden="true"></i> </div> <div class="bukavau-navegan-hover">Разнообразный дизайн на сплывающие окна Ajax</div> </a> <a href="#link" class="bukavau-navegan-item"> <div class="bukavau-navegan-item-icon"> <img src="https://zornet.ru/ABVUN/Abaavag/Abaskun/cot-2.png" /> </div> <div class="bukavau-navegan-hover">Актуальный раздел Графика для сайта</div> </a> <a href="#link" class="bukavau-navegan-item svg-icon-anim"> <div class="bukavau-navegan-item-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><polygon points="12 2 2 7 12 12 22 7 12 2"></polygon><polyline points="2 17 12 22 22 17"></polyline><polyline points="2 12 12 17 22 12"></polyline></svg> </div> <div class="bukavau-navegan-hover">ZorNet.Ru — сайт для вебмастера</div> </a> <a href="#link" class="bukavau-navegan-item"> <div class="bukavau-navegan-item-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M23 19a2 2 0 0 1-2 2H3a2 2 0 0 1-2-2V8a2 2 0 0 1 2-2h4l2-3h6l2 3h4a2 2 0 0 1 2 2z"></path><circle cx="12" cy="13" r="4"></circle></svg> </div> <div class="bukavau-navegan-hover">Интересные решения для вебмастера</div> </a> </div> </div> CSS Код .bukavau-navegan { display: none; } @media screen and (min-width: 768px) { .bukavau-navegan * { box-sizing: border-box; } .bukavau-navegan { position: fixed; display: block; top: 200px; right: 0; z-index: 9999999; } .bukavau-navegan-buttons { position: absolute; top: 0; right: -2px; border: 2px solid #BFE2FF; border-top-left-radius: 10px; border-bottom-left-radius: 10px; box-shadow: 0 4px 4px rgba(0,0,0,0.2), 0 10px 18px rgba(0,0,0,0.2); } .bukavau-navegan-item:first-child { border-top-left-radius: 10px; } .bukavau-navegan-item:last-child { border-bottom-left-radius: 10px; } .bukavau-navegan-item { display: flex; align-items: center; justify-content: center; margin: 0px; width: 74px; height: 74px; position: relative; background-color: #fff; } .bukavau-navegan-item:not(:last-child) { border-bottom: 2px solid #BFE2FF; } .bukavau-navegan-item i, .bukavau-navegan-item span { font-size: 40px; color: #000; transition: color 0.3s; } .bukavau-navegan-item img { height: 40px; } .bukavau-navegan-item svg { stroke: #000; height: 40px; stroke-miterlimit: 10; stroke-dasharray: 400; stroke-width: 2; stroke-linecap: round; stroke-linejoin: round; fill: none; transition: stroke 0.3s; } .bukavau-navegan-item:hover i, .bukavau-navegan-item:hover span { color: #337AB7; } .bukavau-navegan-item:hover svg { stroke: #337AB7; } .bukavau-navegan-item.svg-icon-anim:hover svg { stroke: #337AB7; animation: strok 1s reverse; } @keyframes strok { 100% { stroke-dashoffset: 400; } } .bukavau-navegan-hover { position: absolute; background-color: #337AB7; color: #FFF; border: 2px solid #BFE2FF; padding: 0 30px; transform: translateX(0); left: 0; top: 0; bottom: 0; opacity: 0; transition: all 0.2s; z-index: -100; font-size: 16px; border-top-left-radius: 10px; border-bottom-left-radius: 10px; white-space: nowrap; display: flex; align-items: center; justify-content: center; } .bukavau-navegan-item:hover .bukavau-navegan-hover { opacity: 1; transform: translateX(-100%); } } Если устанавливать на светлый фон, то вы заметите, что под основным корпусом прописаны тени в прикрепленной стилистике. Там-же есть возможность корректировать его по высоте, или сделать более компактным, для соответствие основного дизайна. Демонстрация Источник: atuin.ru | |
24 Апреля 2021 Загрузок: 3 Просмотров: 1942
Поделиться в социальных сетях
Материал разместил