Адаптивное аккордеонное меню в HTML и CSS | |
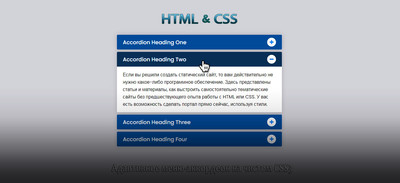
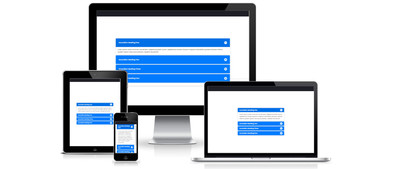
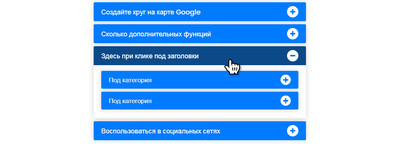
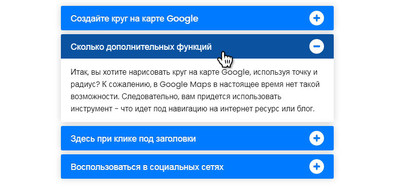
| В статье представлено адаптивное двух координатное меню, которое задействует только HTML и CSS3, где присутствует разделы, а также под категорий. Этот формат аккордеона, основном используется при создании различных разделов, которые часто идут под формат, как вопрос и ответ, что очень удобен на веб-сайтах. Также нужно понимать, что это меню аккордеона изначально является вертикально уложенным списком, где может присутствовать заголовки или описание под заданную тему. Где пользователю остается найти свою тему или вопрос, и сделать клик по заданной категорий, это для того, чтобы показать или скрыть закрепленное содержание связанного с темой. Отзывчивое меню аккордеона при установке покажет несколько заголовков аккордеона, а вот связанное с ними содержимое по умолчанию будет скрыто. Только изначально выстроено так, что отображается описание под самым первым заголовком. Но когда производится нажатие на другую вкладку, автоматически закрывается первый каталог, что по умолчанию идет с открытым содержанием, и автоматически отображается содержимое этой метки раздела, по которой произведен клик. Все очень просто и доступно, но главное, что можно разместить много информации, что изначально содержится в небольшом блоке, где будет занимать немного места. Все представленные вкладки будут управляться при помощи HTML - input type = "radio", вот по этому здесь можем задействовать отображение содержимое на один заголовок за один раз. Это обозначает, когда идет расширение содержимое второго раздела, то все данные, что прописаны под первый заголовок будет автоматически свернуто. Можно рассмотреть, как корректно смотрится на мобильном устройстве:  С открытием дополнительных под категорий:  Здесь уже открыли простое описание:  Установка: Если не подключены шрифтовые кнопки, то прописываем в HEAD. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="kasnuloped-desan"> <!-- Аккордеон, заголовок один --> <div class="deunde-katsan"> <input type="radio" name="tab" id="tab-1" checked> <label for="tab-1"> <span>Создайте круг на карте Google</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="content"> <p>Итак, вы хотите нарисовать круг на карте Google, используя точку и радиус? К сожалению, в Google Maps в настоящее время нет такой возможности. Следовательно, вам придется использовать инструмент.</p> </div> </div> <div class="deunde-katsan"> <input type="radio" name="tab" id="tab-2"> <label for="tab-2"> <span>Сколько дополнительных функций</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="content"> <p>Второе описание!</p> </div> </div> <div class="deunde-katsan tab-3"> <input type="radio" name="tab" id="tab-3"> <label for="tab-3" class="tab-3"> <span>Здесь при клике под заголовки</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="content"> <div class="kupog-ramsan"> <input type="checkbox" name="sub-tab" id="tab-4"> <label for="tab-4"> <span>Под категория</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="ambeginsan"> <p>Описание!</p> </div> </div> <div class="kupog-ramsan"> <input type="checkbox" name="sub-tab" id="tab-5"> <label for="tab-5"> <span>Под категория</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="ambeginsan"> <p>Еще одно описание</p> </div> </div> </div> </div> <div class="deunde-katsan"> <input type="radio" name="tab" id="tab-6"> <label for="tab-6"> <span>Воспользоваться в социальных сетях</span> <div class="icon"><i class="fas fa-plus"></i></div> </label> <div class="content"> <p>Здесь также описание под заданный материал.</p> </div> </div> </div> CSS Код .kasnuloped-desan{ max-width: 725px; padding: 0 20px; } .kasnuloped-desan .deunde-katsan, .kasnuloped-desan .kupog-ramsan{ margin-bottom: 8px; border-radius: 3px; box-shadow: 0px 0px 15px rgba(0,0,0,0.18); } .kasnuloped-desan .deunde-katsan label, .kasnuloped-desan .kupog-ramsan label{ background: #007bff; padding: 10px 20px; display: flex; align-items: center; justify-content: space-between; cursor: pointer; border-radius: 3px; position: relative; z-index: 99; transition: all 0.3s ease; } .kasnuloped-desan .deunde-katsan label:hover{ background: #006fe6; } .deunde-katsan input:checked ~ label, .kupog-ramsan input:checked ~ label{ border-radius: 3px 3px 0 0; background: #006fe6; } .kasnuloped-desan label span{ color: #fff; font-size: 18px; font-weight: 500; text-shadow: 0 -1px 1px #0056b3; } .kasnuloped-desan .kupog-ramsan label span{ font-size: 17px; } .deunde-katsan label .icon{ position: relative; height: 30px; width: 30px; font-size: 15px; color: #007bff; display: block; background: #fff; border-radius: 50%; text-shadow: 0 -1px 1px #0056b3; } .kasnuloped-desan .kupog-ramsan label .icon{ height: 27px; width: 27px; } .deunde-katsan label .icon i{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .deunde-katsan input:checked ~ label .icon i:before, .kupog-ramsan input:checked ~ label .icon i:before{ content: '\f068'; } .kasnuloped-desan .deunde-katsan .content, .kasnuloped-desan .kupog-ramsan .ambeginsan{ max-height: 0px; overflow: hidden; background: #fff; border-radius: 0 0 3px 3px; transition: all 0.4s ease; } .deunde-katsan input:checked ~ .content, .kupog-ramsan input:checked ~ .ambeginsan{ max-height: 100vh; } .tab-3 input:checked ~ .content{ padding: 15px 20px; } .deunde-katsan .content p, .kupog-ramsan .ambeginsan p{ padding: 15px 20px; font-size: 16px; } .kupog-ramsan .ambeginsan p{ font-size: 15px; } input[type="radio"], input[type="checkbox"]{ display: none; } Что для этого ниже представлена demo страница, где изначально можете посмотреть этот аккордеон в полноценной работе, не говоря про то, что стилистика дизайна полностью меняется в CSS, где самостоятельно выстраиваете ту гамму цвета, что соответствует вашему стилю. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |