Адаптивное меню боковой панели HTML + CSS | |
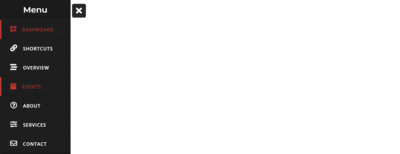
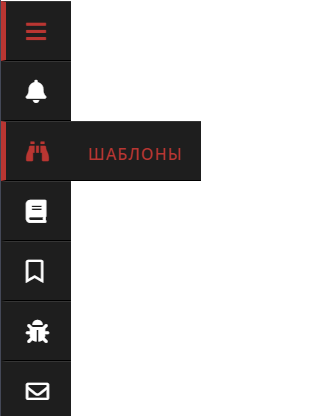
| Прекрасно выполненное адаптивное меню, что находится в боковой панели при помощи HTML и CSS, где идет кнопка открытие и закрытия навигации. В этой статье вы узнаете, как можно самостоятельно создать адаптивное меню боковой панели, где только задействуем HTML и CSS, без скриптов и различных библиотек. Эта панель навигации по умолчанию скользит с левой или правой стороны. А кнопка находится на уровне первого запроса, а значит ближе в модуле вверх сайта ее можно увидеть, хотя смотря какой стиль она приобретет, что при открытии страницы можно выполнить, как в тусклом стиле или ярком виде, что веб-разработчик решает. Если рассматривать подробнее боковые меню, то безусловно на первом месте оно идет в качестве списка для связанных страниц. Ведь мы стараемся прописать ключевые слова, чтоб не искать в поиске, а все сделать по одному клику, это для того, чтоб выйти на категорию, что посещена этому направлению или под раздел сайта. Это могут быть файлы для скачивания, а также под предложенные услуги, которые могут заинтересовать посетителя. Как можно заметить на demo странице, то там мы наблюдаем каркас под основание, где будут находиться строки меню, где присутствует эффект с использованием CSS. И это конечно привлекательное и модное меню боковой панели, которое соответствует разным тематическим направлением. При функция закрытие навигаций с левого боку:  Здесь сделали клик, где появляется полностью каркас с ключевыми словами:  Вид с мобильного аппарата:  Установка: Шрифтовые кнопки Код <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> HTML Код <input type="checkbox" id="check"> <label for="check"> <i class="fas fa-bars" id="amdaven"></i> <i class="fas fa-times" id="lodesan"></i> </label> <div class="navega_sunka"> <header>Навигация</header> <a href="#" class="gesopamda"> <i class="fas fa-bars"></i> <span>Главная</span> </a> <a href="#"> <i class="fas fa-bell"></i> <span>Скрипты</span> </a> <a href="#"> <i class="fas fa-binoculars"></i> <span>Шаблоны</span> </a> <a href="#"> <i class="fas fa-book"></i> <span>Статий</span> </a> <a href="#"> <i class="far fa-bookmark"></i> <span>Файлы</span> </a> <a href="#"> <i class="fas fa-bug"></i> <span>Скачать</span> </a> <a href="#"> <i class="far fa-envelope"></i> <span>Контакты</span> </a> </div> CSS Код .navega_sunka{ position: fixed; width: 254px; left: -254px; height: 100%; background: #1e1e1e; transition: all .5s ease; } .navega_sunka header{ font-size: 28px; color: white; line-height: 70px; text-align: center; background: #1b1b1b; user-select: none; font-family: 'Montserrat', sans-serif; } .navega_sunka a{ display: block; height: 65px; width: 100%; color: white; line-height: 65px; padding-left: 30px; box-sizing: border-box; border-bottom: 1px solid black; border-top: 1px solid rgba(255,255,255,.1); border-left: 5px solid transparent; font-family: 'Open Sans', sans-serif; transition: all .5s ease; } a.gesopamda,a:hover{ border-left: 5px solid #b93632; color: #b93632; } .navega_sunka a i{ font-size: 23px; margin-right: 16px; } .navega_sunka a span{ letter-spacing: 1px; text-transform: uppercase; } #check{ display: none; } label #amdaven,label #lodesan{ position: absolute; cursor: pointer; color: white; border-radius: 5px; border: 1px solid #262626; margin: 15px 30px; font-size: 29px; background: #262626; height: 45px; width: 45px; text-align: center; line-height: 45px; transition: all .5s ease; } label #lodesan{ opacity: 0; visibility: hidden; } #check:checked ~ .navega_sunka{ left: 0; } #check:checked ~ label #amdaven{ margin-left: 245px; opacity: 0; visibility: hidden; } #check:checked ~ label #lodesan{ margin-left: 245px; opacity: 1; visibility: visible; } @media(max-width : 860px){ .navega_sunka{ height: auto; width: 70px; left: 0; margin: 100px 0; } header,#amdaven,#lodesan{ display: none; } span{ position: absolute; margin-left: 23px; opacity: 0; visibility: hidden; } .navega_sunka a{ height: 60px; } .navega_sunka a i{ margin-left: -10px; } a:hover { width: 200px; background: inherit; } .navega_sunka a:hover span{ opacity: 1; visibility: visible; } } Как оно работает, то в большинстве все понятно, но все же кратко поясню, что на изображении или на демонстраций имеется боковая кнопка, которая идет под функцию открытие панели с навигацией. Демонстрация Но когда вы нажимаете кнопку повторно или когда меню открыто, то панелька автоматически заезжает, где остается одна кнопка для повторного вызова. Надеюсь, вы поняли коды и концепции, лежащие в основе создания этого адаптивного меню боковой панели. Как вы видели в видео, это полностью адаптивное меню боковой панели, использующее только HTML и CSS. | |
02 Сентября 2020 Загрузок: 2 Просмотров: 4476
Поделиться в социальных сетях
Материал разместил