Адаптивное меню сайта боковой навигации CSS | |
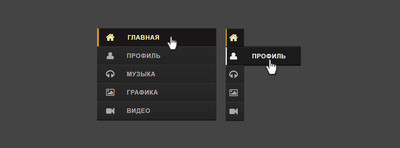
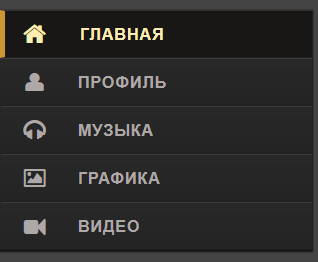
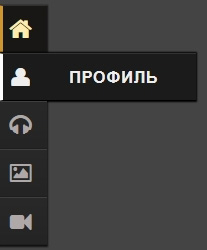
| Это вертикальное меню, которое выполнено в темных тонах, что имеет отличную адаптивность под мобильные носители, как телефон или планшет. Навигация создана на чистых стилях CSS, где в стилистику привнесены шрифтовые иконки, что теперь на современном шаблоне они всегда присутствуют. Так как по этим кнопкам, можно сразу идентифицировать, что какая тема или какой раздел, где очень удобно для пользователей в работе или в навигации по интернет сайту. Переходы, являются медленными, где происходит изменение размера окна, чтобы увидеть переходы, то нужно навести курсор на один из запрашивается тем, где срабатывает эффект по цветовой палитре навигационных элементов. Что присутствует на всех стилистиках, только здесь по левую сторону выставлена полоса на 5 пикселей, что можно поставить 2 гаммы цвета, этим и отличается от стандартного конструктора навигационной системы. Не забываем подключить библиотеку шрифтов, которая является свободным и открытым исходным кодом для использования в любом количестве проектов. Это отличный выбор, потому что все шрифты полностью бесплатны, и вам даже не нужно беспокоиться о проблемах с выпуском. Также вам предоставится большой набор разноплановых кнопок, что вы обязательно найдете под свою тематику, где под запрос будет отличным решением. При открытие страница или сайта:  Здесь вид с мобильных носителей:  Приступаем к установке: HTML Код <div class="mazeqtukipkas"> <ul class="gorizontal"> <li class="nudsazub"> <a href="#"> <span class="icon-home"></span> <span class="lazerukinab">Главная</span> </a> </li> <li> <a href="#"> <span class="icon-user"></span> <span class="lazerukinab">Профиль</span> </a> </li> <li> <a href="#"> <span class="icon-headphones"></span> <span class="lazerukinab">Музыка</span> </a> </li> <li> <a href="#"> <span class="icon-picture"></span> <span class="lazerukinab">Графика</span> </a> </li> <li> <a href="#"> <span class="icon-facetime-video"></span><span class="lazerukinab">Видео</span> </a> </li> </ul> </div> JS Код $('li').click(function(){ $(this).addClass('active') .siblings() .removeClass('active'); }); CSS Код .mazeqtukipkas { width: 312px; margin-top: 9px; box-shadow: 0 1px 1px 1px #131212; transition: all 0.4s linear; } .gorizontal{ list-style-type:none; margin:0; padding:0; } li{ height:48px; position:relative; background: linear-gradient(#292929, #242424); } a { border-top: 1px solid rgba(247, 243, 243, 0.11); border-bottom: 1px solid #1f1e1e; text-decoration: none; display: block; height: 100%; width: 100%; line-height: 48px; color: #afa8a8; text-transform: uppercase; font-weight: bold; padding-left: 24%; border-left: 3px solid transparent; letter-spacing: 1px; transition: all 0.4s linear; } .nudsazub a { color: #fdedb2; border-left: 5px solid #ce9533; background-color: #191616; outline: 0; } li:not(.active):hover a{ color: #eee; border-left: 5px solid #FCFCFC; background-color: #1B1B1B; } span[class ^= "icon"]{ position:absolute; left:20px; font-size: 1.5em; transition: all 0.3s linear; } @media only screen and (max-width : 860px){ .lazerukinab{ display:none; } .mazeqtukipkas, a{ width: 68px; } a:hover{ width:198px; z-index:1; border-top: 1px solid rgba(255,255,255,0.1); border-bottom: 1px solid black; box-shadow: 0 0 1px 1px black; } a:hover .lazerukinab { display:block; padding-left:30%; } } @media only screen and (max-width : 480px){ .mazeqtukipkas, a{ width:49px;} span[class ^= "icon"]{ left:8px;} } По умолчанию, первый запрос идет сразу в эффекте наведение, что можно выставить на актуальную тему. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |