Выдвижное боковое меню панели CSS + HTML | |
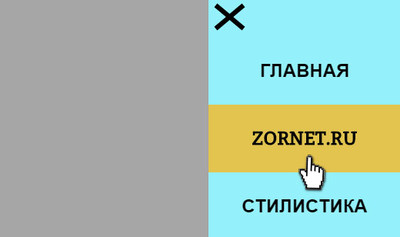
| Все больше встречаем боковое меню, которое открывается пол клику, где в материале представлена навигация, что открывается по правой стороне. Эффективность такой навигаций не очень большая, но в каких то случаях она просто необходима, так как нужно выставить самые актуальные запросы на странице. Также мы собираемся поставить по своей структуре простое, но отзывчивое меню с холстом, где использует по функциональности, как открытие или закрытие панели, все это работает на чистом CSS, который будет легко интегрироваться в ваш собственный интернет ресурс. При помощи HTML и CSS ставим как на главную страницу, так и на отдельно созданную. Ведь даже запросы, которые идут аналогично под анимацией, смотрятся оригинально. Где чем меньше шрифт размера ставишь, тем можно больше разместить. Существует множество различных опций, здесь предоставлены самые необходимые, как веб мастера, так и в общем пользование. По своим техническим данный, материал идет мобильным для любой ширины монитора и экрана, это меню боковой панели будет корректно выводится, и появляется с правого края окна браузера при активации. А точнее при нажатии кнопки, что здесь она установлена по умолчанию на противоположной стороне, в левом верхнем углу. В навигации будет использоваться классический checkbox hack, которое предназначена для стилизации элементов скрытого флажка, когда происходит нажатие на соответствующую метку. Так реально выглядит:  Приступаем к установке: HTML Код <input type="checkbox" id="doworakusac" /> <label id="mukdsatetukipad" for="doworakusac" onClick="/">Переключить меню</label> <nav id="kunugvusackan"> <ul> <li><a href="/">Главная</a></li> <li><a href="/">Zornet.Ru</a></li> <li><a href="/">Стилистика</a></li> <li><a href="/">CSS стили</a></li> <li><a href="/">JavaScript</a></li> </ul> <label id="mengaletus" for="doworakusac" onClick="/">Закрыть</label> </nav> <div class="vtugvuspotem"> <label for="doworakusac"></label> </div> CSS Код label#mukdsatetukipad { z-index: 100; display: block; position: relative; font-size: 10px; width: 3.5em; height: 2em; top: 0; left: 0; background: white; text-indent: -1000px; border: 0.6em solid black; border-width: 0.6em 0; cursor: pointer; -webkit-transition: all 0.5s ease-in; transition: all 0.5s ease-in; } label#mukdsatetukipad::before, label#mukdsatetukipad::after { content: ""; display: block; position: absolute; width: 100%; height: 0.6em; top: 50%; margin-top: -0.3em; left: 0; background: black; -webkit-transform: rotate(0); transform: rotate(0); -webkit-transition: all 0.5s ease-in; transition: all 0.5s ease-in; } #doworakusac:checked ~ label#mukdsatetukipad { border-color: transparent; } #doworakusac:checked ~ label#mukdsatetukipad::before { -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } #doworakusac:checked ~ label#mukdsatetukipad::after { -webkit-transform: rotate(45deg); transform: rotate(45deg); } #doworakusac{ display: none; } #kunugvusackan{ position: fixed; top: 0; right: 0; width: 250px; height: 100%; background: #94f1fb; font: bold 1em 'Bitter', sans-serif; z-index: 1001; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; visibility: hidden; box-shadow: 5px 0 10px rgba(19, 18, 18, 0.25); -webkit-transform: translate3d(100%,0,0) rotate(-20deg); transform: translate3d(100%,0,0) rotate(-20deg); } #kunugvusackan a{ text-decoration: none; color: black; text-transform: uppercase; } #kunugvusackan ul{ list-style: none; margin: 0; padding: 0; position: relative; display: block; text-align: center; font-size: 1.5em; -webkit-transform: translate3d(0,-20%,0); transform: translate3d(0,-20%,0); opacity: 0; } #kunugvusackan ul li{ } #kunugvusackan ul li a{ padding: 30px 10px; display: block; } #kunugvusackan ul li a:hover{ background: #e2c44f; transition: all 0.7s; } .vtugvuspotem{ content: ''; position: fixed; visibility: hidden; width: 100%; height: 100%; background: gray; left: 0; top: 0; opacity: 0; z-index: 1000; -webkit-transition: opacity .5s, visibility 0s .5s; transition: opacity .5s, visibility 0s .5s; } .vtugvuspotem label{ width: 100%; height: 100%; left: 0; top: 0; position: absolute; } #kunugvusackan label#mengaletus::before, #kunugvusackan label#mengaletus::after{ content: ""; display: block; position: absolute; width: 100%; height: 6px; background: black; top: 50%; margin-top: -3px; -ms-transform: rotate(-40deg); -webkit-transform: rotate(-40deg); transform: rotate(-40deg); } #kunugvusackan label#mengaletus::after{ -ms-transform: rotate(40deg); -webkit-transform: rotate(40deg); transform: rotate(40deg); } #doworakusac:checked ~ #kunugvusackan{ visibility: visible; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); -webkit-transition: -webkit-transform .7s ease-in-out; transition: transform .7s ease-in-out; } #doworakusac:checked ~ #kunugvusackan ul{ -webkit-transform: translate3d(0,50px,0); transform: translate3d(0,50px,0); opacity: 1; -webkit-transition: opacity 1s .7s, -webkit-transform 1s .7s; transition: opacity 1s .7s, transform 1s .7s; } #doworakusac:checked ~ .vtugvuspotem{ opacity: .7; visibility: visible; -webkit-transition: opacity 0.5s; transition: opacity 0.5s; } #kunugvusackan label#mengaletus{ position: static; width: auto; text-align: center; font-size: 2em; text-indent: 0; } #kunugvusackan label#mengaletus { width: 47px; height: 47px; overflow: hidden; display: block; position: absolute; cursor: pointer; text-indent: -1000px; z-index: 9; top: 0; left: 4px; } Здесь нужно подчеркнуть его плюсы, где они заключаются в том, что меню работает во всех браузерах, включая IE8 с некоторыми визуальными понижениями. Важно: Здесь не добавил JS, который изначально шел с навигацией, но при проверках на работоспособность, меню отлично без него работает. Но если кто-то решит ставить, то можете скачать, вы в текстовом документе найдете полный пакет, хотя можете посмотреть Demo страницу в полном обзоре. Демонстрация | |
18 Сентября 2018 Загрузок: 1 Просмотров: 1392
Поделиться в социальных сетях
Материал разместил