Выдвижное боковое меню на чистом CSS | |
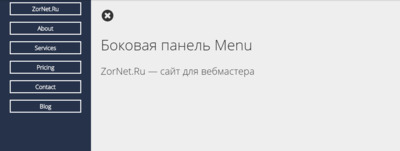
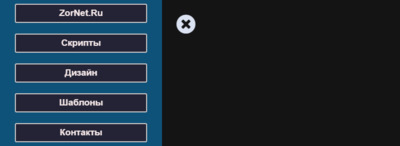
| В статье представлено оригинальное решение на выезжающее боковое меню, которое создано на чистом CSS, где не задействуем библиотеки и JavaScript. Все больше можно встретить на разных сайтах боковую навигацию, которая содержит огромную информацию. Где навигационное меню, которое открывается с левой или правой стороны, но в нашем случай оно по умолчанию идет по левую сторону. Где изначально наблюдаем кнопку гамбургер, где по клику выезжает сама основа, что исполнена в темно синей цветовой палитре. Такой оттенок выбран для того, что его можно поставить, как на светлый формат сайта, так и на темный. В настоящее время большинство людей предпочитают боковое меню, потому что оно выглядит очень удивительно и привлекательно. В этом мануале вы узнаете, как создать панель Pure CSS Sidenav без использования JavaScript. На веб-странице есть значок меню и некоторый текст, но когда вы щелкнете по значку меню, слева появится боковая панель навигации. Когда появится меню, тогда другое содержимое будет скользить и сдвигаться с левой стороны, как ранее было подчеркнуто. Красиво выдвигающееся вертикальное менюПри открытии главной страницы или где будет находиться меню, так ка его также можно наблюдать на вновь созданных страницах сайта.  После клика видим, что показалась панель с вашими запросами.  А этот вариант, кроме фона представлен здесь, где уже можно заменить некоторые отличие, как уменьшение по ширине самих запросов, и плюс эффект при наведении.  Осталось много других базовых свойств, где просто не возможно объяснить все в письменном виде, ведь лучше кратко и по теме. Где поймете всю концепцию легко после получения кодов, что для создания нужно создать 2 файла, один для HTML, другой для CSS. Установочный процесс: Если у вас еще не подключены шрифтовые кнопки Awesome, то нужно прописать вверх сайта, для того, чтоб выводить знаки. Код <link href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> HTML Код <div class="kodvigayus-ceyesyaovu"> <input data-function="venudam" id="venudam" type="checkbox"> <label data-function="venudam" for="venudam"></label> <label data-function="venudam" for="venudam"></label> <div class="gamburgerom"> <nav class="bokovoye-menyu"> <li><a href="#">ZorNet.Ru</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">Каталог блога</a></li> </nav> </div> </div> CSS Код .kodvigayus-ceyesyaovu { display: flex; min-height: 100%; } input[data-function*='venudam'] { position: absolute; opacity: 0; } label[data-function*='venudam'] { position: absolute; top: 28px; left: 45px; z-index: 1; display: block; width: 50px; height: 50px; font: 41px fontawesome; text-align: center; color: #070b3e; cursor: pointer; transform: translate3d(0, 0, 0); transition: transform .3s; } label[data-function*='venudam']:hover { color: #263249; } input[data-function*='venudam']:checked ~ label[data-function*='venudam'] { transform: translate3d(280px, 0, 0); } label[data-function*='venudam']:checked { display: block; } label:nth-child(2){ display: none; } input[data-function*='venudam']:checked ~ label:nth-child(2){ display: block; transform: translate3d(280px, 0px, 0px); } input[data-function*='venudam']:checked ~ label:nth-child(3){ display: none; } .headings { flex: 1; padding: 80px 30px; background: #eee; box-shadow: 0 0 5px black; transform: translate3d(0, 0, 0); transition: transform .3s; } input[data-function*='venudam']:checked ~ .headings { transform: translate3d(280px, 0px, 0px); } input[data-function*='venudam']:checked ~ .gamburgerom { transform: translate3d(0px, 0px, 0px); } input[data-function*='venudam']:checked ~ .gamburgerom .bokovoye-menyu li { width: 100%; } .gamburgerom { transform: translate3d(-305px, 0px, 0px); position: absolute; width: 305px; background: #08344e; color: #ece9e9; left: 0; height: 100%; transition: all .3s; } .bokovoye-menyu li { padding: 10px; list-style: none; width: 0%; } .bokovoye-menyu li a { color: #f3e6e6; border: 2px solid #c7c5c5; text-align: center; font-size: 17px; font-weight: 700; display: block; text-decoration: none; padding: 6px 0px 6px 0; margin: 0 18px; background: #232335; border-radius: 3px; } .bokovoye-menyu li a:hover { background: #0e4c65; text-shadow: 0 1px 0 #131212; color: #d4f4ff; } Здесь можете использовать эту навигацию на своем веб-сайте или проекте после нескольких изменений. Кроме того здесь не сложно изменить дизайн, чтобы боковое меню отлично смотрелось на разной стилистике сайта. Если вы сейчас думаете, как на самом деле выглядит эта боковая навигационная панель, то посмотрите предварительный просмотре, где также представлены изображение при проверках на работоспособность. Демонстрация Видео обзор: Ведь по умолчанию идет в светлом виде, а на темном добавлены некоторые элементы, как сам стиль дизайна, так и эффект изменение гаммы цвета при наведении курсора. Но и также можно заметить, что на темном фоне и на светлом эта панель смотреться прекрасно. | |
11 Августа 2019 Загрузок: 2 Просмотров: 1914
Поделиться в социальных сетях
Материал разместил