Адаптивное меню HTML/CSS с кнопками | |
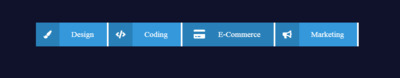
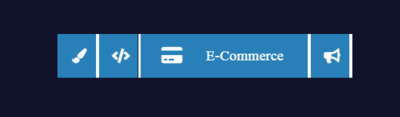
| Новый вариант адаптивного меню, который идет в виде кнопок с красивым эффектом CSS на каждом элементе, где находятся ссылки и шрифтовые иконки. Такой стиль больше подойдет на отдельные страницы, где навигация обязательно должна быть на видном месте. Также идет на современный стиль дизайна, ведь такой ресурс изначально идет в оригинальном виде, где навигация отличное дополнение. Ведь не секрет, что постоянный поток пользователей вносит огромный вклад, чтоб сайт был намного успешнее. Поэтому содержание, плюс расположение и внешний вид должны быть хорошо продуманным, где обязательно доступным по одному клику. Здесь вы найдете вдохновение для вашего собственного меню навигации, так как по своему формату оно мало место занимает, и смотрится красиво на любом сайте. Так оно смотрится при открытие страницы или сайта:  Здесь вид с мобильного аппарата:  Установочный процесс: Первым делом нужно на сайте прописать стили под шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css"> HTML Код <div class="panel-navigatsiya"> <input type="checkbox" id="masten-usatevo" class="masten-usatevo"> <label for="masten-usatevo" class="sailung-sekabes"><i class="fa fa-bars"></i> Menu</label> <nav> <div class="kovable-cozden"> <a href="/"> <i class="fa fa-th"></i> <span>Скрипты</span> </a> </div> <div class="kovable-cozden"> <a href="/"> <i class="fa fa-cloud"></i> <span>Шаблоны</span> </a> </div> <div class="kovable-cozden"> <a href="/"> <i class="fa fa-folder-open"></i> <span>Контакты</span> </a> </div> <div class="kovable-cozden"> <a href="https://zornet.ru"> <i class="fa fa-university"></i> <span>Zornet.ru</span> </a> </div> </nav> </div> CSS Код .panel-navigatsiya { max-width: 60rem; width: 100%; margin: 5rem auto; position: relative; } a { text-decoration: none; } nav{ display:flex; justify-content:center; font-size:1.2em; } nav .kovable-cozden{ height:3em; line-height:3em; } nav a{ position:relative; display:block; height:100%; color:#fff; background:#3498db; border-right:0.25rem solid #fff; padding-right:2rem; } nav .kovable-cozden:list-of-type a{ border-right:0; } nav .kovable-cozden .fa{ background:#2980b9; height:100%; line-height:inherit; width:3em; text-align:center; transition:all 0.35s; display:block; position:absolute; left:0; } nav a span{ display:block; margin-left:4.5em; } nav a{ z-index:1; overflow:hidden; } nav a::after{ content:""; background:#2980b9; position:absolute; z-index:-1; top:0; bottom:0; left:-100%; right:100%; transition:all 0.35s; } nav a:hover::after{ left:0; right:0; top:0; bottom:0; transition:all 0.35s; } nav a:hover .fa{ font-size:1.25em; width:3.4em; transition:all 0.35s; } @media (max-width:55rem){ nav a span{ margin-left:1em; width:0; transition:margin-left 0.5s ease; } nav a:hover span{ margin-left:4.5em; width:auto; transition:margin-left 0.5s ease; } } /* Mobile menu */ .masten-usatevo{ position:absolute; left:0; top:0; opacity:0; } .sailung-sekabes{ display:none; font-size:1.2em; position:relative; background:#3498db; color:#fff; width:3em; height:3em; overflow:hidden; text-align:center; margin-bottom:0.25em; cursor:pointer; transition:background 0.35s; } .sailung-sekabes .fa{ pointer-events:none; display:block; width:3em; height:3em; line-height:3em; } @media (max-width:30rem){ .sailung-sekabes{ display:block; } nav { position:absolute; z-index:99; width:100%; flex-direction:column; right:110%; transition:all 0.35s; } .masten-usatevo:checked + .sailung-sekabes + nav { right:0; transition:all 0.35s; } nav div{ border-bottom:0.25em solid #fff; } nav div:last-child{ border-bottom:0; } nav a{ border-right:0; } nav a span{ margin-left:4.5em; width:auto; transition:margin-left 0.5s ease; } nav a:hover::after{ left:0; top:0; right:0; bottom:0; transition:all 0.35s; } nav a:hover .fa{ font-size:1.25em; width:3.6em; transition:all 0.35s; } } Где эффект наведение клика автоматически подстроиться под размер, что идет виде темно прозрачной гаммы, что аналогично, где установлена кнопка категорий. На счет редактирование под свой стиль сайта, то как можно заметить, что навигация полностью выполнена на чистом CSS, где самостоятельно можно поставить тот оттенок цвета, который вам нужно, не говоря про формы. Демонстрация | |
08 Ноября 2019 Загрузок: 1 Просмотров: 1467
Поделиться в социальных сетях
Материал разместил