Горизонтальное меню с кнопками CSS3 и HTML | |
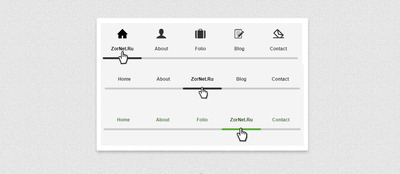
| Это элегантное и компактное горизонтальное меню, которое создано в современном стиле, где эффект слайдера отлично смотрится в навигации. Оно идет в 3 вариантах, где все вы можете скачать, а вот самый первый, который с кнопками предоставлен в материале. Где в стилистике все настроено под мобильные аппараты. Но и по своим характеристикам, это навигация отлично смотрится на фиксированной ширине, это как блог или модуль статей. Но главное в этом, чтоб обязательно фон на интернет ресурсе присутствовал в белой палитре. Если у вас темный или другого цвета как основа, то придется в стилях выставлять другой оттенок, не говоря об иконках, которые изначально идут в темной палитре. Каждый веб мастер знает, что неотъемлемой частью является навигация на любом портале, что можно сказать, она одна из важных функций. Эта потрясающая концепция, которая отлично выполнена по своим факторам, где можно самостоятельно подобрать кнопки под свою тематическую сторону. Сама работа заключается в том, когда открывается меню слайдов, оно должно охватывает как полный экран или монитора, или вы можете поставить его, где закрепив по ширине, все зависит от конструктора сайта. В идеале это должно быть на левой стороне, что по умолчанию будет, на кнопке главная, где остальные фигуры выстроенные по правую сторону фонового экрана. Рассмотрим дизайн, как будет выглядеть после установки: 1. Первый, что по вверх идут значки, по низу название.  2. Аналогично по стилистике первому варианту, только с отсутствием кнопок.  3. Точно такое как второе, здесь сменили черный оттенок цвета на светло зеленый  Демонстрация на 3 варианта Приступаем к установке:  В материале будет представлен этот элемент дизайна: HTML Код <div class="zaresatukolpan"> <input type="radio" name="dukopasebgum" id="one" class="dukopasebgum-one" checked> <label for="one"><i><img src="https://zornet.ru/ABVUN/sarunolas/home.gif" alt=""/></i><span>Главная</span></label> <!--Item 2--> <input type="radio" name="dukopasebgum" id="two" class="dukopasebgum-two"> <label for="two"><i><img src="https://zornet.ru/ABVUN/sarunolas/about.gif" alt=""/></i><span>Профиль</span></label> <!--Item 3--> <input type="radio" name="dukopasebgum" id="three" class="dukopasebgum-three"> <label for="three"><i><img src="https://zornet.ru/ABVUN/sarunolas/folio.gif" alt=""/></i><span>Мода</span></label> <!--Item 4--> <input type="radio" name="dukopasebgum" id="four" class="dukopasebgum-four"> <label for="four"><i><img src="https://zornet.ru/ABVUN/sarunolas/blog.gif" alt=""/></i><span>Статьй</span></label> <!--Item 5--> <input type="radio" name="dukopasebgum" id="five" class="dukopasebgum-five"> <label for="five"><i><img src="https://zornet.ru/ABVUN/sarunolas/contact.gif" alt=""/></i><span>Связь</span></label> <!--Slider Bar--> <div class="slider"> <div class="bar"></div> </div> <!--Slider Bar End--> </div> CSS Код .zaresatukolpan { width:48%; margin:0 auto } .zaresatukolpan:after { content:""; display:table; clear:both } .zaresatukolpan label { width:19%; float:left; box-sizing:border-box; text-align:center; padding:17px; opacity:.7; -webkit-transition:all .15s ease-out; -moz-transition:all .15s ease-out; transition:all .15s ease-out; font-size:13px; font-weight:600 } .zaresatukolpan label i { height:37px; width:37px; display:block; margin:0 auto 9px } .zaresatukolpan label:hover { cursor:pointer; opacity:.8 } .zaresatukolpan .slider { background:#bbbaba; height:6px; border-radius:6px; clear:both } .zaresatukolpan .slider .bar { background:#333; height:6px; width:19.9%; border-radius:7px; margin-left:0; -webkit-transition:all .15s ease-in-out; -moz-transition:all .15s ease-in-out; transition:all .15s ease-in-out } .zaresatukolpan input[type="radio"] { display:none } .zaresatukolpan .dukopasebgum-one:checked ~ .slider .bar { margin-left:0 } .zaresatukolpan .dukopasebgum-two:checked ~ .slider .bar { margin-left:19.9% } .zaresatukolpan .dukopasebgum-three:checked ~ .slider .bar { margin-left:39% } .zaresatukolpan .dukopasebgum-four:checked ~ .slider .bar { margin-left:59.8% } .zaresatukolpan .dukopasebgum-five:checked ~ .slider .bar { margin-left:79.9% } .zaresatukolpan .dukopasebgum-one:checked + label { opacity:1 } .zaresatukolpan .dukopasebgum-two:checked + label { opacity:1 } .zaresatukolpan .dukopasebgum-three:checked + label { opacity:1 } .zaresatukolpan .dukopasebgum-four:checked + label { opacity:1 } .zaresatukolpan .dukopasebgum-five:checked + label { opacity:1 } @media screen and (max-width: 780px) { .zaresatukolpan { width:90% } } @media screen and (max-width: 780px) and (max-width: 500px) { .zaresatukolpan label span { display:none } } @media screen and (max-width: 780px) and (max-width: 500px) { .zaresatukolpan label { padding-bottom:0 } } Вместо того, чтобы просто кликом можно перемещать по категориям или разделам в горизонтальном направлении, где автоматически будет смениться оттенок, со светлого на заданный, где идет темный, что красиво смотрится. Это не стандартно, что список станет источником вдохновения или даже отправной точкой. Демонстрация | |
24 Мая 2018 Загрузок: 1 Просмотров: 1864
Поделиться в социальных сетях
Материал разместил