Адаптивные блоки CSS в оформление для сайта | |
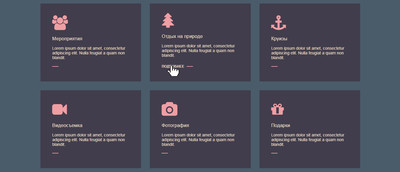
| Это информационные блоки, которые выполнены в стильном виде, где присутствует адаптивность под экраны, также при наведении появляется анимация. Они созданы на чистом CSS, только для красивого оформление или тематического направления, здесь мы задействовали шрифтовые кнопки, что изначально увеличили. Где можно блоки на сайте разделить по категориям, и что главное, это еще присутствует описание, и стрелка перехода, которая выдвигается с наведением клика. На главном изображение показано, как будут выглядеть блоки на разных форматах, это от большого монитора, до самого малого мобильного экрана, где перейдя на demo страницу все можно самостоятельно проверить. Ведь на каждой ширине происходит трансформация, где все выглядит корректно, но и главный посыл, это отлично предоставляет нужную информацию с переходом га основную страницу. Где простая анимация на стрелку позволит оживить данный блок на странице сайта или блога, придав всему этому свою оригинальность. Так выглядит на широком экране, что идет в несколько информационных блоков.  Или рассматривать с планшета, где в одну колонку блоки выстраиваются.  Установка: Шрифтовые кнопки в HEAD Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <div class="vanous-nevog"> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka group"></div> <div class="muneka-sconsu"> <h3>8 приложений</h3> <p>Фотографии - это образ души; следовательно, они тоже несовершенны. Чтобы ваши фотографии.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Далее</span></a> </div> </div> </div> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka tree"></div> <div class="muneka-sconsu"> <h3>Каждый бизнес соревнуется</h3> <p>Поэтому крайне важно, чтобы ваши потенциальные клиенты и клиенты находили ваши сообщения актуальными.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Подробнее</span></a> </div> </div> </div> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka anchor"></div> <div class="muneka-sconsu"> <h3>Начать бизнес никогда</h3> <p>Но с тяжелой работой и стратегического планирования, эти восемь женщин - предпринимателей доказывают.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Подробнее</span></a> </div> </div> </div> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka video"></div> <div class="muneka-sconsu"> <h3>Есть причина</h3> <p>Информационные бюллетени обеспечивают гарантированный охват гипер-заинтересованными читателями.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Подробнее</span></a> </div> </div> </div> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka photo"></div> <div class="muneka-sconsu"> <h3>Шаблоны для uCoz</h3> <p>Предположим, вы хотите отредактировать свои фотографии и показать, приложении есть встроенная.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Подробнее</span></a> </div> </div> </div> <div class="kasavin-egedsa"> <div class="kipasa-demulas"> <div class="amon-saneka gift"></div> <div class="muneka-sconsu"> <h3>Всплывающие окна Ajax</h3> <p>Приложение имеет большое сообщество профессиональных фотографов. Легко редактировать.</p> </div> <div class="item-footer"> <a href="#" class="link"><span>Подробнее</span></a> </div> </div> </div> </div> CSS Код .vanous-nevog { max-width: 1120px; margin: 0 auto; display: flex; justify-content: center; flex-wrap: wrap; } .kasavin-egedsa { padding: 15px; cursor: pointer; } .kasavin-egedsa * { transition: .3s linear; } .kipasa-demulas { background: #342c4a; padding: 38px; } .amon-saneka { margin-bottom: 20px; } .amon-saneka:before { content: ""; font-family: FontAwesome; color: #ff8d61; font-size: 50px; line-height: 1; } .amon-saneka.photo:before { content: "\f030"; } .amon-saneka.video:before { content: "\f03d"; } .amon-saneka.gift:before { content: "\f06b"; } .amon-saneka.group:before { content: "\f0c0"; } .amon-saneka.tree:before { content: "\f1bb"; } .amon-saneka.anchor:before { content: "\f13d"; } .kasavin-egedsa:hover .amon-saneka, .kasavin-egedsa:hover .muneka-sconsu h3, .kasavin-egedsa:hover .muneka-sconsu p { transform: translateY(-8px); } .muneka-sconsu { color: #F5E2CD; font-size: 14px; } .muneka-sconsu h3 { font-weight: 500; margin-bottom: 15px; transition-delay: .05s; } .muneka-sconsu p { transition-delay: .1s; } .item-footer { padding-top: 15px; } .link { text-decoration: none; display: inline-block; overflow: hidden; position: relative; padding-right: 30px; font-size: 12px; text-transform: uppercase; font-weight: 600; color: #F5E2CD; } .link:before { content: ""; position: absolute; top: 0; left: 0; width: 100%; bottom: 0; height: .125rem; margin: auto; background: #F09EA3; transform: scaleX(.2); transform-origin: left center; z-index: 0; transition: .6s cubic-bezier(.6, .01, 0, 1); } .link span { display: inline-block; position: relative; transform: translateX(-200%); transition: .6s cubic-bezier(.6, .01, 0, 1); } .kasavin-egedsa:hover .link span { transform: translateX(0%); } .kasavin-egedsa:hover .link:before { transform-origin: right center; } @media (min-width: 768px) { .kasavin-egedsa { flex-basis: 50%; flex-shrink: 0; } } @media (min-width: 960px) { .kasavin-egedsa { flex-basis: 33.333333333%; } } Как совет, чтоб все великолепно выглядело, то здесь есть идея, это подключить соответствующие шрифты, которые находятся на сайте Google Fonts. Но и не забываем, что полностью стилистика выстроена на CSS, где уже сами можете свою гамму цвета выставить, это сделать темнее или ярче, так, чтоб соответствовала вашим параметрам. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |