Секционные блоки для сайта на CSS | |
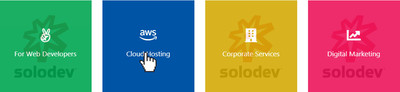
| Секционные блоки могут быть одним из самых прямых элементов навигации на вашем сайте, которые отлично смотрятся по своему дизайну на HTML и CSS. Они часто улучшают пользовательский опыт, предоставляя посетителям простые варианты. Где могут быть чрезвычайно полезны для направления ваших пользователей именно туда, куда вы хотите их направить, ведь при открытии страницы они явно будут заметны. Чтобы еще больше дифференцировать разделы, вы можете добавить значки и изображения, личные для вашей организации. Иконки помогают пользователям узнать, куда они направляются на ваш сайт. Пользовательские изображения могут быть размещены за этими значками, чтобы в дальнейшем отражать цели каждого раздела. Вот как вы можете создать эти разделы с пользовательскими значками и картинками. Так они выглядят при установки:  Как только вы соберете базовую структуру блоков, вы можете добавить визуальные элементы, чтобы панели значков выглядели и соответствовали остальной части вашего бренда. Установочный процесс: В head прописываем библиотеки и шрифтовые кнопки. Код <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"> <link href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> HTML Код <div class="container"> <div class="row"> <div class="col-sm-12"> <h1 class="display-3 text-center my-5">Solodev Web Платформа </h1> </div> </div> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="context" onclick="location.href='/'"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/solodev-logo.jpg" alt="" class="img-fluid mx-auto d-block"> <div class="overlay green"> <div class="text text-white text-center"> <div> <p><i class="fab fa-angellist fa-2x"></i></p> <p>For Web Developers</p> </div> </div> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="context" onclick="location.href='/'"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/solodev-logo.jpg" alt="" class="img-fluid mx-auto d-block"> <div class="overlay darkblue "> <div class="text text-white text-center"> <div> <p><i class="fab fa-aws fa-2x"></i></p> <p>Cloud Hosting</p> </div> </div> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="context" onclick="location.href='/'"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/solodev-logo.jpg" alt="" class="img-fluid mx-auto d-block"> <div class="overlay gold"> <div class="text text-white text-center"> <div> <p><i class="fas fa-building fa-2x"></i></p> <p>Corporate Services</p> </div> </div> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="context" onclick="location.href='/'"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/solodev-logo.jpg" alt="" class="img-fluid mx-auto d-block"> <div class="pink overlay"> <div class="text text-white text-center"> <div> <p><i class="fas fa-chart-line fa-2x"></i></p> <p>Digital Marketing</p> </div> </div> </div> </div> </div> </div> </div> CSS Код .context { overflow: hidden; position: relative; } .pink { background: #ed145b; } .green { background: #00a651; } .darkblue { background: #0054a6; } .gold { background: #d4ab07; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 0.9; transition: .3s ease; } .context:hover .overlay { opacity: 1; } [onClick]{ cursor:pointer; } .text { display: table; width: 100%; height: 100%; font-size:1.2rem; } .text > div{ display:table-cell; vertical-align:middle; } @media (max-width: 575.98px) { img{ width:100%!important; } .text{ font-size:2rem; } } Простая линейка секционных блоков, которые можно использовать как для улучшения навигации ваших пользователей, так и для дальнейшего согласования вашего сайта с общим брендом вашей организации. Демонстрация PS - блоки полностью адаптивны, где будут корректно смотреться на всем мобильных аппаратах. Также можно заметить дизайн, где за прозрачным фоном установлено изображение, что по наведению клика исчезает. | |
13 Октября 2019 Загрузок: 2 Просмотров: 1292
Поделиться в социальных сетях
Материал разместил


